Python wxPython模块
我们都曾好奇是什么让一个应用程序在一开始就具有不同和吸引力的特点?如果我们中的任何人都在思考应用程序的用户界面,是的,我们是正确的。应用程序的用户界面在访问应用程序的人数上产生了巨大的差异。交互式用户界面使开发人员能够构建更具吸引力和相关的应用程序,甚至在市场上更突出。此外,具有交互式用户界面的应用程序使用户在应用程序上停留的时间更长,而具有标准用户界面的应用程序则不然。
现在,一个问题一定会浮现在我们的脑海中:是什么使任何应用程序的用户界面对用户更具互动性和吸引力。因此,有几个重要点会使界面对用户更具吸引力和喜欢。以下是使应用程序的用户界面更具吸引力和吸引力的一些重点:
- 首先,应用程序的用户界面应更具动态性,并具有高分辨率图形。
- 应用程序的用户界面应与应用程序的主题相匹配。
- 应用程序的用户界面还应为用户提供使用便利的功能。
我们必须记住上述所有要点,并在创建应用程序的用户界面时加以实施。
在我们上面提到的一些要点中,我们谈到了用户界面中的图形,这使应用程序的界面更具吸引力。用图形构建的这种用户界面称为图形用户界面(GUI)。GUI是当今流行的一个主题,因为它已成为我们周围几乎每个应用程序的重要组成部分。 GUI还提供图形图标和音频指示器,从而使应用程序对用户更具吸引力和吸引力。在本教程中,我们将学习一个Python模块,即wxPython模块,它为我们提供了为应用程序创建GUI的功能。我们将仅涵盖wxPython模块的简介部分,并通过使用此模块在Python程序中创建GUI。
Python wxPython模块
简介:wxPython模块
wxPython模块如其名称所示,是Python的一个模块,可帮助我们创建高度功能性和非常互动性的应用程序GUI。wxPython模块是一个开源模块,这意味着它是免费提供给所有人的,任何人都可以通过修改源代码来查看和贡献。当我们在Python中使用wxPython模块时,它被实现为一组扩展模块。这组扩展模块包装了用C ++编写的wxWidgets库的GUI组件。
wxPython模块中的wxWidgets库在Python中起到跨平台GUI工具包的作用,它允许我们使用其功能来创建高度功能性和互动性的GUI。Pheonix与Pheonix版本实际上是wxPython模块的下一代升级版。此wxPython模块的下一代版本主要关注应用程序的可扩展性,速度和可维护性。
安装:wxPython模块
wxPython模块不会内置在Python中,因此我们在开始使用之前必须先安装它。要在系统中安装wxPython模块,我们将使用命令提示符中的pip安装程序。我们将在设备的命令提示符终端中使用以下pip命令来安装系统中的wxPython模块:
pip install wxPython

