WordPress 表格
WordPress表格是以表格格式展示数据的一种简便方法。过去,我们曾使用HTML代码或表格插件来在WordPress页面或文章中创建表格。在本内容中,我们将讨论如何在WordPress网站和页面中创建表格而不使用HTML代码或表格插件。
在WordPress区块编辑器中创建表格
如果我们想在WordPress网站、页面、文章或博客中创建表格,我们可以使用WordPress区块编辑器。
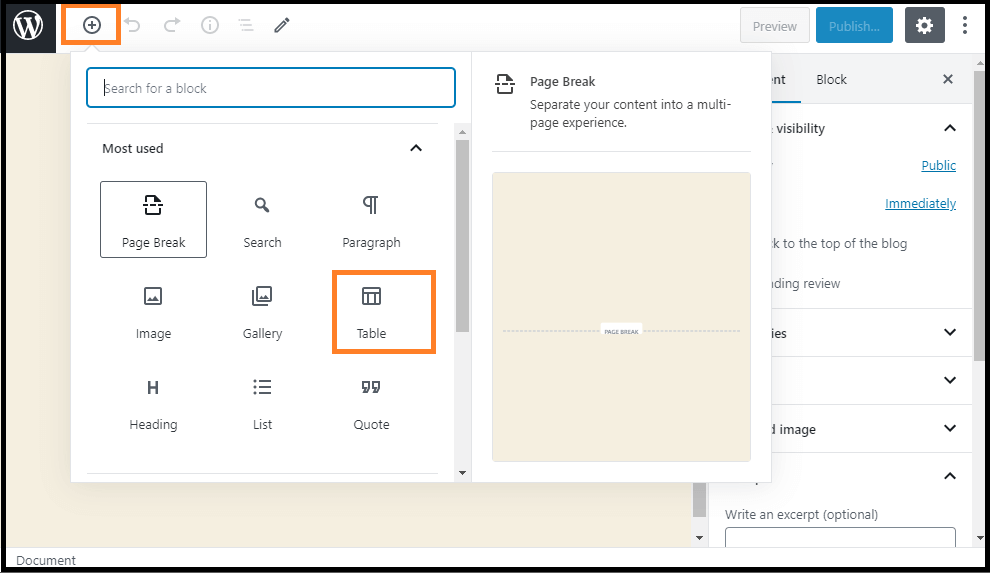
首先,我们需要创建一个文章、页面或编辑现有的页面或网站。在WordPress区块编辑器内,点击加号(+)按钮将新的区块添加到页面中,然后选择“表格”选项。

我们可以通过选择”格式”选项或直接在”搜索块”栏中输入名称来找到 “Table” 选项。
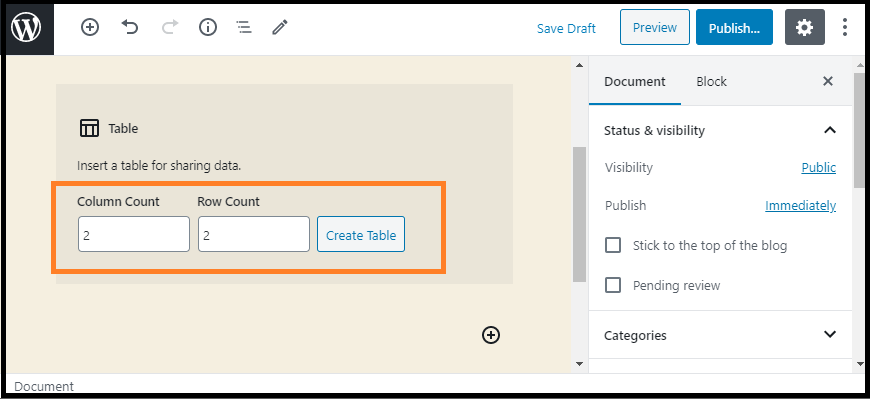
现在,我们将被提示选择表格中要保留的 行 和 列 的数量。默认情况下,两个数字都是2。

