Android TabLayout
TabLayout 用于实现水平选项卡。TabLayout是在Android的ActionBar.TabListener (API level 21) 废弃之后发布的。
TabLayout是在设计支持库中引入的以实现选项卡。
使用TabLayout类的newTab()方法创建选项卡。通过TabListener接口的setText(int)和setIcon(int)方法设置选项卡的标题和图标。使用addTab(Tab)方法将选项卡附加到TabLayout上。
TabLayout tabLayout = (TabLayout)findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
我们还可以使用Android设计小部件的TabItem将选项卡项目添加到TabLayout中。
<android.support.design.widget.TabItem
android:text="@string/tab_text"/>
TabLayout使用ViewPager的示例
让我们创建一个使用ViewPager和Fragment的TabLayout示例。
文件:activity.xml
创建一个带有TabLayout和ViewPager视图组件的activity.xml文件。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1db995">
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="355dp"
android:layout_height="455dp"
app:layout_constraintTop_toBottomOf="@+id/tabLayout"
tools:layout_editor_absoluteX="8dp" />
</android.support.constraint.ConstraintLayout>
文件:build.gradle
现在在build.gradle文件中添加了TabLayout的依赖库。
implementation 'com.android.support:design:26.1.0'
文件: MainActivity.java
在这个文件中,我们实现了ViewPager的两个额外监听器addOnPageChangeListener(listener),用于在不同的分页标签滑动时切换不同的片段,以及TabLayout的addOnTabSelectedListener(listener),用于在选中标签时选择当前标签。
package tablayout.example.com.tablayout;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
TabLayout tabLayout;
ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout=(TabLayout)findViewById(R.id.tabLayout);
viewPager=(ViewPager)findViewById(R.id.viewPager);
tabLayout.addTab(tabLayout.newTab().setText("Home"));
tabLayout.addTab(tabLayout.newTab().setText("Sport"));
tabLayout.addTab(tabLayout.newTab().setText("Movie"));
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
final MyAdapter adapter = new MyAdapter(this,getSupportFragmentManager(), tabLayout.getTabCount());
viewPager.setAdapter(adapter);
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
}
文件:MyAdapter.java
package tablayout.example.com.tablayout;
import android.content.Context;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.app.FragmentManager;
public class MyAdapter extends FragmentPagerAdapter {
private Context myContext;
int totalTabs;
public MyAdapter(Context context, FragmentManager fm, int totalTabs) {
super(fm);
myContext = context;
this.totalTabs = totalTabs;
}
// this is for fragment tabs
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
HomeFragment homeFragment = new HomeFragment();
return homeFragment;
case 1:
SportFragment sportFragment = new SportFragment();
return sportFragment;
case 2:
MovieFragment movieFragment = new MovieFragment();
return movieFragment;
default:
return null;
}
}
// this counts total number of tabs
@Override
public int getCount() {
return totalTabs;
}
}
现在为所有不同的选项卡创建不同的片段文件。
File: HomeFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class HomeFragment extends Fragment {
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
}
文件:fragment_home.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.HomeFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/home_fragment" />
</FrameLayout>
文件:SportFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SportFragment extends Fragment {
public SportFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_sport, container, false);
}
}
文件: fragment_sport.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.SportFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/sport_fragment" />
</FrameLayout>
文件: MovieFragment.java
package tablayout.example.com.tablayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MovieFragment extends Fragment {
public MovieFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_movie, container, false);
}
}
文件名:fragment_movie.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="tablayout.example.com.tablayout.MovieFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/movie_fragment" />
</FrameLayout>
文件: strings.xml
<resources>
<string name="app_name">TabLayout</string>
<!-- TODO: Remove or change this placeholder text -->
<string name="home_fragment">Home Fragment</string>
<string name="sport_fragment">Sport Fragment</string>
<string name="movie_fragment">Movie Fragment</string>
</resources>
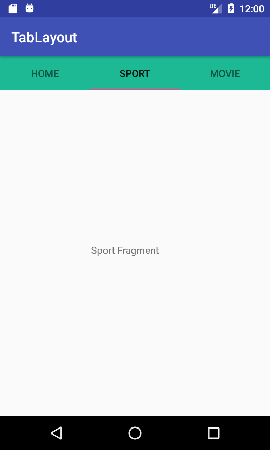
输出

 极客笔记
极客笔记