Kivy库中的Spinner小部件
Kivy是Python中的图形用户界面工具,它是平台无关的。使用Kivy开发的应用程序可以在IOS、Windows、Linux和Android操作系统上使用。Kivy工具的基本用途是开发Android操作系统的应用程序,但也可以用于开发桌面应用程序。
Spinner小部件:
用户可以使用以下命令导入Kivy库的Spinner小部件:
from kivy.uix.spinner import Spinner
一个Spinner小部件用于从一组中选择一个值。在默认状态下,Spinner显示当前选定的值。当用户点击Spinner时,它会显示一个下拉菜单,显示用户可以选择的所有其他可用值。
与组合框类似,Spinner小部件也用于为用户提供多选选项,供用户选择其中一个菜单。用户还可以将回调附加到Spinner小部件,以接收有关从小部件菜单中选择的值的通知。
流程:
- 步骤1 我们将导入kivy。
- 步骤2 我们将导入kivyApp。
- 步骤3 我们将导入标签。
- 步骤4 我们将导入Spinner。
- 步骤5 我们将导入FLoatlayout。
- 步骤6 我们将设置最低版本(此步骤是可选的)。
- 步骤7 我们将创建一个App类:
- 首先,我们将创建Spinner。
- 然后,我们将标签附加到Spinner。
- 然后,我们将附加一个回调。
- 步骤8 我们将返回布局/小部件/类(根据要求)。
- 步骤9 我们将运行该类的实例。
示例1
from kivy.config import Config
# In this code:
# 0 means off
# 1 means ON
# Here, we can also use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# Here, we are writing a program for Showing how to create a switch
# first, we will import the kivy module
import kivy
# the, base Class of our Application is inherited from the App class.
# app will refers to the instance of our application
from kivy.app import App as app1
# this will limit the kivy version that means
# below this kivy version we cannot
# use the application or software
kivy.require('1.9.0')
# The Label widget is for rendering text.
from kivy.uix.label import Label as lab