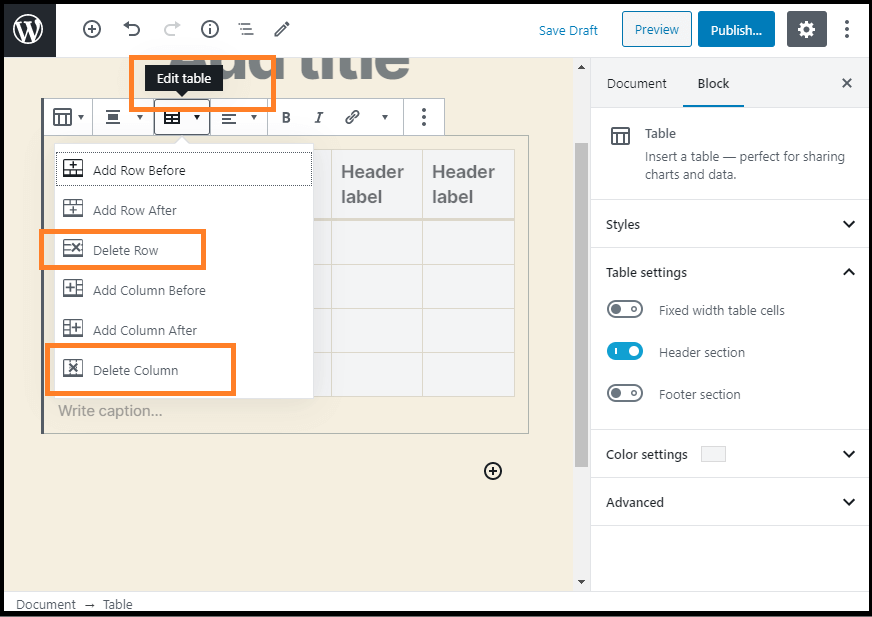
在WordPress网站中,我们可以随时添加或删除表格的行和列。在这里,我们可以根据需求选择任何行和列。
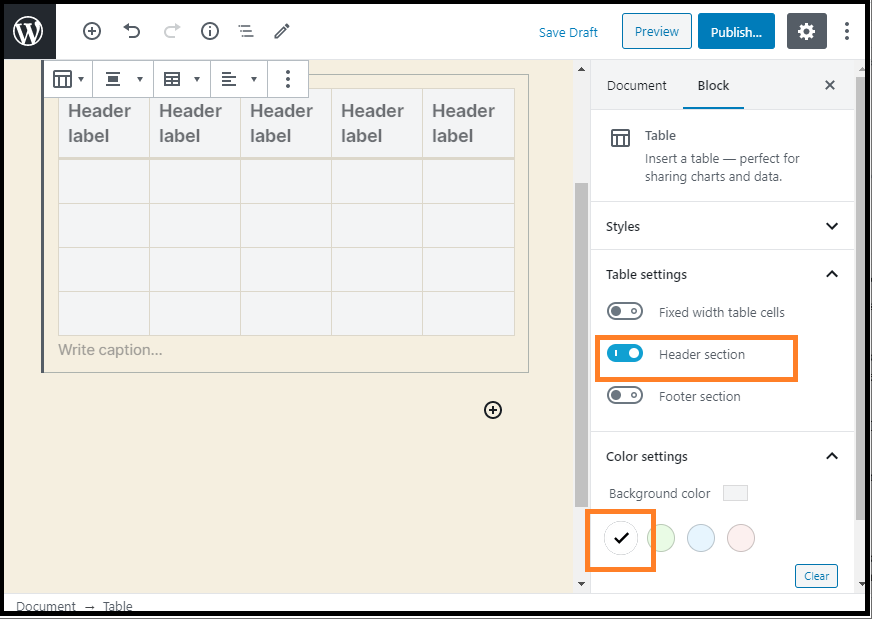
我们可以在表格单元格中输入内容,它们会根据其中的内容自动调整大小。如果我们想为表格单元格选择固定宽度,我们可以将选项设置到右侧。
我们还可以在表格中添加表头或表尾部分。让我们举个例子来理解这个:
我们已经在表格中添加了一个表头,并在 “颜色设置” 选项卡下将背景颜色设置为灰色。

