WordPress 编辑器
WordPress编辑器是一种全新的发布体验。我们可以使用WordPress编辑器来创建帖子和富媒体页面,并轻松处理它们的布局。与考虑对齐和排列 文本,照片 和 引用 不同,网站或帖子上的所有元素都有自己的块。每个块都可以移动、编辑和自定义,然后编辑器将按照实际网站的外观显示可视化元素。在点击 “发布” 按钮之前,我们可以通过点击 预览 按钮来确认。
编辑器的工作区
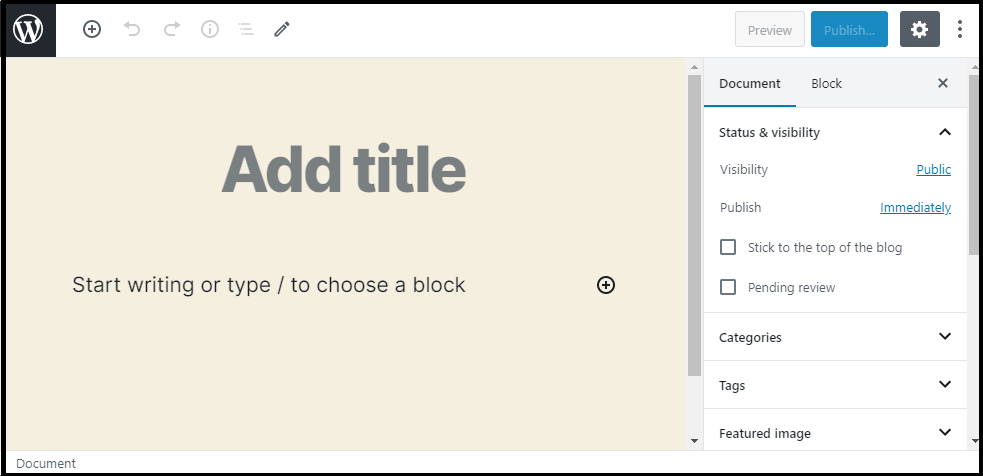
每当我们在WordPress上点击 帖子 或 页面 菜单选项时,WordPress编辑器的工作区会出现,并显示其最新版本,类似于下面的截屏:

如何访问管理员菜单
我们可以通过点击屏幕顶部出现的 WordPress徽标 来访问管理员菜单。

注意:它将允许我们离开页面或帖子。
如何在WordPress中关闭全屏模式
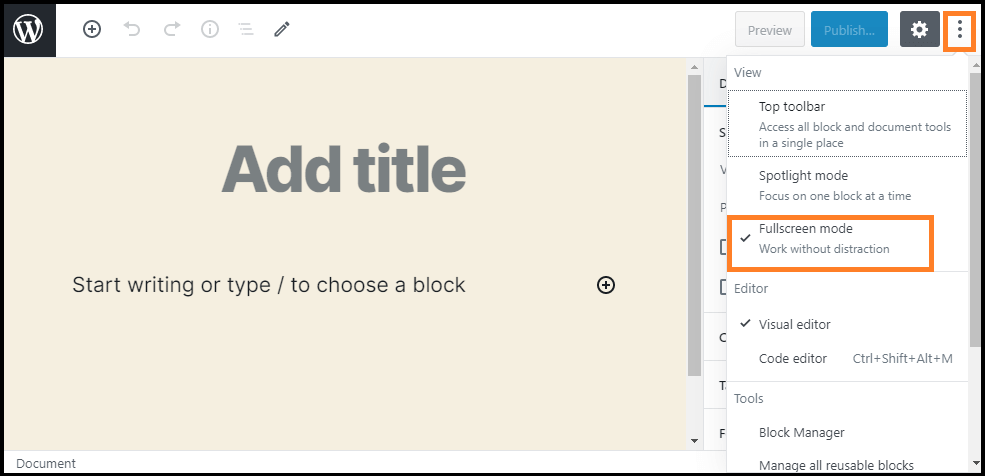
如果我们想要在WordPress上关闭全屏模式,我们可以在屏幕右上角使用 三点菜单 并取消选择全屏模式。