# Now, we will import the spinner widget
from kivy.uix.spinner import Spinner as spin
# This module consist the float layout
# for working with FloatLayout
# we have to import it first
from kivy.uix.floatlayout import FloatLayout as fl
# Now, we will create an Application by deriving from the App class
class Spinner_example(app1):
# now we will define build
def build_1(self):
# here, we will create floatlayout
layout = fl()
# then, we will create the spinner
# first, we will configure spinner object and then add it to the layout
self.spinnerObject = spin(text = "Option 1",
values = ("Option 1", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6"),
background_color =(0.784, 0.443, 0.216, 1))
self.spinnerObject.size_hint = (0.3, 0.2)
self.spinnerObject.pos_hint ={'x': .35, 'y':.75}
layout.add_widget(self.spinnerObject)
# return the layout
return layout;
# for, Running the application
if __name__ == '__main__':
Spinner_example().run()
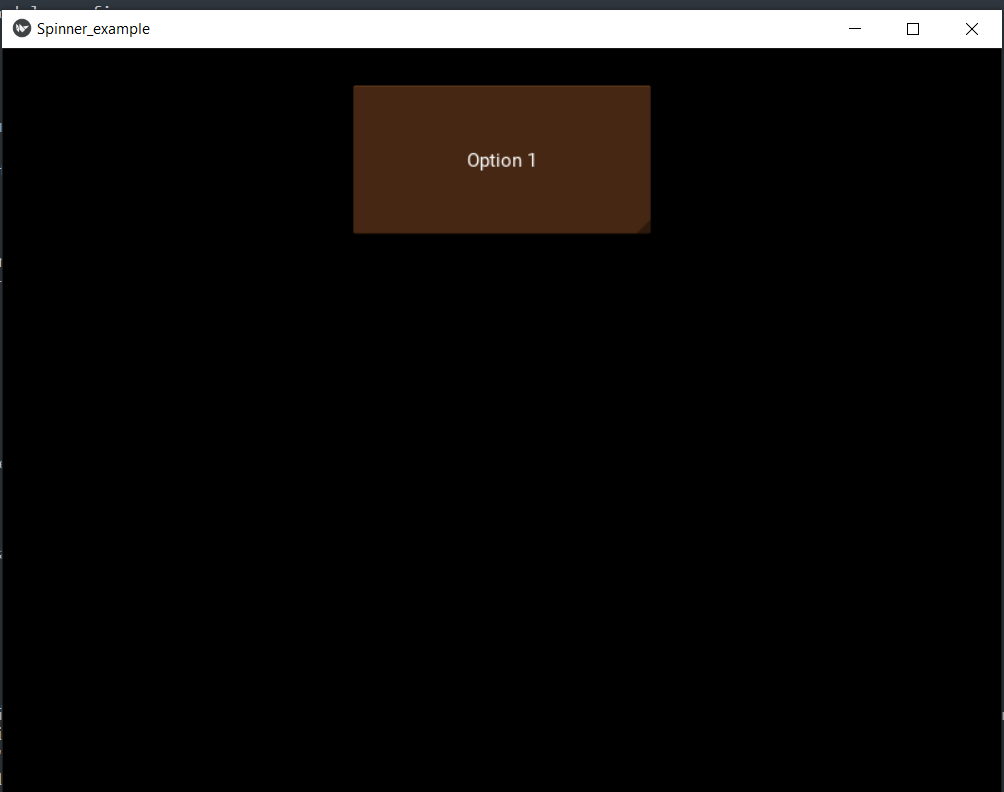
输出:
图像 1:

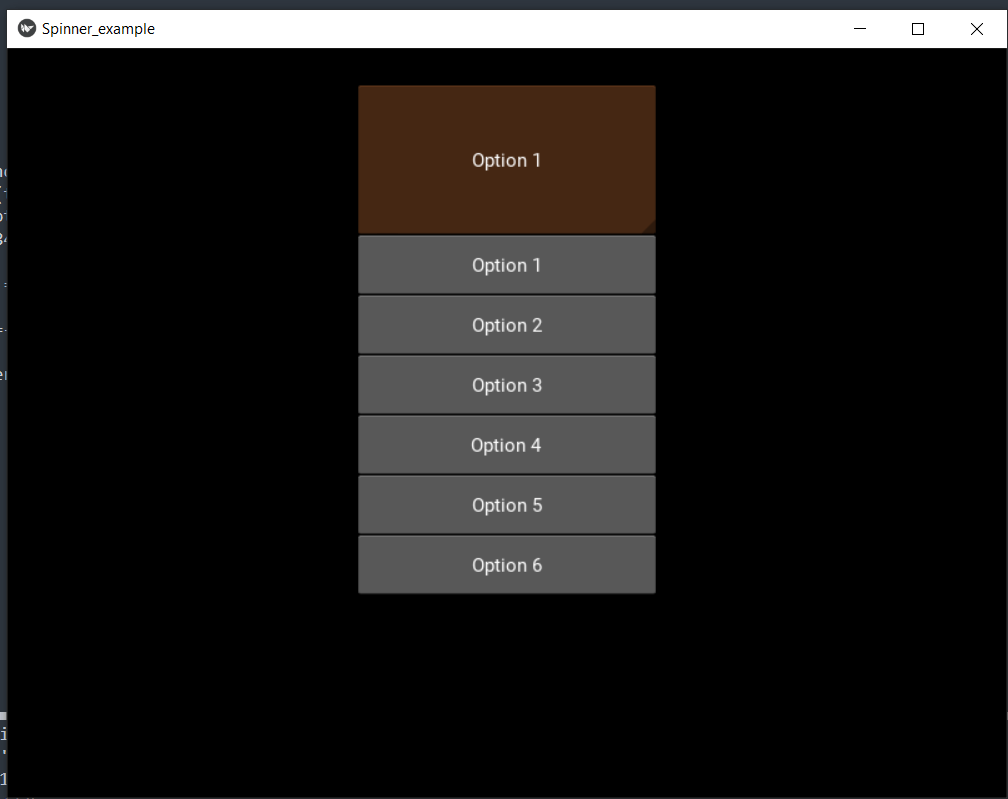
图片2:

现在,我们必须显示菜单列表中当前选择的选项。我们可以将标签显示在旋转器小部件旁边。
示例2
from kivy.config import Config
# In this code:
# 0 means off
# 1 means ON
# Here, we can also use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# Here, we are writing a program for Showing how to create a switch