如果我们想在表格中添加新行或列,请单击表格单元格进行添加。然后,单击 “编辑表格” 按钮。现在,我们可以在表格中添加新的列和行。

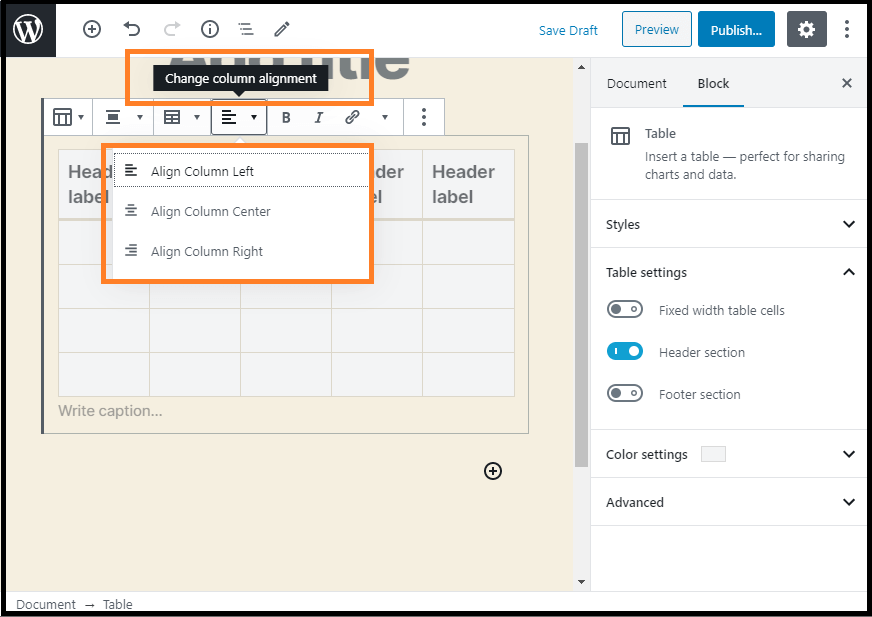
默认情况下,我们表格列中的文本是靠左对齐的。通过点击列,我们可以更改这种对齐方式,然后点击 “更改列对齐方式” 按钮。

我们可以通过点击 “Change Alignment” 按钮并从列表中选择选项来更改整个表格页面或文章中的对齐方式。
现在,表格设置为 “Wide Width” ,如网站上所显示的。
正如我们所看到的,帖子超出了区域的左边和右边的边缘。古登堡编辑器中开发的表格工具为我们展示了很大的灵活性,以展示我们的表格。然而,表块没有一些高级功能,如自定义排序、搜索过滤等。它不允许我们在不同的网站区域(包括侧边栏小部件或其他网站)使用同一个表格。如果我们想构建高级表格,就需要使用WordPress表格插件。
使用TablePress插件创建表格
它是市场上最好的表格插件之一,可以轻松创建和管理表格。这个插件的重要之处在于我们可以单独编辑我们的表格,甚至可以添加许多行和列。如果我们使用的是不带有表格功能的旧经典WordPress编辑器,那么就需要TablePress插件。
TablePress让我们轻松建立和管理美观的表格。通过快速的短代码,我们可以将表格插入到页面、文章或文本小部件中。表格可以包含任何数据类型,包括要计算的公式。额外的JavaScript库为网站访问者添加了许多功能,如搜索、排序、分页等。
安装TablePress插件
我们可以按照以下步骤安装WordPress表格插件。
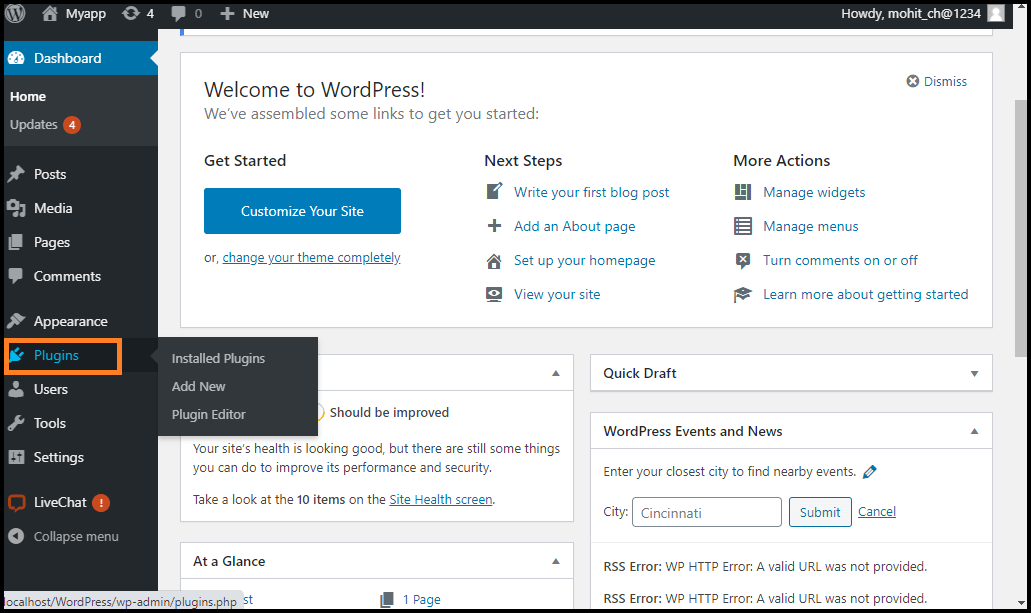
第1步: 首先,进入 WordPress仪表盘 ,选择 “插件” 选项。

