Android自定义CheckBox
Android提供了自定义视图元素的界面的功能,而不是默认的界面。
您可以在Android中创建自定义的CheckBox。因此,您可以在布局中添加一些不同的复选框图片。
自定义CheckBox示例
在此示例中,我们创建了默认的复选框和自定义的复选框。将以下代码添加到activity_main.xml文件中。
activity_main.xml
文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="example.javatpoint.com.customcheckbox.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textSize="25dp"
android:text="Default Check Box"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="46dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox2"
android:layout_below="@+id/checkBox"
android:layout_alignLeft="@+id/checkBox"
android:layout_alignStart="@+id/checkBox" />
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:layout_marginTop="200dp"
android:background="#B8B894"
android:id="@+id/viewStub" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 1"
android:id="@+id/checkBox3"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/viewStub"
android:layout_centerHorizontal="true"
android:layout_marginTop="58dp" />
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="CheckBox 2"
android:id="@+id/checkBox4"
android:button="@drawable/customcheckbox"
android:layout_below="@+id/checkBox3"
android:layout_alignLeft="@+id/checkBox3"
android:layout_alignStart="@+id/checkBox3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textSize="25dp"
android:text="Custom Check Box"
android:id="@+id/textView"
android:layout_alignTop="@+id/viewStub"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Checked"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
现在在drawable文件夹下的另一个文件(checkbox.xml)中实现一个选择器,自定义复选框。
checkbox.xml
文件:checkbox.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/checked" />
<item android:state_checked="false" android:drawable="@drawable/unchecked"/>
</selector>
Activity类
文件:MainActivity.java
package example.javatpoint.com.customcheckbox;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CheckBox cb1,cb2;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cb1=(CheckBox)findViewById(R.id.checkBox3);
cb2=(CheckBox)findViewById(R.id.checkBox4);
button=(Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder sb=new StringBuilder("");
if(cb1.isChecked()){
String s1=cb1.getText().toString();
sb.append(s1);
}
if(cb2.isChecked()){
String s2=cb2.getText().toString();
sb.append("\n"+s2);
}
if(sb!=null && !sb.toString().equals("")){
Toast.makeText(getApplicationContext(), sb, Toast.LENGTH_LONG).show();
}
else{
Toast.makeText(getApplicationContext(),"Nothing Selected", Toast.LENGTH_LONG).show();
}
}
});
}
}
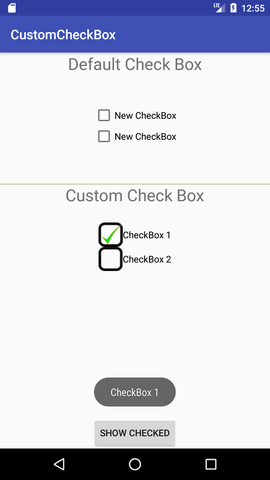
输出

 极客笔记
极客笔记