WordPress 外观
外观是管理您的主题。从这里,您可以安装、删除、更新和激活主题。其菜单允许您改变您的网站的外观和行为。
根据主题的不同,某些外观菜单可能对您不可见,因为一些外观选项是基于主题的。
如何管理主题
对于主题管理,请转到 外观 主题。
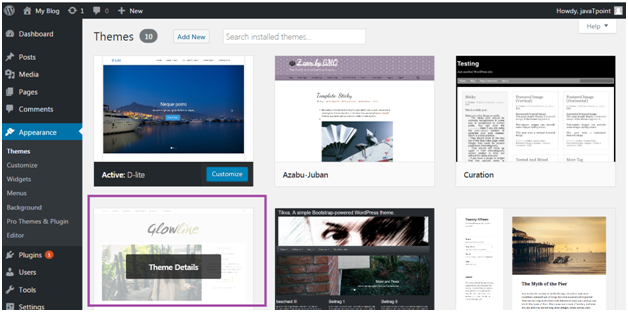
所有已安装的主题将显示在此处。将鼠标悬停在一个主题上,点击以查看主题描述。

看一下上面的快照,这些是我们网站上安装的主题。点击一个主题后,主题描述页面将出现在您面前。

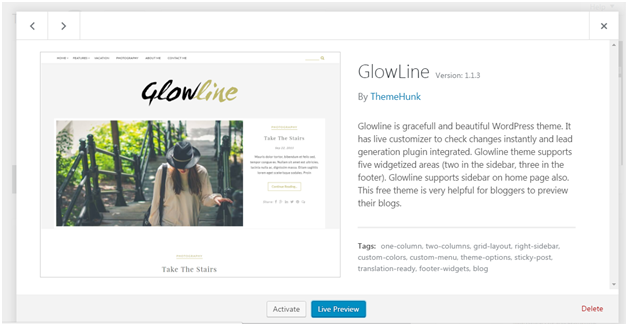
看上面的截图,它显示了主题的描述,例如版本、标签和信息。如果你想应用这个主题,点击 激活 按钮,如果你想预览这个主题,点击 实时预览 按钮。
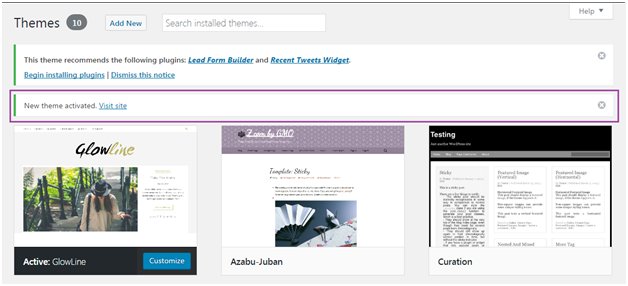
我们已经激活了一个主题,并收到了下面截图中显示的消息。

如何自定义主题
主题自定义器允许您使用自定义主题设计您的网站。它为您的网站带来了新的外观。
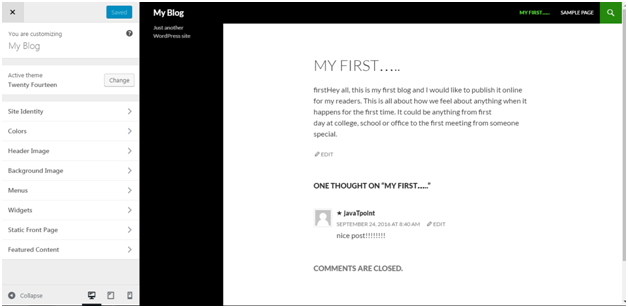
前往 外观 > 自定义

看一下上面的快照, 左边是自定义部分,右边是我们选择的主题。 左边的任何更改将显示在屏幕右侧。
屏幕的左侧显示以下选项,
- 激活的主题 – 它显示当前在您的网站上激活的主题。在我们的网站上,激活的是Twenty Fourteen主题。
有一个选项可以 更改 主题。当您点击它时,您将看到其他可以激活的主题。
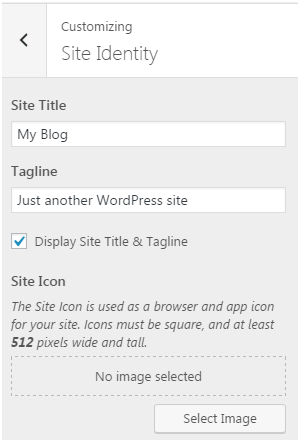
- 网站标识 – 它指定基本的网站信息。

