JavaScript 解释焦点事件
通过焦点事件可以确定网页中的项目焦点,本文将介绍相关内容。
浏览器提供了多个事件,当HTML元素获得或失去焦点时会被触发,这些事件在JavaScript中被称为焦点事件。这些事件可以在许多情境中使用,例如响应用户操作(如点击输入字段)。我们可以借助焦点事件追踪网页元素何时获得或失去焦点。
JavaScript中有三个主要的焦点事件:
- Focus - 当元素获得焦点,例如被点击或通过Tab键进入时会触发该事件。
-
Blur - 与焦点事件相反。当元素失去焦点,例如在元素外部被点击或通过Tab键离开时会触发该事件。
-
Focusin - 与焦点事件类似,但可以冒泡至DOM树。
-
Focusout - 与Blur事件类似,但可以冒泡至DOM树。
让我们通过一些示例来了解上述概念。
示例 1
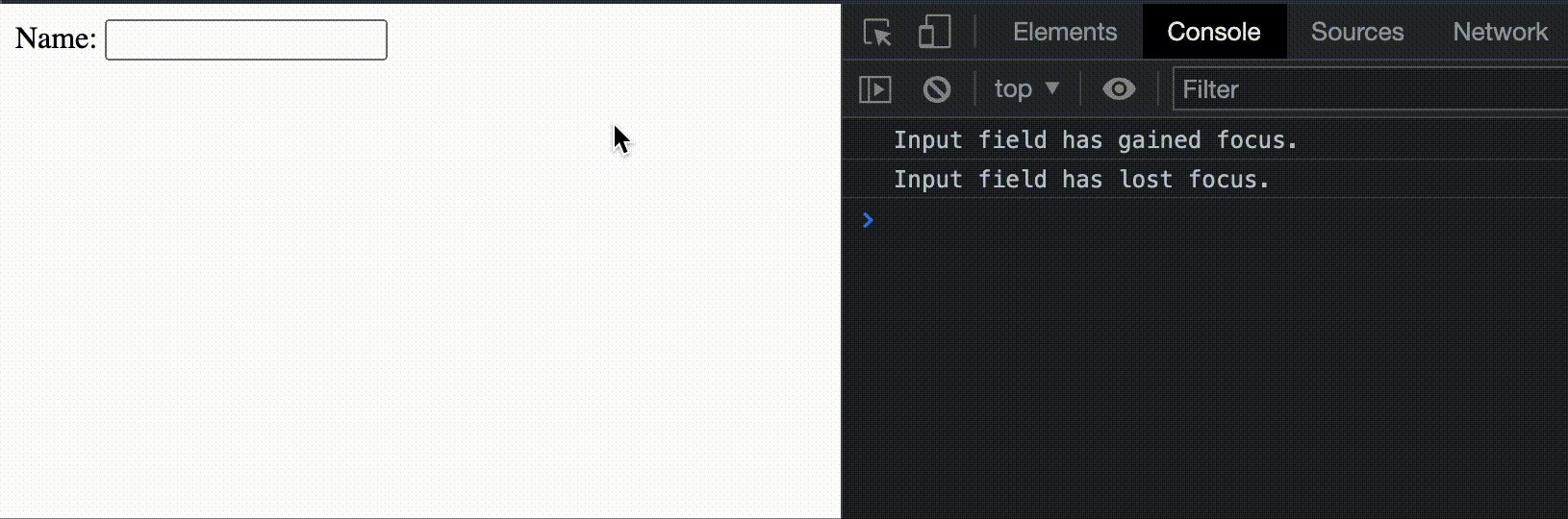
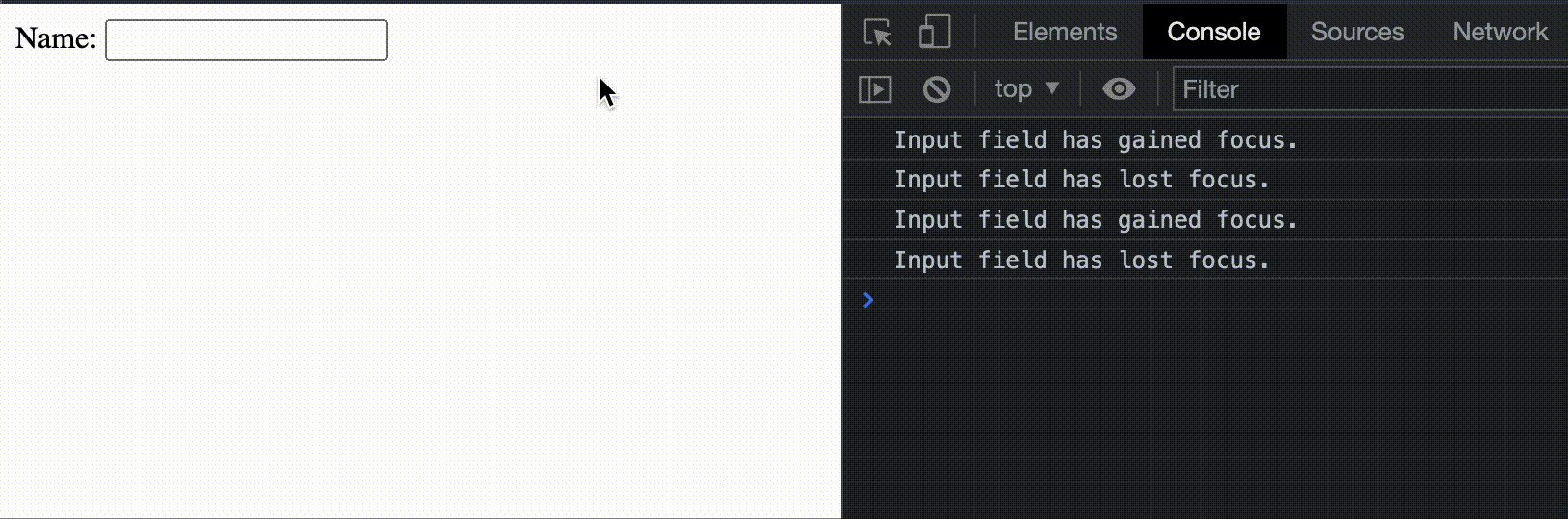