# first, we will import the kivy module
import kivy
# the, base Class of our Application is inherited from the App class.
# app will refers to the instance of our application
from kivy.app import App as app1
# this will limit the kivy version that means
# below this kivy version we cannot
# use the application or software
kivy.require('1.9.0')
# The Label widget is for rendering text.
from kivy.uix.label import Label as lab
# Now, we will import the spinner widget
from kivy.uix.spinner import Spinner as spin
# This module consist the float layout
# for working with FloatLayout
# we have to import it first
from kivy.uix.floatlayout import FloatLayout as fl
# Now, we will create an Application by deriving from the App class
class Spinner_example(app1):
# now we will define build
def build_1(self):
# here, we will create floatlayout
layout = fl()
# then, we will create the spinner
# first, we will configure spinner object and then add it to the layout
self.spinObject = spin(text = "Option 1",
values = ("Option 1", "Option 2", "Option 3", "Option 4", "Option 5", "Option 6"),
background_color =(0.784, 0.443, 0.216, 1))
self.spinObject.size_hint = (0.3, 0.2)
self.spinObject.pos_hint ={'x': .35, 'y':.75}
layout.add_widget(self.spinObject)
self.spinObject.bind(text = self.on_spinner_select)
# It will change the label information as well
# It will add a label displaying the selection from the spinner
self.spinSelection = Label(text = "Selected value in spinner widegt is: %s"
%self.spinObject.text)
layout.add_widget(self.spinSelection)
self.spinSelection.pos_hint ={'x': .1, 'y':.3}
return layout;
# call back for the selection in spinner object
def on_spinner_select(self, spin, text):
self.spinSelection.text = ("Selected value in spinner widget is: %s" %self.spinObject.text)
print('The spinner widget', spin, 'have text', text)
# Run the app
if __name__ == '__main__':
Spinner_example().run()
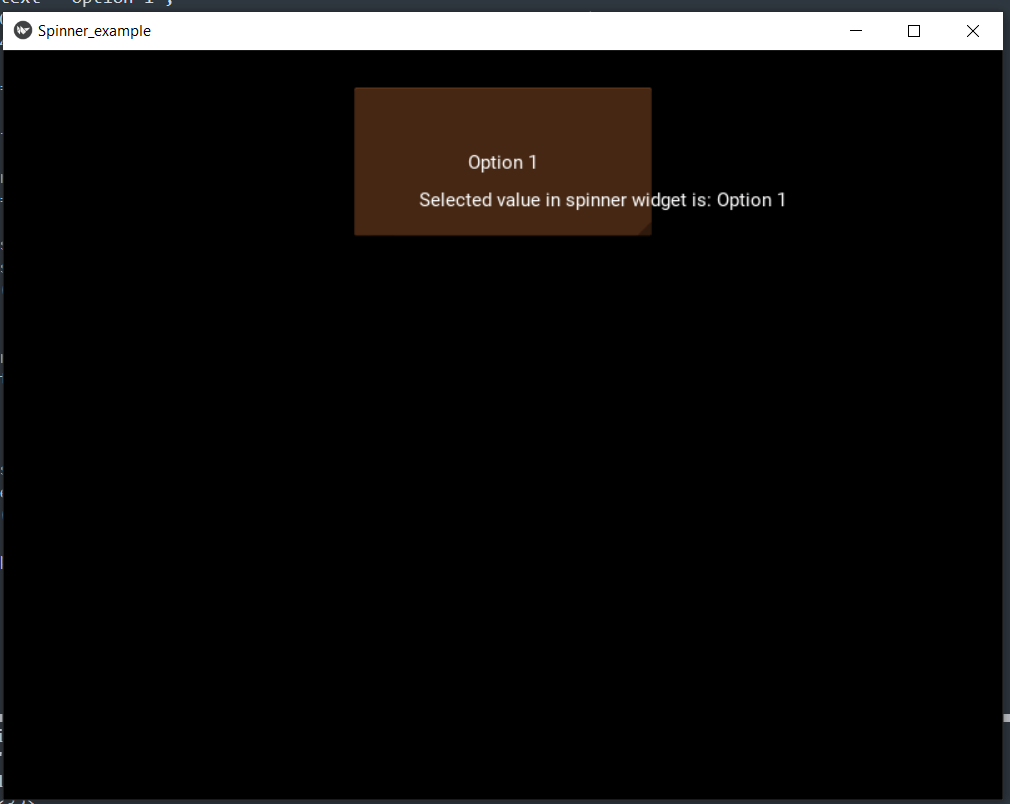
输出:
图片1:

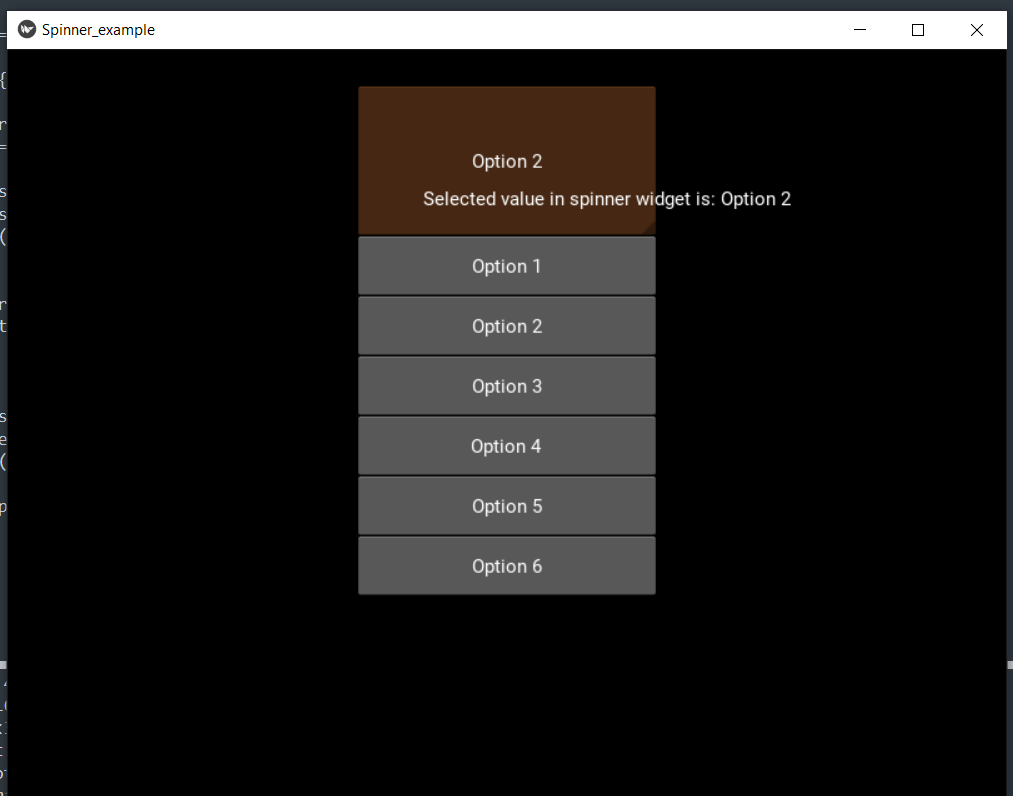
图像2:

结论
在本教程中,我们讨论了在Python应用程序中使用kivy库实现一个旋转部件的方法,为用户提供了从菜单中选择元素的选项。
 极客笔记
极客笔记