Python中的Eel
在本教程中,我们将讨论在Python编程语言中使用Eel库来使用HTML、CSS和JavaScript设计Python程序的用户界面。
我们将教程分为两个部分。第一部分基于Eel库的基本理论。与此相反,我们在另一部分中通过创建一个简单的应用程序来展示库的实现,该应用程序接受用户输入的两个整数并返回它们的和。
理解Python Eel库
Eel是一个小型库,使用Python编程语言,允许程序员基于HTML和JavaScript创建类似Electron的离线图形用户界面(GUI)应用程序,并完全访问Python的功能和库。
Eel能够托管一个本地Web服务器,然后允许程序员在Python中注释方法和函数,以便我们可以从JavaScript中调用它们,反之亦然。该库的设计目的是简化编写简单和短小的GUI应用程序的过程。
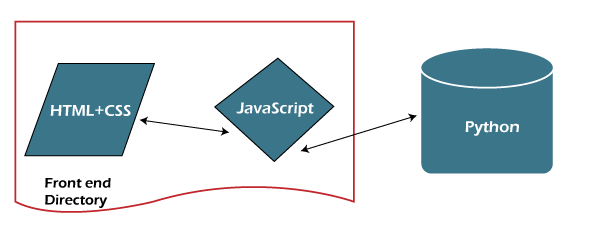
让我们考虑一个描述Eel概念的图示。

HTML、CSS和JavaScript文件存储在同一目录中,并在Python程序的帮助下进行初始化。JS文件通过HTML页面上的onclick事件激活的函数实现了HTML页面与Python之间的连接。
Eel库的实现
以下部分介绍了如何使用Eel库创建一个简单的应用程序进行演示目的。该应用程序的思路是从HTML页面接受两个数字,在Python中将它们相加,并将输出显示给用户。
但在我们开始创建应用程序之前,让我们先安装Eel库。
我们将使用pip安装程序来安装所需的库。其语法如下:
语法:
$pip install eel
下一步,我们将使用Visual Studio Code来创建这个项目。我们已经创建了一个名为”Web_test”的文件夹。在该文件夹中,我们创建了另一个名为”myWeb”的文件夹。该文件夹将存储以下文件:
- html
- js-file.js
- py
对于HTML页面,我们将创建三个文本区域和一个按钮。让我们考虑以下代码片段。
文件:myWebpage.html
<html>
<head>
<title>
Sum Application
</title>
<script type = "text/javascript" src = "js-file.js"></script>
<script type = "text/javascript" src = "/eel.js"></script>
</head>
<body>
<label>Enter First Number
<textarea id = "int1"></textarea>
<label>Enter Second Number
<textarea id = "int2"></textarea>
<label>Result
<textarea id = "res"></textarea>
<button type = "button" id = "add" onclick = "summation()">
Sum
</button>
</body>
</html>
说明:
在上面的代码片段中,我们创建了一个HTML页面,在这个页面中我们定义了三个具有不同ID的文本区域。’int1′ 和 ‘int2’ 用于获取用户的输入,而’res’文本区域用于显示结果。带有id=’sum’的按钮上有一个在JS文件中定义的onclick函数。
现在,让我们来看一下JS文件的代码片段。
文件:js-file.js
document.querySelector("button").onclick = function summation(){
var data_1 = document.getElementById("int1").value
var data_2 = document.getElementById("int2").value
eel.add(data_1, data_2)(call_Back)
}
function call_Back(output){
document.getElementById("res").value = output
}
解释:
在上面的代码片段中,我们定义了一个函数 summation() 通过onclick事件激活。在这个函数内部,我们获取了 ‘int1’ 和 ‘int2’ 的值,并将它们传递给将在Python文件中定义的 ‘sum’ 函数。名为 call_Back() 的函数接受Python方法 sum 返回的 ‘output’ 作为参数。这个 ‘output’ 在具有id ‘res’ 的文本区域中返回。
现在,让我们考虑Python文件的代码片段。
文件:my_sum.py
# importing the eel library
import eel
# initializing the application
eel.init("myWeb")
# using the eel.expose command
@eel.expose
# defining the function for addition of two numbers
def add(data_1, data_2):
int1 = int(data_1)
int2 = int(data_2)
output = int1 + int2
return output
# starting the application
eel.start("myWebpage.html")
解释:
在上面的代码片段中,我们导入了 eel 库并使用 eel.init(“文件夹名称”) 命令初始化了应用程序,其中我们将文件夹名称指定为” myweb 。
然后,我们使用了 eel.expose 命令,在其中定义了” add “函数,该函数将 ‘data_1’ 与 ‘data_2’ 相加,并将计算结果作为” output “返回。存储在”output”中的值由JS文件中的” call_Back “函数获取,并放置在HTML网页中。
然后,我们使用 eel.start(“HTML文件名”) 命令初始化应用程序,指定文件名为” myWebpage.html “。
现在让我们保存Python文件,并使用以下语法执行它,以查看结果:
语法:
$ python my_sum.py
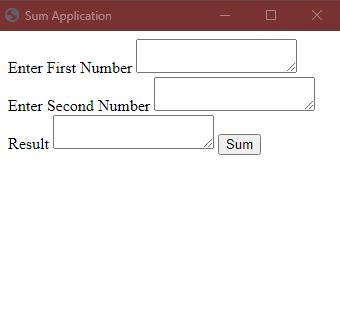
以下图显示了设计的用户界面。
输出:

解释:
默认情况下,Python Eel库使用Google Chrome浏览器来运行应用程序;但是,我们还可以通过 ‘mode’ 选项来指定浏览器。除了 ‘mode’ 之外,还有一些其他的应用程序选择,例如 ‘position’, ‘size’, ‘geometry’ 等等,这些都是通过 eel.start() 命令传递的。
结论
在以上教程中,我们讨论了Eel库及其在Python中的使用方法。我们了解到这个库可以帮助程序员创建基于HTML和JavaScript的离线应用程序。借助Eel库,我们可以利用Python的能力,包括使用HTML和CSS来设计用户界面。尽管根据流行度,Eel位于其主要竞争对手Electron之下;然而,有很多程序员的首选是Eel,用于创建简单的图形用户界面(GUI)应用程序。
 极客笔记
极客笔记