使用addEventListener文档方法,我们将构建一个带有id为“name”的输入字段,并添加多个焦点和失去焦点事件的监听器。焦点事件监听器在输入字段获得焦点时向控制台记录一条消息,失去焦点事件监听器在输入字段失去焦点时向控制台记录一条消息。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>Explain focus events in JavaScript.</title>
</head>
<body>
<label for="name">Name:</label>
<input type="text" id="name" />
<script>
const nameInput = document.getElementById('name');
nameInput.addEventListener('focus', function() {
console.log('Input field has gained focus.');
});
nameInput.addEventListener('blur', function() {
console.log('Input field has lost focus.');
});
</script>
</body>
</html>
输出
输出结果如下所示−

示例2
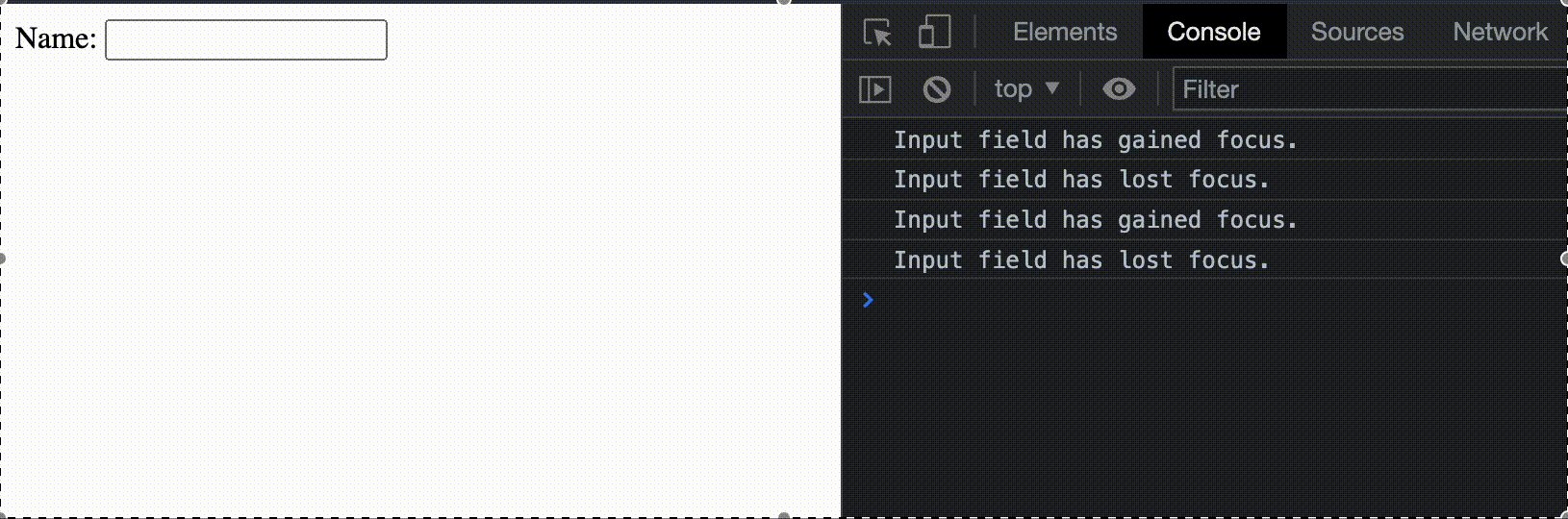
在上面的示例中,我们将创建一个带有id为”name”的输入字段,并使用addEventListener文档方法为其添加不同的焦点事件侦听器和失去焦点事件侦听器。当输入字段获得焦点时,focusin事件侦听器会在控制台中记录一条消息,当它失去焦点时,focusout事件侦听器会在控制台中记录一条消息。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>Explain focus events in JavaScript.</title>
</head>
<body>
<label for="name">Name:</label>
<input type="text" id="name" />
<script>