当我们在命令后按下回车键时,pip安装程序将开始安装wxPython模块,并且过一段时间后,它将成功安装在我们的系统中。

我们可以看到wxPython已成功安装在我们的设备上,现在我们可以开始使用它并使用它的函数来构建GUI界面。
工作:wxPython模块
在本节中,我们将使用wxPython模块的函数来创建一些基本的GUI界面。要在Python程序中导入wxPython模块,我们必须使用以下代码行:
import wx
在这里,wx将调用我们系统中的wxPython模块,这样我们就可以在程序中使用它的函数。现在,我们将看到一些不同的示例,比如创建带有按钮的GUI,带有单选按钮的GUI等等。
看一看以下示例程序,了解wxPython模块的工作原理:
示例1: 使用wxPython模块创建一个简单的GUI,标题为”Welcome to JavaTpoint”:
# Importing wxPython module
import wx
# Creating an object for GUI application
appGUI = wx.App()
# Create a frame for application
frmGUI = wx.Frame(None, title ="Welcome to JavaTpoint!")
panelGUI = wx.Panel(frmGUI) # Panel for the frame of the application
# Adding static text inside the frame object of the application
text1 = wx.StaticText(panelGUI, label ="Hello Python Developers! You all are welcomed at JavaTpoint", pos = (120, 60))
# Show the frame object
frmGUI.Show()
# Start Event loop to display application
appGUI.MainLoop()
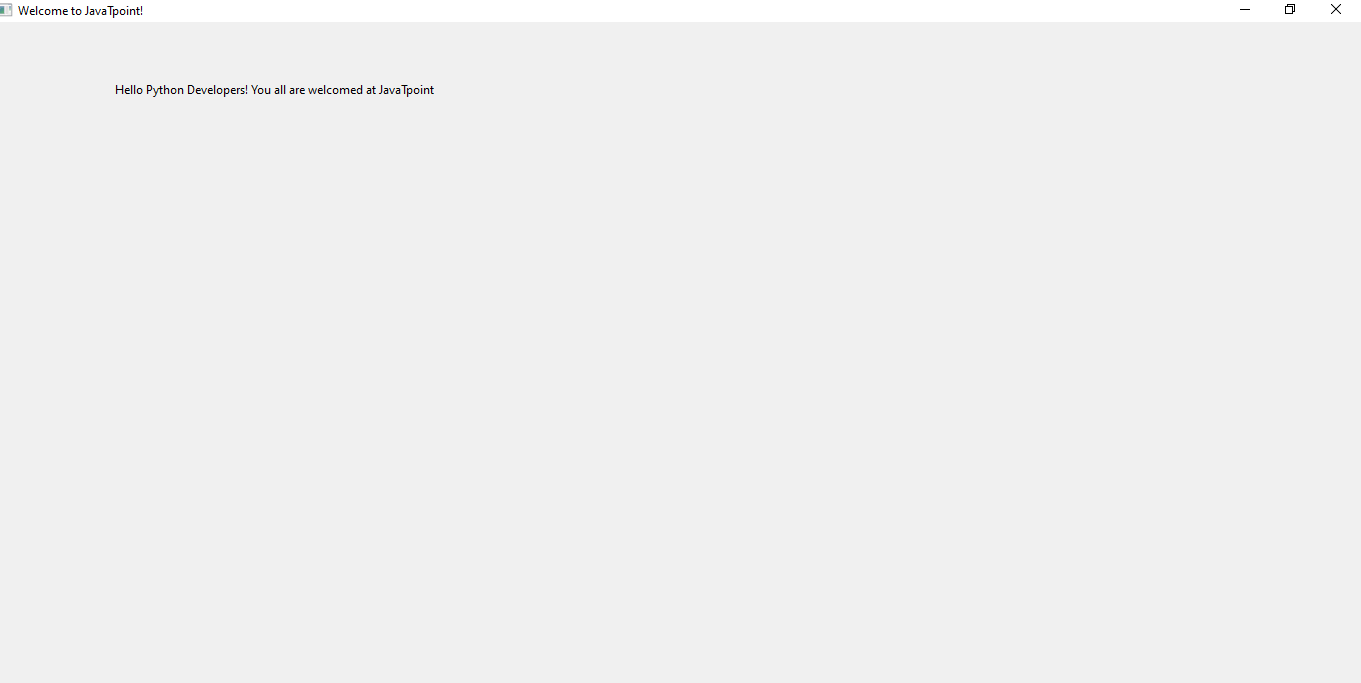
输出:

说明:
首先,我们导入了wxPython模块,以便使用它的函数。然后,我们使用App()函数创建了一个GUI应用程序的对象。然后,我们分别使用Frame()函数和Panel()函数创建了GUI的frame对象和panel对象。在我们创建的frame对象中,我们将GUI应用程序对象的标题设为”Welcome to JavaTpoint”。然后,我们使用StaticText()函数在GUI应用程序的frame中添加了一个静态文本,该文本应在打开GUI应用程序窗口时显示在输出中。在StaticText()函数中,我们使用pos()函数作为其参数来设置静态文本在GUI显示中的位置。然后,我们使用show()函数和我们创建的frame对象来展示它。最后,我们使用GUI应用程序对象开始MainLoop()函数,以在执行程序时显示此GUI应用程序。
当程序被执行时,我们可以在输出中看到GUI应用程序窗口,其中包含静态文本和标题对象。
示例2: 在程序中使用wxPython模块创建GUI应用程序中的按钮:
# Importing wxPython module
import wx
# Creating an object for GUI application
appGUI = wx.App()
# Create a frame for application
frmGUI = wx.Frame(None, title ="Welcome to JavaTpoint!")
panelGUI = wx.Panel(frmGUI) # Panel for frame of application
# Creating two buttons in the application
e = wx.Button(panelGUI, -1, "First Button", pos = (180, 120))
e = wx.Button(panelGUI, -1, "Second Button", pos = (180, 150))
# Show the frame object
frmGUI.Show()
# Start Event loop to display application
appGUI.MainLoop()
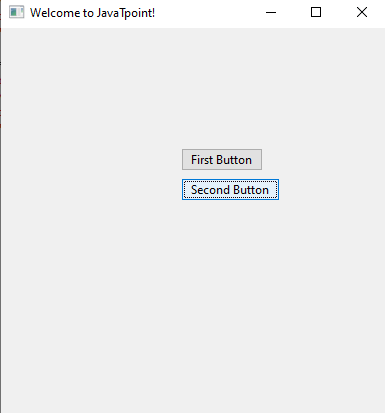
输出:

解释:
在创建了GUI应用程序的框架对象和框架对象的面板之后,我们使用wxPython模块提供的Button()函数在我们构建的GUI应用程序中创建了两个按钮。我们将面板对象用作Button()对象的参数。我们在Button()中还使用了pos()函数来设置按钮在GUI应用程序的框架内的位置。之后,我们在输出中显示了GUI应用程序,并且可以在GUI应用程序窗口中看到我们创建的按钮。
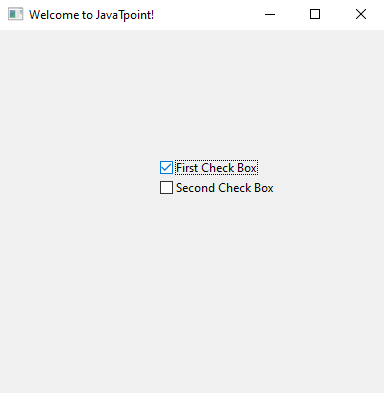
示例3: 在程序中使用wxPython模块在GUI应用程序中创建两个复选框。
# Importing wxPython module
import wx
# Creating an object for GUI application
appGUI = wx.App()
# Create a frame for application
frmGUI = wx.Frame(None, title ="Welcome to JavaTpoint!")
panelGUI = wx.Panel(frmGUI) # Panel for frame of application
# Creating two check boxes inside the frame object of GUI application
e = wx.CheckBox(panelGUI, -1, "First Check Box", pos = (160, 130))
e = wx.CheckBox(panelGUI, -1, "Second Check Box", pos = (160, 150))
# Show the frame object
frmGUI.Show()
# Start Event loop to display application
appGUI.MainLoop()
输出:

解释:
在创建GUI应用程序的帧对象和帧对象的面板之后,我们在帧对象内部创建了两个复选框。我们使用CheckBox()函数来创建这两个复选框,并为它们命名为”第一个复选框”和”第二个复选框”。我们使用CheckBox()函数中的定位函数参数来设置复选框在GUI应用程序的帧中的位置。之后,我们在输出中显示了GUI应用程序,并可以在GUI应用程序窗口中看到我们创建的复选框。
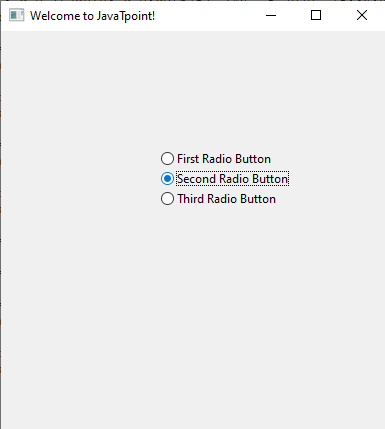
示例4: 使用wxPython模块在程序中创建GUI应用程序中的单选按钮:
# Importing wxPython module
import wx
# Creating an object for GUI application
appGUI = wx.App()
# Create a frame for application
frmGUI = wx.Frame(None, title ="Welcome to JavaTpoint!")
panelGUI = wx.Panel(frmGUI) # Panel for frame of application
# Creating radio buttons inside the frame object of GUI application
e = wx.RadioButton(panelGUI, -1, "First Radio Button", pos = (160, 120))
e = wx.RadioButton(panelGUI, -1, "Second Radio Button", pos = (160, 140))
e = wx.RadioButton(panelGUI, -1, "Third Radio Button", pos = (160, 160))
# Show the frame object
frmGUI.Show()
# Start Event loop to display application
appGUI.MainLoop()
输出:

说明:
在创建GUI应用程序的框架对象和框架对象的面板之后,我们在GUI应用程序的框架内创建了多个单选按钮。我们使用RadioButton()函数创建这些单选按钮,并将它们命名为“第一个单选按钮”,“第二个单选按钮”和“第三个单选按钮”。我们在RadioButton()函数中使用了position函数参数来设置单选按钮在GUI应用程序框架对象中的位置。之后,我们在输出中显示了GUI应用程序,并且我们可以在GUI应用程序窗口中看到我们创建的单选按钮。
 极客笔记
极客笔记