看上面的快照,
网站标题 – 在文本框中输入您的网站标题。
标语 – 输入与您的网站相匹配的标语。
复选框 将启用和禁用网站标题和标语。
网站图标 – 它在浏览器中用作您网站的图标。
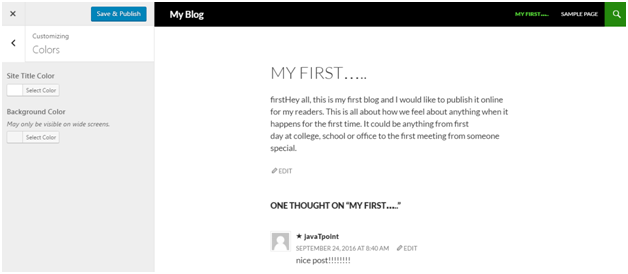
颜色 – 此选项允许您通过更改站点颜色和背景颜色来更改站点的颜色。

请查看上面的快照,您可以看到有关站点颜色和背景颜色的选项。
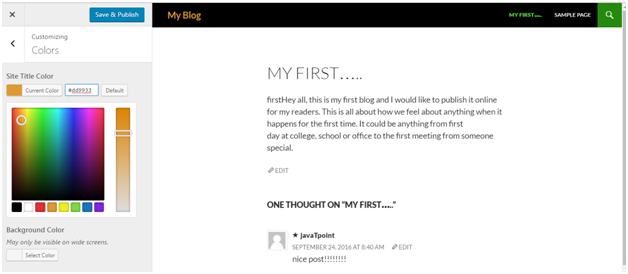
要更改站点颜色

请查看上面的快照,单击站点标题颜色,将显示许多颜色选项。我们选择了代码为 #dd9933 的颜色。我的站点标题的颜色已更改为相同的颜色。有一个基本的颜色方案作为垂直条,您可以在其中设置您喜欢的颜色。
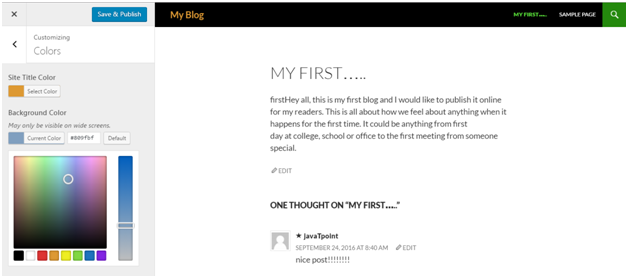
更改背景颜色

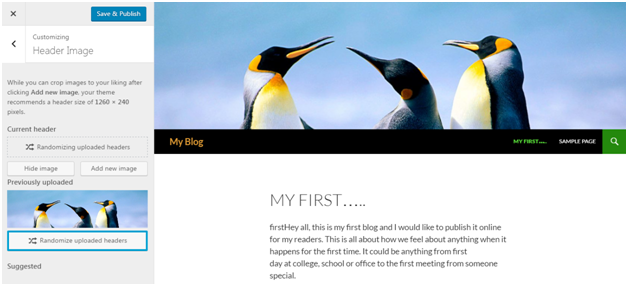
页眉图片 – 它将为您的网站选择一个页眉图片。

查看上面的快照,这是我们选择作为页眉的图片。通过点击 隐藏图片, 我们可以将这张照片从页眉中移除。
您将在这里获得一个选择您想要裁剪图像的选项。
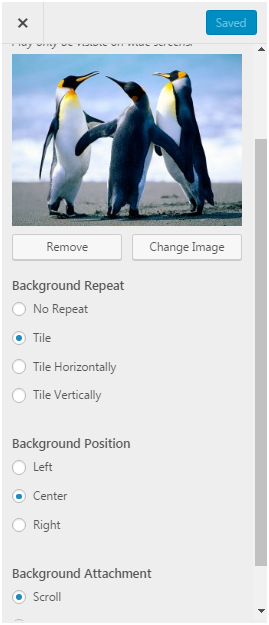
背景图片 – 从这里选择您的背景图片。