当我们选择在浏览器的本地存储中存储条目,并且在将来我们想要切换浏览器时,浏览器不提供显示选项。在这种情况下,我们必须再次设置我们的偏好。当我们切换电脑时也是一样的。
Safari浏览器的用户会经历重置默认设置,因为Safari浏览器会定期配置自身以删除本地存储条目。
WordPress的主要开发人员正在探索管理用户界面和处理未来更新中的这些不一致性的理想方式。目前,我们可以使用块全屏模式控制插件来调整默认行为,使全屏选项在不同设备之间保持一致。
使用块编辑器
有各种功能可供与块编辑器一起使用。
块
块用于转换创建内容的方法。它将单个文档转换为具有明确、易于调整的离散元素结构的集合。块编辑器提供了方便的文章构建和页面体验。我们可以轻松地添加和优化需要嵌入、自定义HTML代码和短代码的多个视觉和媒体元素。
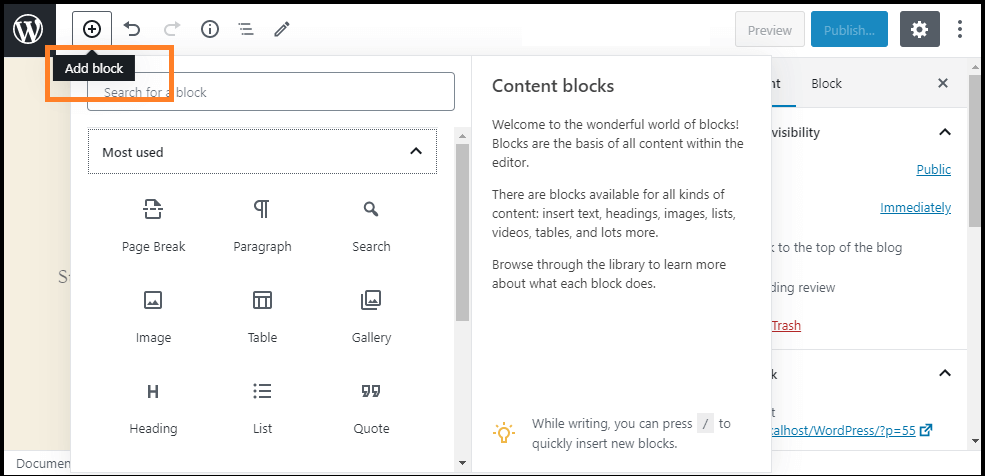
添加块
我们可以从添加块选项中选择各种块,这些块可以按类别和当前使用方式进行管理。每个块都可以独立编辑或移动,可以更好地控制布局和功能。通常,块都有自己的配置。我们可以使用加号(+)按钮添加块。

配置块
每个编辑块都有自己的配置。要找到块配置,我们需要选择一个块,它将立即显示在块编辑器的顶部工具栏中。通常,在块编辑器顶部看到的设置提供了配置和调整块类型的添加选项。我们可以在块编辑器侧边栏中切换当前块的设置和完整文档的设置。
文档设置允许我们添加标签和分类,选择特色图片,查看和更改文章状态等。这些功能适用于整个页面或文章。
删除块
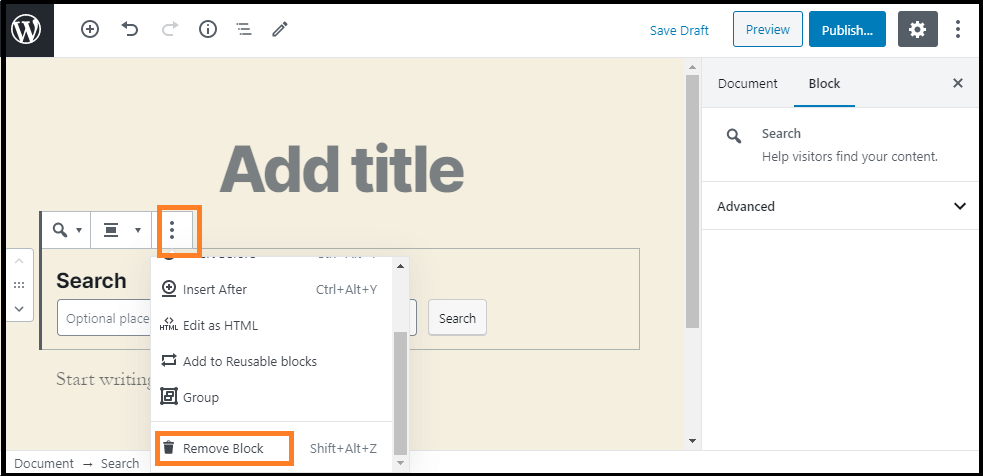
如果我们想从块编辑器中删除一个块,请选择该块并点击 三个点 菜单按钮。在下面的图片中,我们可以看到红色矩形框中的选项,用于删除块的设置。

 极客笔记
极客笔记