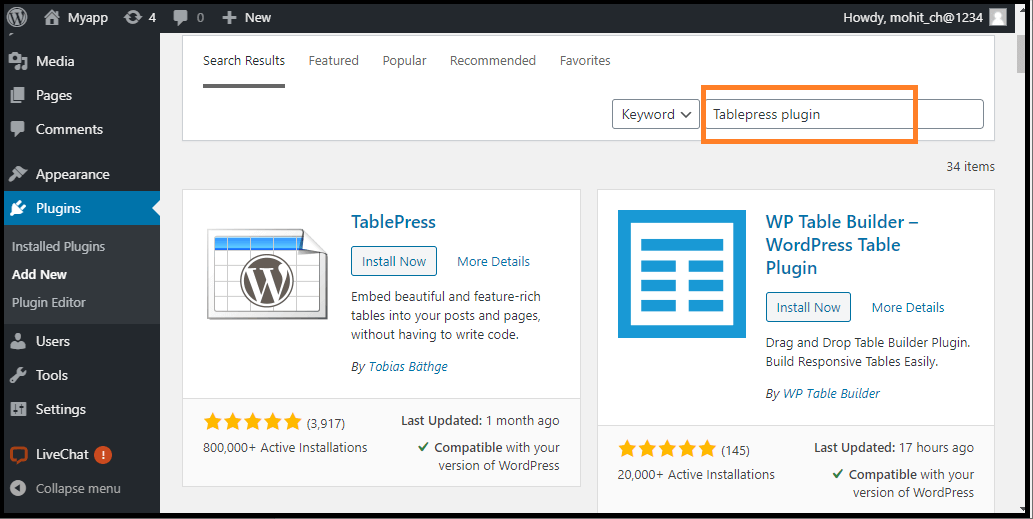
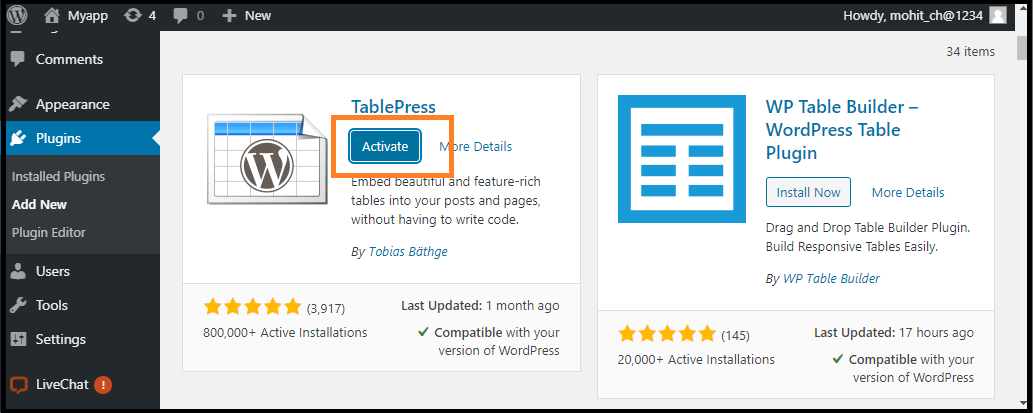
第2步: 接下来,去搜索框中输入你想安装的插件的名称。