查看上面的快照,选择一张图片后将出现上述选项。
你可以 删除 图片,如果你想的话。并且通过 更改图片 选项,你可以更改图像。
背景重复 决定了你的图像是否重复。
背景位置 决定了图像是左对齐、右对齐还是居中。
背景附件 决定了是固定显示图像还是滚动显示。
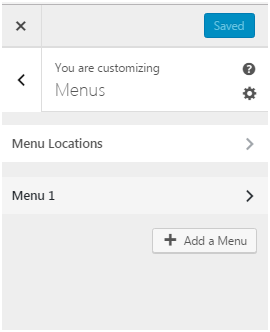
菜单 – 选择在你的网站上显示的菜单类型。

看上面的快照,有两个选项或菜单。
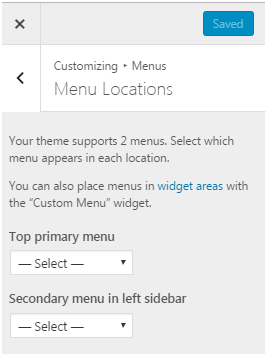
在 菜单位置 中,有两种菜单位置。

看看上面的快照,有两个菜单位置,一个是顶部,另一个是侧边栏。
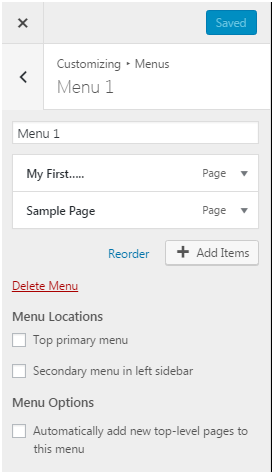
在**菜单1 **中,将出现以下画面。

查看上面的快照,可以根据需要选择复选框。
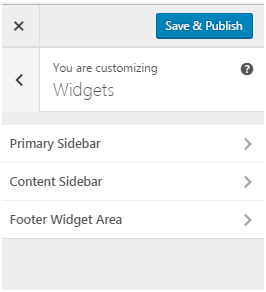
**部件(widget) **——主题在左侧或右侧都有侧边栏。你可以根据自己的选择在侧边栏中添加、删除、上移或下移部件。

查看上面的快照,您可以根据需要在所有三个侧边栏中移动部件。

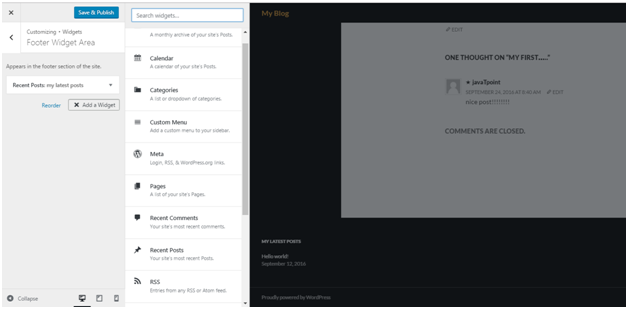
看看上面的快照,我们已经在Footer widget区域中添加了Recent posts widget。只需从给定选项中选择一个小部件,它就会出现在侧边栏菜单上。
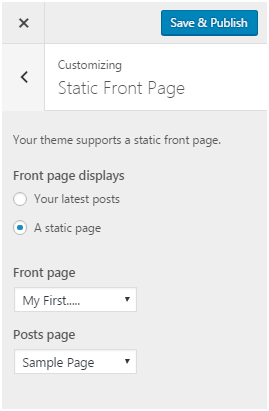
静态首页 – 主页可以是静态的,也可以显示最新的帖子。

看上面的快照,您可以选择一个选项来显示静态页面或最新的帖子。
如何管理小部件
小部件就像具有不同功能的特定代码块。您可以通过拖放在任何侧边栏中根据需要添加和删除小部件。

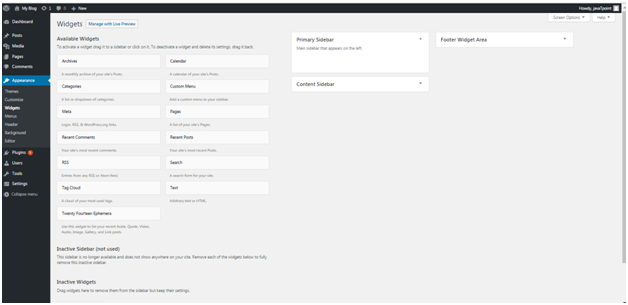
看上面的快照,下面有可用的选项,
可用小部件, 这些可供您添加到侧边栏中。
不活动的侧边栏(未使用), 这些未被使用。
不活动的小部件, 这些是从侧边栏中删除的小部件。
选择一个菜单,使用拖放选项将任何小部件放置在所需位置。
 极客笔记
极客笔记