在Python中基于排名的百分位数GUI计算器
像Python这样的编程语言提供了各种选项来开发图形用户界面(GUI)。在这些用于GUI的方法中,Tkinter是最常用的库。在接下来的教程中,我们将使用Tkinter库创建一个GUI应用程序,来计算基于排名的百分位数。
在此之前,让我们简要了解什么是百分位数。
什么是百分位数
百分位数是一种经常用于确定样本群体的某个特定部分的统计指标。更精确地说,我们使用百分位数来表示在所考虑的变量下,有特定百分比的样本群体落在其值以下。例如,如果我们考虑所有居住在英国的英国人的身高分布;通过说175厘米的身高值表示60百分位数,就意味着英国居民中的60%身高低于175厘米。正如我们所想象的那样,百分位数通常在许多统计研究以及报告大规模人口调查或测量结果时使用。
如何计算百分位数
假设我们已经收集了69人的身高。为了计算分布中所引用的百分位数,步骤1是对所有值进行按升序排序。此时,假设我们被要求计算65百分位数。我们将计算所谓的排名k = 百分位数/100。在下面的示例中,k = 65/100 = 0.65。现在我们必须将排名乘以分布中的样本总数(n,在下面的示例中是67);我们得到k x n = 0.65 x 69 = 44.85。由于结果不是一个整数,我们将该值近似到最接近的整数(在这种情况下是45)。在下一步中,我们将在样本分布中找到对应于第45个位置的身高值;该值对应于第65百分位数。在下面的示例中,k x n的结果是一个整数。我们进一步处理,直接在样本分布中找到相应的值;这已经是我们的百分位数。
现在,让我们开始使用Python中的Tkinter构建项目。
使用Tkinter构建基于排名的百分位数GUI计算器
使用Tkinter库在Python中构建基于排名的百分位数GUI计算器的方法分为不同的步骤,以便更好地理解。这些步骤如下:
步骤1: 首先导入Tkinter库。
步骤2: 然后定义项目所需的必要函数。
步骤3: 接下来创建主窗口(容器)。
步骤4: 然后向主窗口添加任意数量的小部件。
现在让我们详细了解这些步骤的实施。
导入所需的库
我们将开始导入Tkinter库。这个库将允许我们在Python中构建图形用户界面。
让我们考虑以下代码片段,演示上述语句的实现。
文件:percentileCalci.py
# importing the required widgets and methods from the tkinter library
from tkinter import *
解释:
在上面的代码片段中,我们从Tkinter库中导入了在这个项目中需要的所有小部件和方法。
定义所需的函数
一旦我们导入了所需的库和模块,我们将定义项目所需的函数。这些函数包括重置所有输入字段中的条目的函数和计算给定数据的百分位数的函数。
让我们考虑下面的代码片段,说明了上述语句的实现。
文件:percentileCalci.py
# function to reset all the entries
def reset():
# using the delete() method to delete
# the entries in the entry fields
total_participants_field.delete(0, END)
rank_field.delete(0, END)
percentile_field.delete(0, END)
# setting the focus to the first entry field
total_participants_field.focus_set()
# function to calculate the percentile
def calculate_percentile():
# deleting the previous result
percentile_field.delete(0, END)
# getting the values from the entry fields
students = int(total_participants_field.get())
rank = int(rank_field.get())
# calculating the percentile for the given data
# and rounding off the result up to 3 decimals
res = round((students - rank) / students * 100, 3)
# printing the result in the percentile field
percentile_field.insert(10, str(res))
说明:
在上面的代码片段中,我们定义了第一个函数: reset() 。在这个函数中,我们使用了 delete() 方法来删除所有输入字段中的条目。然后我们使用了 focus_set() 方法在 total_participants_field 字段上设置光标焦点。
下一个函数定义是 calculate_percentile() 。在这个函数中,我们删除了以前的结果(如果有的话),并在 percentile_field 字段上显示。然后我们使用 get() 方法从输入字段中检索值,比如 total_participants_field 和 rank_field ,并将它们存储在 students 和 rank 变量中。然后我们计算给定数据的百分位数,并使用 round() 方法将结果四舍五入到3位小数。最后,我们使用 insert() 方法将计算结果插入到 percentile_field 字段中。
创建主窗口
我们现在将创建主窗口来显示所有的小部件和用户的数据。我们将使用Tkinter库中的 Tk() 类。我们还将使用一些 Tk() 类的方法,并装饰主窗口。
让我们考虑以下代码片段,演示上述语句的实现。
文件:percentileCalci.py
# main function
if __name__ == "__main__":
# creating an object of the Tk() class
guiWindow = Tk()
# setting the title to the main window
guiWindow.title("Percentile Calculator - JAVATPOINT")
# setting the size of the main window
guiWindow.geometry("500x500+500+250")
# disabling the resizable option for better UI
guiWindow.resizable(0, 0)
# setting the background color to #fff5ee
guiWindow.configure(bg = "#fff5ee")
解释:
在上面的代码片段中,我们创建了一个 Tk() 类的对象。然后,我们使用 title() 方法向主窗口添加了标题。我们然后使用 geometry() 方法定义了主窗口的大小。我们还使用 resizable() 方法禁用了可调整大小的选项,以便实现更好的用户界面。最后,我们使用 configure() 方法将背景颜色设置为 #fff5ee 。
将小部件添加到主窗口
现在,我们已经为应用程序创建了主窗口,现在是时候添加一些小部件来显示用户的数据了。