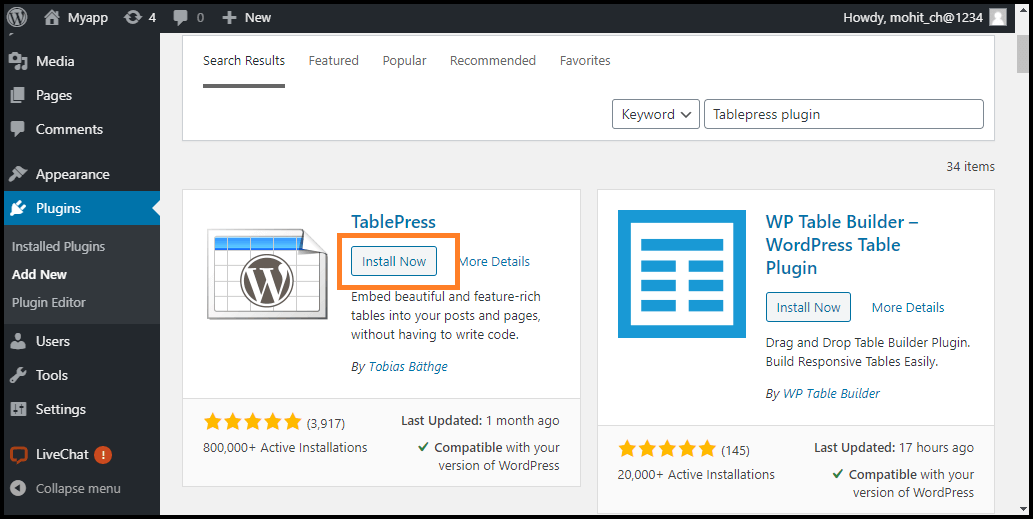
第3步: 一旦我们找到插件,点击 “立即安装” 按钮。

第4步: 完成所有 安装 过程后, 激活 插件。

如何使用TablePress插件创建表格
我们可以按照以下步骤使用TablePress插件来创建表格:
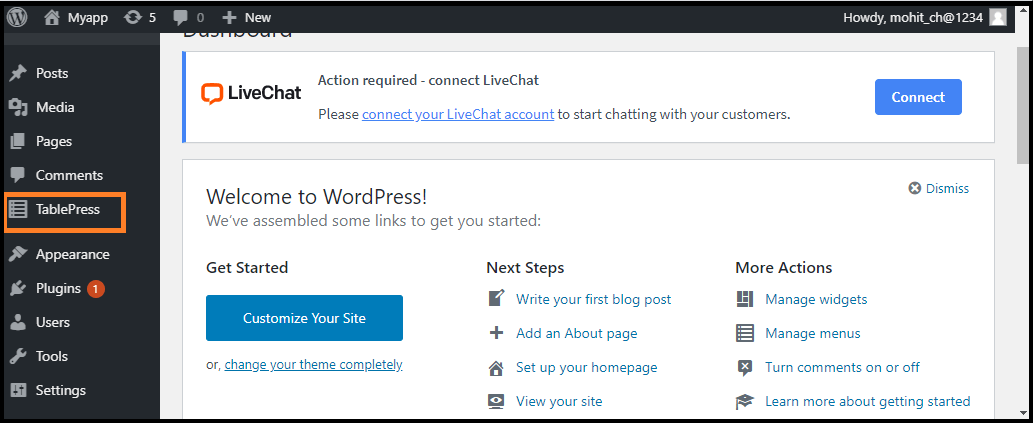
步骤1: 首先,进入 WordPress仪表盘 ,然后点击 TablePress 选项。

