Android 隐藏标题栏和全屏示例
在这个示例中,我们将解释如何隐藏标题栏以及如何在全屏模式下显示内容。
需要调用Activity的 requestWindowFeature(Window.FEATURE_NO_TITLE) 方法来隐藏标题。但是,它必须在setContentView方法之前编码。
隐藏Activity标题栏的代码
使用 getSupportActionBar() 方法来检索ActionBar类的实例。调用ActionBar类的hide()方法隐藏标题栏。
requestWindowFeature(Window.FEATURE_NO_TITLE);//will hide the title
getSupportActionBar().hide(); //hide the title bar
启用全屏模式的代码
Window类的 setFlags() 方法用于在全屏模式下显示内容。您需要在setFlags方法中传递 WindowManager.LayoutParams.FLAG_FULLSCREEN 常量。
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN); //show the activity in full screen
Android隐藏标题栏和全屏示例
让我们看一下在安卓中隐藏标题栏的完整代码。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="first.javatpoint.com.hidetitlebar.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Activity类
package first.javatpoint.com.hidetitlebar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); //will hide the title
getSupportActionBar().hide(); // hide the title bar
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN); //enable full screen
setContentView(R.layout.activity_main);
}
}
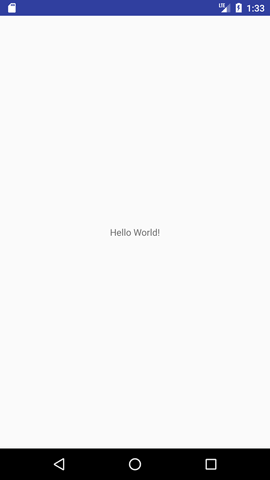
输出:仅隐藏标题

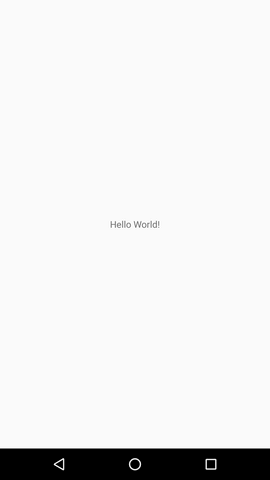
输出:隐藏标题栏并启用全屏模式

 极客笔记
极客笔记