JavaScript lastIndex属性
在本教程中,我们将学习JavaScript中的lastIndex属性。除此之外,我们还将学习如何使用它来管理字符串中的匹配项。
lastIndex属性是JavaScript中正则表达式对象提供的属性。它表示在传入正则表达式的字符串中搜索将从哪个索引开始,或者简单来说,表示从哪个索引开始进行下一个匹配。当使用exec()、compile()等方法与正则表达式对象一起使用时,lastIndex属性会自动更新为最后一个匹配之后的索引。这样,我们可以在字符串中继续进行后续搜索,从上一个匹配结束的地方开始。
让我们通过一些示例来理解上述概念。
示例1
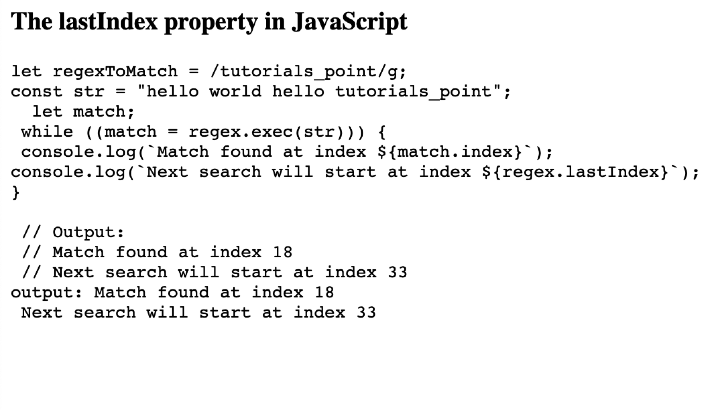
为了在整个字符串中匹配单词”tutorials_point”,我们将在本示例中创建一个正则表达式模式,语法为/tutorials_point/g。然后,我们将使用exec()方法的while循环来查找所有匹配。在每次迭代中,我们将匹配的索引和lastIndex的值记录到浏览器控制台。
文件名:index.html
输出

示例2
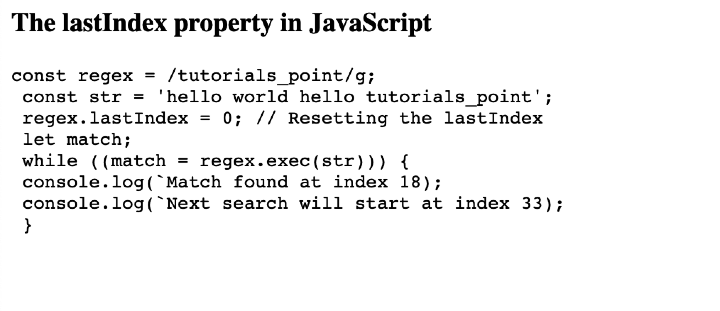
在这个示例中,在循环开始之前会手动将正则表达式对象的lastIndex属性设置为0。通过这样做,可以保证搜索将从字符串的开头开始,不受之前的匹配或lastIndex可能保留的任何值的影响。
文件名:index.html
<html lang="en">
<head>
<title>The lastIndex property in JavaScript</title>
</head>
<body>
<h3>The lastIndex property in JavaScript</h3>
<pre id="code"></pre>
<script>
const code = document.getElementById("code");
const regex = /tutorials_point/g;
const str = "hello world hello tutorials_point";
regex.lastIndex = 0; // Resetting the lastIndex
let match;
while ((match = regex.exec(str))) {
console.log(`Match found at index {match.index}`);
console.log(`Next search will start at index{regex.lastIndex}`);
}
code.innerHTML = `const regex = /tutorials_point/g; <br> const str = 'hello world hello tutorials_point'; <br> regex.lastIndex = 0; // Resetting the lastIndex <br> let match; <br> while ((match = regex.exec(str))) { <br> console.log(\`Match found at index 18); <br> console.log(\`Next search will start at index 33); <br> } `;
</script>
</body>
</html>
输出

示例3
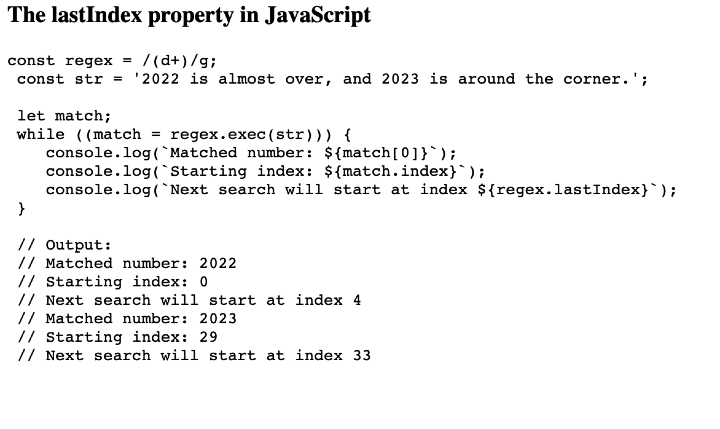
要匹配任意数字字符串,我们将构建一个正则表达式模式(d+)来进行这个示例。为了构建一个捕获组,或者匹配和捕获包含在字符串中的一个或多个数字,(d+)模式被括号所包围。我们将使用“g”标志来执行全局搜索。这允许我们找到字符串中所有数字的所有出现。
文件名:index.html
输出

结论
在JavaScript正则表达式对象中,lastIndex属性允许我们在字符串中管理匹配项,并给出从哪里开始搜索连续字符的索引。它跟踪下一个搜索将从何处开始的索引,并允许我们高效地进行连续搜索。我们学习了JavaScript正则表达式匹配中lastIndex的概念,并看到了一些解释的示例。
 极客笔记
极客笔记