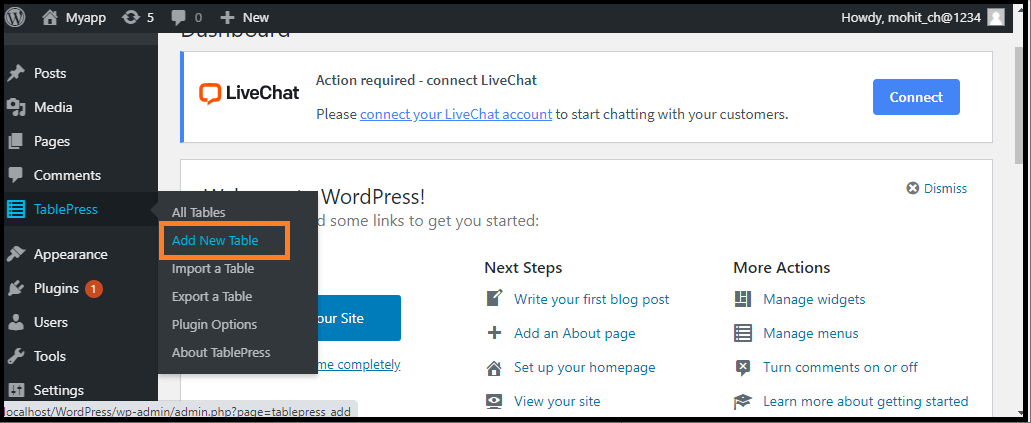
步骤2: 接下来,点击 “添加新表格” 按钮创建一个表格。

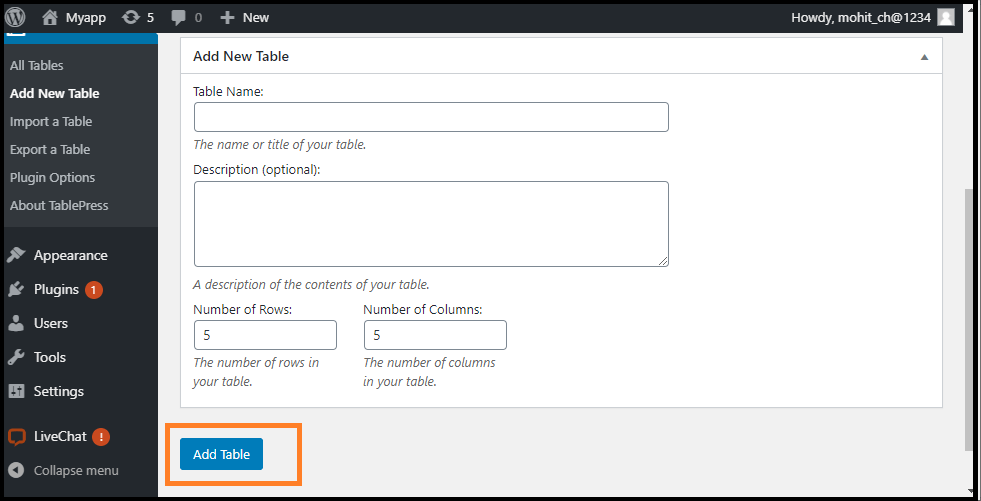
步骤3: 之后,我们需要输入表格的名称,然后根据需要选择行和列。我们可以随时在表格单元格中添加或删除行和列。
步骤4: 一旦表格名称、行数和列数都已插入,点击 “Add Table” 按钮来创建一个表格。