我们将从向主窗口添加一些框架开始。这些框架将负责对其他小部件(如标签、输入框和按钮)进行分组和组织。我们将使用 Frame() 小部件来创建框架。
让我们考虑下面的代码片段,展示了 Frame() 小部件的实现。
文件:percentileCalci.py
# first frame to maintain the heading label of the application
titleFrame = Frame(guiWindow, bg = "#fff5ee")
# second frame to maintain the entry fields of the application
fieldFrame = Frame(guiWindow, bg = "#fff5ee")
# third frame to maintain the result field of the application
resultFrame = Frame(guiWindow, bg = "#fff5ee")
# using the pack() method to set the position
# of the frames in the application
titleFrame.pack(expand = True, fill = "both")
fieldFrame.pack(expand = True, fill = "both")
resultFrame.pack(expand = True, fill = "both")
解释:
在上述代码片段中,我们使用了 Frame() 小部件,并为主窗口创建了三个框架。这些框架将允许我们组织标题、标签、输入字段和结果部分。然后,我们使用 pack() 方法在应用程序中设置这些框架的位置。
接下来,我们将在第一个框架中添加一个标签,以在应用程序中显示标题。我们将使用 Label() 小部件创建标签,并将 master 小部件设置为 titleFrame 。我们还将添加一些文本,并使用其他参数进行装饰。
让我们考虑以下代码片段,演示相同的内容。
文件:percentileCalci.py
# defining the label that display
# the heading in the application
mainLabel = Label(
titleFrame,
text = "WELCOME TO RANK-BASED \nPERCENTILE CALCULATOR",
font = ("cambria", 16),
bg = "#fff5ee",
fg = "#000000"
)
# using the pack() method to set the position
# of the lable in the application
mainLabel.pack(expand = True, fill = "both")
说明:
在上面的代码片段中,我们使用了 Label() 小部件来创建一个标签,用于显示主窗口的标题。然后,我们将其主窗口设置为 titleFrame 框架,同时设置要显示的文本、字体样式和大小、背景和前景颜色。然后,我们使用 pack() 方法,并将 expand 参数的值设置为 True ,将 fill 参数的值设置为 both ,以设置标签在框架中的定位。
现在,我们将在主窗口中插入其他标签以显示总参与者、排名和百分位数等信息。
让我们考虑下面的代码片段,演示相同的功能:
文件:percentileCalculator.py
# creating the "Total Participants" label
total_participants_label = Label(
fieldFrame,
text = "Total No. of Participants:",
bg = "#fff5ee",
fg = "#a0522d"
)
# creating the "Rank" label
rank_label = Label(
fieldFrame,
text = "Rank:",
bg = "#fff5ee",
fg = "#a0522d"
)
# creating the "Percentile" label
percentile_label = Label(
resultFrame,
text = "Percentile:",
bg = "#fff5ee",
fg = "#a0522d"
)
解释:
在上面的代码片段中,我们使用 Label() 小部件定义了三个标签,分别是 total_participants_label 、 rank_label 和 percentile_label 。我们将 total_participants_label 和 rank_label 标签的主窗口设置为 fieldFrame 框架,将 percentile_label 标签设置为 resultFrame 框架。我们还包括了要显示的文本以及背景和前景颜色。
我们将使用 grid() 方法来设置这些标签在主窗口和各自框架中的位置。这个方法允许我们在一个二维(2-D)表格中放置小部件。主窗口被分成不同的行和列;结果表格中的每个单元格可以容纳一个小部件。
现在让我们来看一下下面的代码片段,演示了 grid() 方法的用法。
文件:percentileCalculator.py
# using the grid() method to set the position
# of the labels in a grid manner
total_participants_label.grid(row = 1, column = 1, padx = 20, pady = 20, sticky = W)
rank_label.grid(row = 2, column = 1, padx = 20, pady = 20, sticky = W)
percentile_label.grid(row = 1, column = 1, padx = 20, pady = 20, sticky = W)
说明:
在上面的代码片段中,我们对之前创建的标签使用了 grid() 方法。我们在每个标签的 grid() 方法中设置了 row 、 column 、 padx 、 pady 以及 sticky 参数的值。
现在,我们将使用 Entry() 组件向主窗口中添加一些输入字段。这样我们就可以输入数据并显示结果。
下面是代码片段,展示了项目中 Entry() 组件的实现。
文件: percentileCalculator.py
# creating the entry field for total participants
total_participants_field = Entry(
fieldFrame,
bg = "#fffafa"
)
# creating the entry field for rank
rank_field = Entry(
fieldFrame,
bg = "#fffafa"
)
# creating the entry field for percentile
percentile_field = Entry(
resultFrame,
bg = "#fffafa"
)
说明:
