JavaScript 用一个示例解释异步函数
异步函数是在ECMAScript 2017(ES8)版本升级中引入的,它提供了一种简单的方式来使用async/await语法构建异步代码,与我们将一个promise链接到另一个promise以获得所需结果的promise链式调用方法相比,更易于理解和组织。它们通过使用async关键字和await关键字使处理异步I/O操作(如进行API调用、从数据库读取或执行文件操作)变得更简单。
在本教程中,我们将了解JavaScript中的异步函数。此外,我们还将学习如何在不阻塞主线程的情况下并发执行作业。
示例1
在下面的示例中,我们将使用一个名为fetchData()的异步函数。该函数使用await关键字暂停执行,直到fetch()函数解析并返回一个响应。然后,我们将再次使用await将响应转换为JSON,然后使用displayUsers函数显示响应。
文件名: index.html
<html lang="en">
<head>
<title>Explain asynchronous functions in JavaScript with an example</title>
</head>
<body>
<h3>Explain asynchronous functions in JavaScript with an example</h3>
<div id="usersContainer"></div>
<script>
async function fetchData() {
try {
const response = await fetch("https://dummyjson.com/users");
const data = await response.json();
displayUsers(data.users);
} catch (error) {
console.error("Error:", error);
}
}
function displayUsers(users) {
console.log(users);
const usersContainer = document.getElementById("usersContainer");
users.forEach((user) => {
const card = document.createElement("div");
card.classList.add("card");
const name = document.createElement("h4");
name.textContent = user.firstName;
card.appendChild(name);
usersContainer.appendChild(card);
});
}
fetchData();
</script>
</body>
</html>
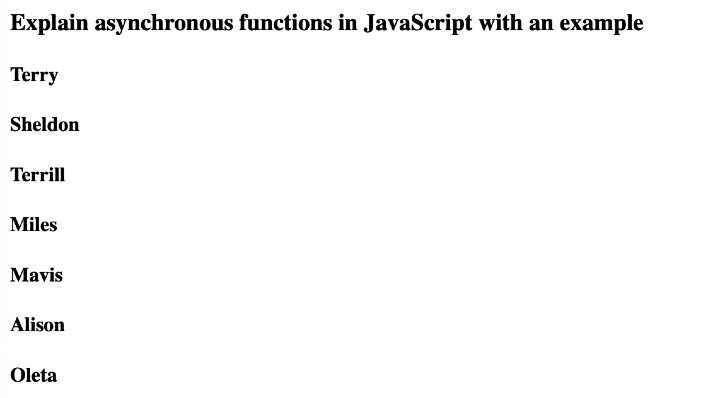
输出
输出结果如下所示:

示例2
在这个示例中,我们将从定义一个名为“wait”的函数开始。该函数将返回一个promise,并在给定的超时后解决。之后,我们将创建一个名为performAsyncTask的异步函数,该函数使用“wait”函数并模拟异步代码的行为。
文件名:index.html
<html lang="en">
<head>
<title>Explain asynchronous functions in JavaScript with an example</title>
</head>
<body>
<h3>Explain asynchronous functions in JavaScript with an example</h3>
<div id="output"></div>
<script>
function wait(ms) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function performAsyncTask() {
try {
console.log("Starting asynchronous task...");
await wait(2000); // Wait for 2 seconds
console.log("Async task completed.");
// Simulating additional asynchronous work
console.log("Performing additional asynchronous work...");
await wait(1500); // Wait for 1.5 seconds
console.log("Additional work completed.");
// Displaying the result in the HTML output
const output = document.getElementById("output");
output.textContent = "Async task and additional work completed.";
} catch (error) {
console.error("Error:", error);
}
}
performAsyncTask();
</script>
</body>
</html>
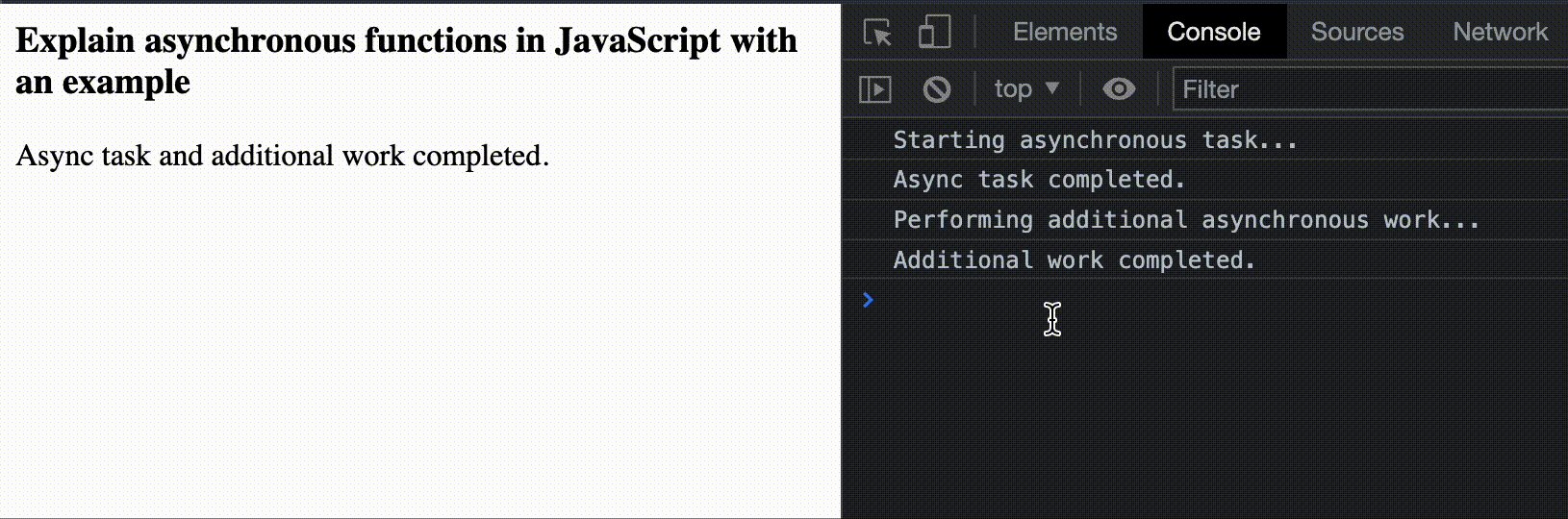
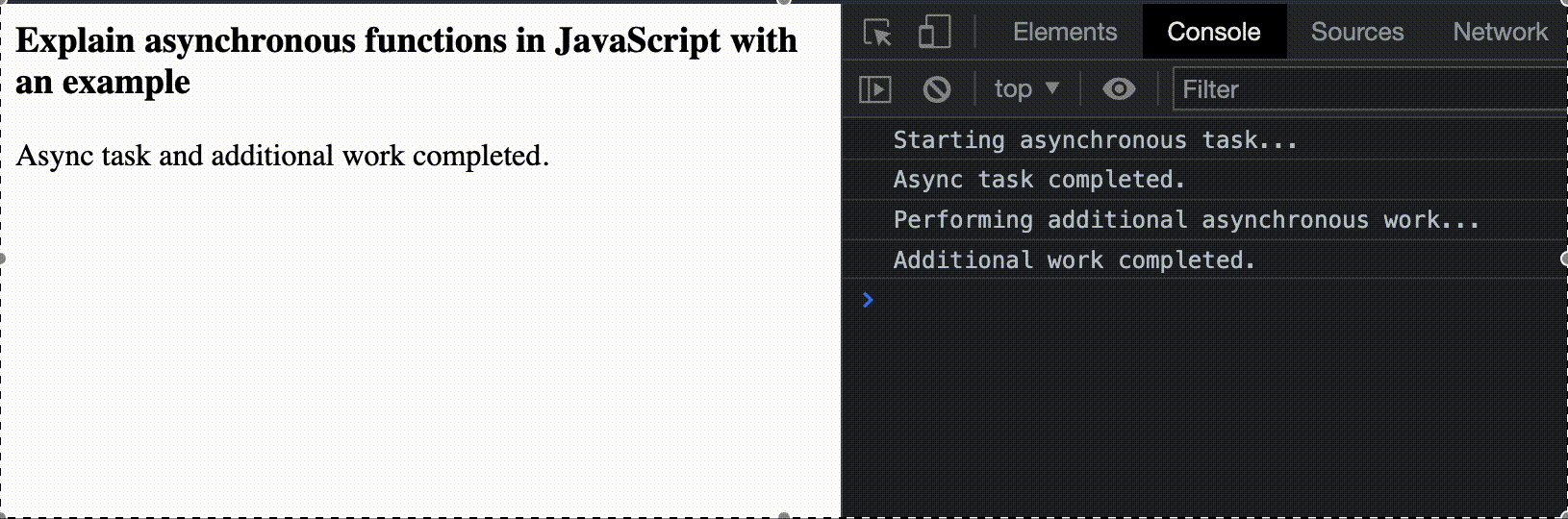
输出
输出结果如下所示 –

结论
JavaScript中的异步函数使我们能够高效处理异步耗时任务。这些任务包括但不限于进行API调用、处理I/O文件操作或执行其他涉及等待结果一段时间的操作。我们学习了javascript中异步函数的概念,并看了一些解释相同概念的示例。我们还学会了如何使用async关键字定义异步函数,并利用await暂停执行并等待promise解析。
 极客笔记
极客笔记