Android 图像滑块
Android图像滑块将一个完整的屏幕滑动到另一个屏幕。图像滑块由支持库提供的 ViewPager 创建。要实现图像滑块,您需要继承扩展了PagerAdapter的ViewPager类。
图像滑块示例
让我们看一个Android图像滑块的示例。
activity_main.xml
在activity_main.xml文件中,我们将ViewPager包装在RelativeLayout中。
文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test.imageslider.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPage"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</RelativeLayout>
Activity类
文件: MainActivity.java
package com.example.test.imageslider;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager mViewPager = (ViewPager) findViewById(R.id.viewPage);
ImageAdapter adapterView = new ImageAdapter(this);
mViewPager.setAdapter(adapterView);
}
}
图像适配器类
现在创建一个继承自 PagerAdapter 的图像适配器类,用于 Android 图像滑块。
将一些图像放在 drawable 文件夹中,这些图像将用于滑动。
文件: ImageAdapter.java
package com.example.test.imageslider;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class ImageAdapter extends PagerAdapter{
Context mContext;
ImageAdapter(Context context) {
this.mContext = context;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == ((ImageView) object);
}
private int[] sliderImageId = new int[]{
R.drawable.image1, R.drawable.image2, R.drawable.image3,R.drawable.image4, R.drawable.image5,
};
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView imageView = new ImageView(mContext);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setImageResource(sliderImageId[position]);
((ViewPager) container).addView(imageView, 0);
return imageView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
((ViewPager) container).removeView((ImageView) object);
}
@Override
public int getCount() {
return sliderImageId.length;
}
}
我们需要覆盖PagerAdapter类的以下方法。
- isViewFromObject(View, Object): 此方法检查视图是否与键关联,并由instantiateItem()返回。
- instantiateItem(ViewGroup, int): 此方法创建传递作为参数的页面位置。
- destroyItem(ViewGroup, int, Object): 它从容器中删除当前位置的页面。在此示例中,我们只是使用removeView()来移除对象。
- getCount(): 它返回ViewPager中可用视图的数量。
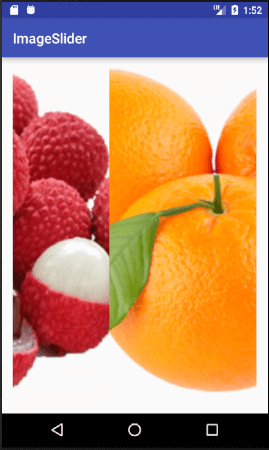
输出

 极客笔记
极客笔记