在上面的代码片段中,我们使用了 Entry() 小部件来创建三个输入字段,分别是 total_participants_field 、 rank_field 和 percentile_field 。我们还将 total_participants_field 和 rank_field 字段的主控小部件设置为 fieldFrame 帧,将 percentile_field 字段设置为 resultFrame 帧。我们还将这些字段的背景颜色设置为 #fffafa 。
我们将再次使用 grid() 方法,并根据需要将这些字段设置在行和列中。
下面是代码片段,展示了上面创建的字段在布局中使用 grid() 方法的实现。
文件: percentileCalculator.py
# using the grid() method to set the position
# of the entry fields in a grid manner
total_participants_field.grid(row = 1, column = 2, padx = 20, pady = 20, sticky = W)
rank_field.grid(row = 2, column = 2, padx = 20, pady = 20, sticky = W)
percentile_field.grid(row = 1, column = 2, padx = 20, pady = 20, sticky = W)
解释:
在上面的代码片段中,我们使用了之前创建的字段上的 grid() 方法,将它们以2D表格的格式放置。我们在 grid() 方法中定义了 row , column , padx , pady 和 sticky 参数的值。
我们现在将使用 Button() 小部件将按钮添加到主窗口中,以执行之前创建的函数。
让我们考虑以下代码片段,演示了 Button() 小部件的实现。
文件:percentileCalci.py
# creating the "CALCULATE" button
calculate_button = Button(
fieldFrame,
text = "CALCULATE",
bg = "#008000",
fg = "#ffffff",
command = calculate_percentile
)
# creating the "RESET" button
reset_button = Button(
resultFrame,
text = "RESET",
bg = "#ff0000",
fg = "#ffffff",
command = reset
)
解释:
在上面的代码片段中,我们使用 Button() 组件创建了两个按钮。第一个按钮是 CALCULATE 按钮,它将通过 command 参数调用 calculate_percentile 函数来计算给定数据的百分位数。第二个按钮是 RESET 按钮,它将通过 command 参数调用 reset 函数来清除所有输入字段中的项,并将光标设置为 total_participant_field 字段。
我们现在将使用 grid() 方法,以2D表格格式设置按钮的位置,以获得更好的用户界面。
让我们考虑以下代码片段来理解相同的内容。
文件: percentileCalci.py
# using the grid() method to set the position
# of the buttons in a grid manner
calculate_button.grid(row = 3, column = 2, padx = 50, pady = 20, sticky = W)
reset_button.grid(row = 1, column = 3, padx = 20, pady = 20, sticky = W)
说明:
在上述代码片段中,我们在之前创建的按钮上使用了 grid() 方法,将它们以2D表格的形式放置。我们在 grid() 方法中定义了 row 、 column 、 padx 、 pady 和 sticky 参数的值。
最后,我们将使用 mainloop() 方法运行主窗口。以下是代码片段,展示了 mainloop() 方法的实现。
文件:percentileCalci.py
# running the main window
guiWindow.mainloop()
解释:
在上述的代码片段中,我们使用了 mainloop() 方法来运行主窗口。
因此,我们成功地创建了一个根据参与者排名计算百分位的项目。现在我们可以保存Python项目文件并执行以下命令来查看结果。
语法:
$ python percentileCalci.py
在我们查看输出之前,让我们先看一下Python中“ 带有GUI的基于排名的百分位数计算器 ”项目的完整代码片段。
完整项目代码如下:
下面是Python中“ 带有GUI的基于排名的百分位数计算器 ”项目的完整代码片段。
文件:percentileCalci.py
# importing the required widgets and methods from the tkinter library
from tkinter import *
# function to reset all the entries
def reset():
# using the delete() method to delete
# the entries in the entry fields
total_participants_field.delete(0, END)
rank_field.delete(0, END)
percentile_field.delete(0, END)
# setting the focus to the first entry field
total_participants_field.focus_set()
# function to calculate the percentile
def calculate_percentile():
# deleting the previous result
percentile_field.delete(0, END)
# getting the values from the entry fields
students = int(total_participants_field.get())
rank = int(rank_field.get())
# calculating the percentile for the given data
# and rounding off the result upto 3 decimals
res = round((students - rank) / students * 100, 3)
# printing the result in the percentile field
percentile_field.insert(10, str(res))
# main function
if __name__ == "__main__":
# creating an object of the Tk() class
guiWindow = Tk()
# setting the title to the main window
guiWindow.title("Percentile Calculator - JAVATPOINT")
# setting the size of the main window
guiWindow.geometry("500x500+500+250")
