Android WebView 示例

Android WebView 用于在Android中显示网页。可以从同一应用程序或URL加载网页。它用于在Android活动中显示在线内容。
Android WebView使用Webkit引擎来显示网页。
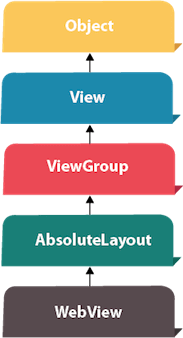
android.webkit.WebView是AbsoluteLayout类的子类。
Android WebView类的 loadUrl() 和 loadData() 方法用于加载和显示网页。
Android WebView示例
看看使用WebView显示javatpoint.com网页的简单代码。
WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("http://www.javatpoint.com/");
``````
让我们来看一下简单的代码, **显示HTML网页** 使用web view。在这种情况下,HTML文件必须位于资源目录中。
```java
WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("file:///android_asset/myresource.html");
``````
让我们看看另一个用于显示 **字符串的HTML代码** 的代码。
```java
String data = "<html><body><h1>Hello, Javatpoint!</h1></body></html>";
mywebview.loadData(data, "text/html", "UTF-8");
``````
<h2> 完整的Android WebView示例 </h2> 让我们看一个完整的Android WebView示例。 </p><h4 id="h4"> activity_main.xml </h4><p>
```xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.webview.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
将网页(.html,.jsp)以本地应用程序方式添加,需要将它们放置在assets文件夹中。创建assets文件夹的方法是:右键点击app->New->Folder->Assets Folder->main,或者直接在主目录内创建一个assets目录。
Activity类
package example.javatpoint.com.webview;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView mywebview = (WebView) findViewById(R.id.webView);
// mywebview.loadUrl("https://www.javatpoint.com/");
/*String data = "
# Hello, Javatpoint!
";
mywebview.loadData(data, "text/html", "UTF-8"); */
mywebview.loadUrl("file:///android_asset/myresource.html");
}
}
输出:
如果您加载HTML页面,我们来看一下输出结果。

让我们来看看加载javatpoint.com网页后的输出。

 极客笔记
极客笔记