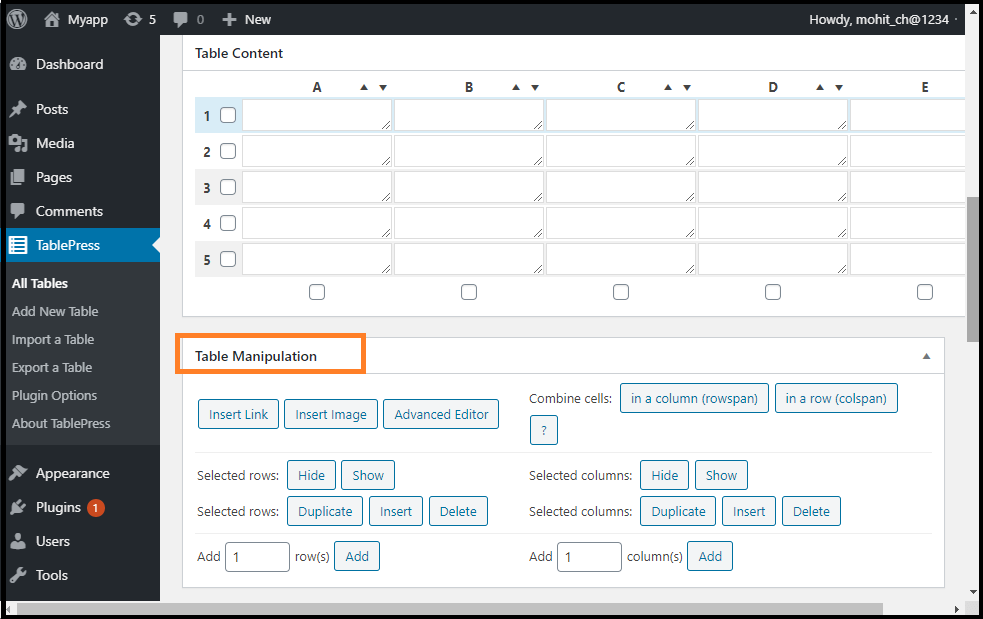
在这里,我们可以看到所有的表格信息和一个可以添加内容的区域。
步骤5: 类似地,在表格单元格中输入行数和列数。我们可以使用上面的箭头对表格列进行排序。这些排序将按照数字顺序和字母顺序进行。
在 “表格内容” 区域下方展示了一些高级功能。在 “表格操作” 中,我们可以在表格单元格中插入、删除和复制行。

在 “表格选项” 中,我们还可以在表格中包含一个标题或页脚行,该行不会与数据一起排序。我们还可以决定要显示表格的名称和描述的位置。
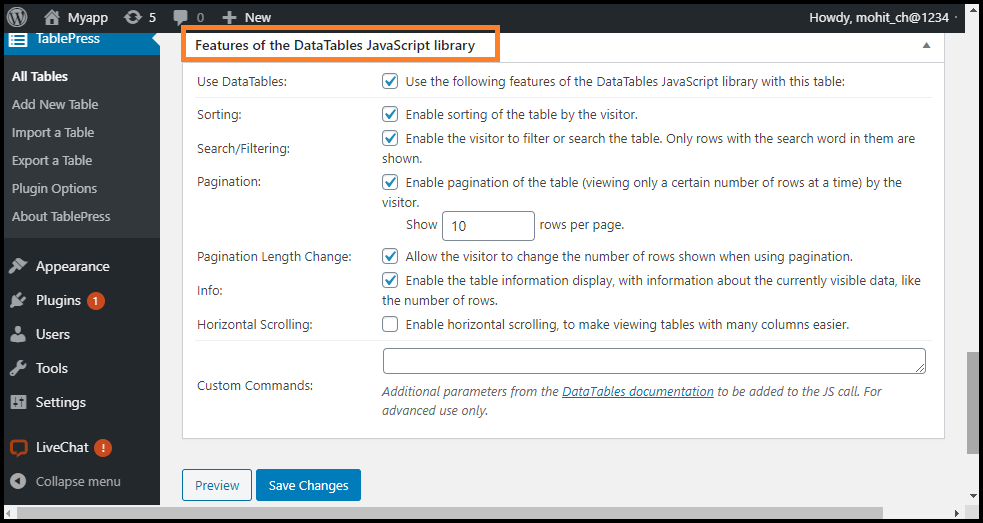
步骤6: 我们可以在 “DataTables JavaScript库的功能” 部分中固定几个选项。这有助于我们创建一个可以被访问者搜索、筛选和排序的响应式表格。

步骤7: 完成所有的过程后,点击 “保存更改” 按钮。

 极客笔记
极客笔记