Android 切换按钮示例

Android 切换按钮 可用于在按钮上显示选中/未选中(开/关)状态。
如果用户需要在两种状态之间更改设置,则这非常有益。 它可用于开/关声音、Wifi、蓝牙等。
自从 Android 4.0,还有另一种称为“切换”的切换按钮类型,它提供滑块控制。
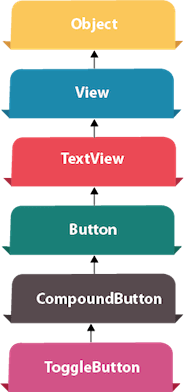
Android ToggleButton 和 Switch 都是 CompoundButton 类的子类。
Android ToggleButton 类
ToggleButton 类提供了创建切换按钮的功能。
ToggleButton 类的 XML 属性
ToggleButton 类的 3 个 XML 属性。
| XML 属性 | 描述 |
|---|---|
| android:disabledAlpha | 禁用时应用于指示器的透明度。 |
| android:textOff | 按钮未选中时的文本。 |
| android:textOn | 按钮选中时的文本。 |
ToggleButton类的方法
ToggleButton类常用的方法如下:
| 方法 | 描述 |
|---|---|
| CharSequence getTextOff() | 返回按钮不处于选中状态时的文本。 |
| CharSequence getTextOn() | 返回按钮处于选中状态时的文本。 |
| void setChecked(boolean checked) | 改变此按钮的选中状态。 |
Android ToggleButton示例
activity_main.xml
在布局中拖动两个toggle按钮和一个按钮。现在activity_main.xml文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.togglebutton.MainActivity">
<ToggleButton
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="80dp"
android:text="ToggleButton"
android:textOff="Off"
android:textOn="On"
app:layout_constraintEnd_toStartOf="@+id/toggleButton2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ToggleButton
android:id="@+id/toggleButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="60dp"
android:layout_marginTop="80dp"
android:text="ToggleButton"
android:textOff="Off"
android:textOn="On"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="144dp"
android:layout_marginLeft="148dp"
android:text="Submit"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</android.support.constraint.ConstraintLayout>
Activity类
让我们编写代码来检查哪个切换按钮是开/关状态。
package example.javatpoint.com.togglebutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private ToggleButton toggleButton1, toggleButton2;
private Button buttonSubmit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addListenerOnButtonClick();
}
public void addListenerOnButtonClick(){
//Getting the ToggleButton and Button instance from the layout xml file
toggleButton1=(ToggleButton)findViewById(R.id.toggleButton);
toggleButton2=(ToggleButton)findViewById(R.id.toggleButton2);
buttonSubmit=(Button)findViewById(R.id.button);
//Performing action on button click
buttonSubmit.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
StringBuilder result = new StringBuilder();
result.append("ToggleButton1 : ").append(toggleButton1.getText());
result.append("\nToggleButton2 : ").append(toggleButton2.getText());
//Displaying the message in toast
Toast.makeText(getApplicationContext(), result.toString(),Toast.LENGTH_LONG).show();
}
});
}
}
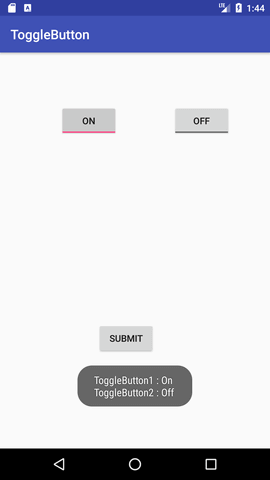
输出:

 极客笔记
极客笔记