JavaScript 模块
在本教程中,我们将探索JavaScript模块。除此之外,我们还将会发现如何使用模块来封装代码并鼓励代码重用。
JavaScript模块是独立的代码块,可以根据需要导入和导出,并帮助封装代码功能。我们可以通过使用模块将代码库分成独立的文件或模块,每个文件或模块可以代表一个不同的编程组件。使用这种模块化方法,项目的代码更有秩序,命名冲突减少,摇树优化(tree shaking)增强,并且代码重用更简单。
让我们通过一些示例来理解上述概念。
示例1:使用命名导出
在这个解释中,我们将使用命名导出来导出一个JavaScript模块,并在我们的index.html文件中使用ES6模块语法来使用它。
文件名:module.js
// module.js
export function sayHello() {
console.log("Hello!");
}
export const message = "Welcome to the module!";
文件名:main.js
import { sayHello, message } from "./module.js";
sayHello(); // Output: Hello!
console.log(message); // Output: Welcome to the module!
文件名:index.html
<html>
<head>
<title>JavaScript modules</title>
<script type="module" src="module.js"></script>
<script type="module" src="main.js"></script>
</head>
<body>
<h3>JavaScript modules</h3>
</body>
</html>
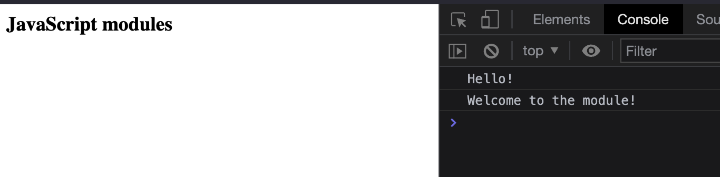
输出

示例2
在这个示例中,我们将使用默认导出来导出一个JavaScript模块,并且使用ES6模块语法在我们的index.html文件中使用它。
文件名: module.js
// module.js
export default function greet() {
console.log('Greetings!');
}
文件名:main.js
// main.js
import greet from './module.js';
greet(); // Output: Greetings!
文件名:index.html
<html>
<head>
<title>JavaScript modules</title>
<script type="module" src="module.js"></script>
<script type="module" src="main.js"></script>
</head>
<body>
<h3>JavaScript modules</h3>
</body>
</html>
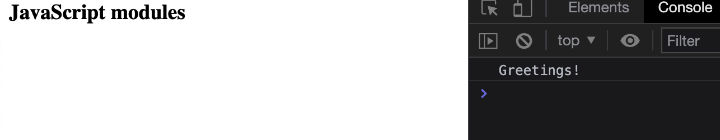
输出

结论
Javascript模块是Javascript中的一个重要特性,它允许我们更高效地组织和结构化我们的代码。它们允许我们封装代码功能,促进代码重用,并有效地管理依赖关系。它们还提高了代码可维护性,可扩展性和团队成员之间的协作。我们学习了Javascript中模块的概念,并看了一些解释同样概念的示例。
 极客笔记
极客笔记