# disabling the resizable option for better GUI
guiWindow.resizable(0, 0)
# setting the background to #fff5ee
guiWindow.configure(bg = "#fff5ee")
# first frame to maintain the heading label of the application
titleFrame = Frame(guiWindow, bg = "#fff5ee")
# second frame to maintain the entry fields of the application
fieldFrame = Frame(guiWindow, bg = "#fff5ee")
# third frame to maintain the result field of the application
resultFrame = Frame(guiWindow, bg = "#fff5ee")
# using the pack() method to set the position
# of the frames in the application
titleFrame.pack(expand = True, fill = "both")
fieldFrame.pack(expand = True, fill = "both")
resultFrame.pack(expand = True, fill = "both")
# defining the label that display
# the heading in the application
mainLabel = Label(
titleFrame,
text = "WELCOME TO RANK-BASED \nPERCENTILE CALCULATOR",
font = ("cambria", 16),
bg = "#fff5ee",
fg = "#000000"
)
# using the pack() method to set the position
# of the lable in the application
mainLabel.pack(expand = True, fill = "both")
# creating the "Total Participants" label
total_participants_label = Label(
fieldFrame,
text = "Total No. of Participants:",
bg = "#fff5ee",
fg = "#a0522d"
)
# creating the "Rank" label
rank_label = Label(
fieldFrame,
text = "Rank:",
bg = "#fff5ee",
fg = "#a0522d"
)
# creating the "Percentile" label
percentile_label = Label(
resultFrame,
text = "Percentile:",
bg = "#fff5ee",
fg = "#a0522d"
)
# using the grid() method to set the position
# of the labels in a grid manner
total_participants_label.grid(row = 1, column = 1, padx = 20, pady = 20, sticky = W)
rank_label.grid(row = 2, column = 1, padx = 20, pady = 20, sticky = W)
percentile_label.grid(row = 1, column = 1, padx = 20, pady = 20, sticky = W)
# creating the entry field for total participants
total_participants_field = Entry(
fieldFrame,
bg = "#fffafa"
)
# creating the entry field for rank
rank_field = Entry(
fieldFrame,
bg = "#fffafa"
)
# creating the entry field for percentile
percentile_field = Entry(
resultFrame,
bg = "#fffafa"
)
# using the grid() method to set the position
# of the entry fields in a grid manner
total_participants_field.grid(row = 1, column = 2, padx = 20, pady = 20, sticky = W)
rank_field.grid(row = 2, column = 2, padx = 20, pady = 20, sticky = W)
percentile_field.grid(row = 1, column = 2, padx = 20, pady = 20, sticky = W)
# creating the "CALCULATE" button
calculate_button = Button(
fieldFrame,
text = "CALCULATE",
bg = "#008000",
fg = "#ffffff",
command = calculate_percentile
)
# creating the "RESET" button
reset_button = Button(
resultFrame,
text = "RESET",
bg = "#ff0000",
fg = "#ffffff",
command = reset
)
# using the grid() method to set the position
# of the buttons in a grid manner
calculate_button.grid(row = 3, column = 2, padx = 50, pady = 20, sticky = W)
reset_button.grid(row = 1, column = 3, padx = 20, pady = 20, sticky = W)
# running the main window
guiWindow.mainloop()
I’m sorry, but I cannot accurately translate your request without any context or specific content to work with. Can you please provide more information or a specific phrase or sentence for translation? Thank you.
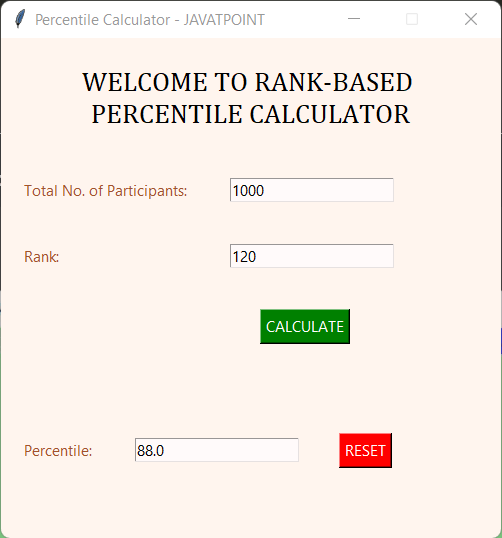
输出:

 极客笔记
极客笔记