const nameInput = document.getElementById('name');
nameInput.addEventListener('focusin', function() {
console.log('focusin event fired.');
});
nameInput.addEventListener('focusout', function() {
console.log('focusout event fired.');
});
</script>
</body>
</html>
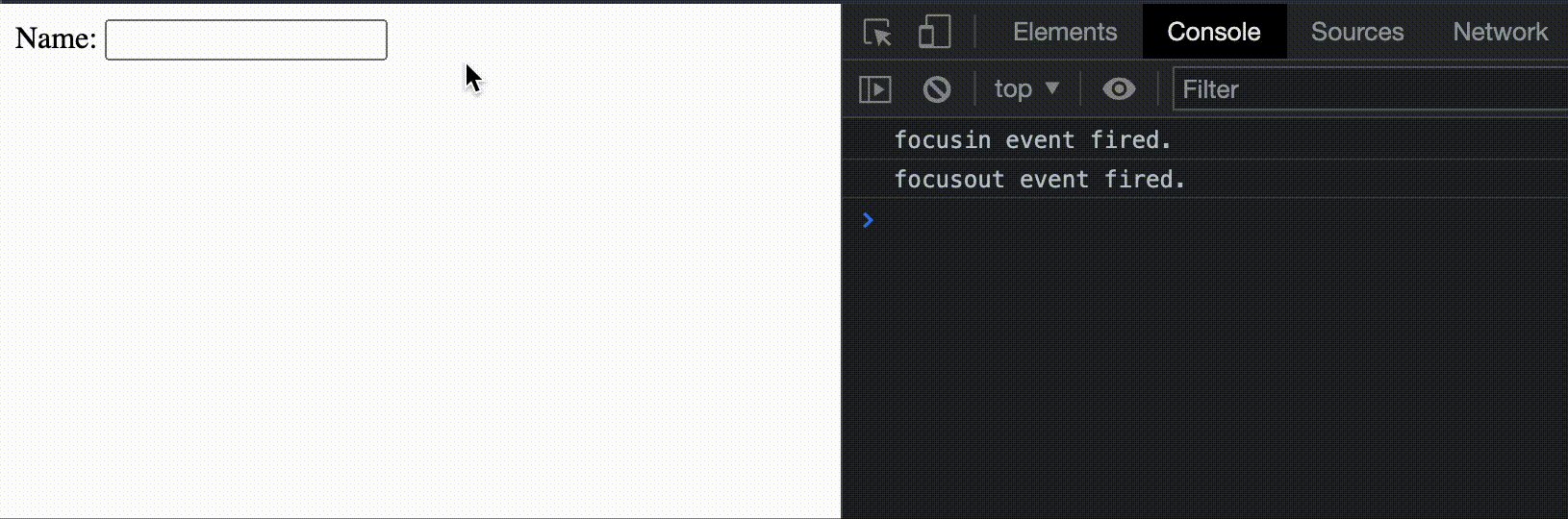
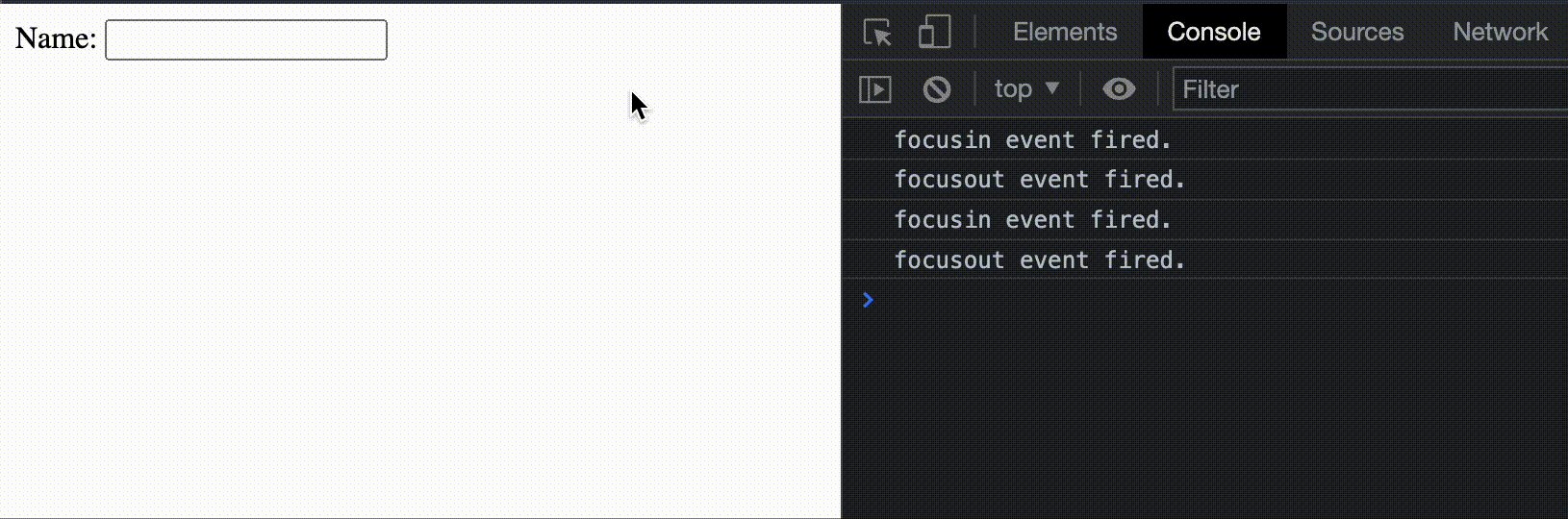
输出
输出将如下所示 −

结论
JavaScript的焦点事件是一个fantastic的功能,它可以告诉我们一个元素何时获得或失去焦点。通过利用页面中存在的许多焦点事件,我们可以开发各种功能,例如对用户交互的响应,验证用户输入,根据用户行为启动操作或提供视觉反馈。我们学习了JavaScript中焦点事件的概念,并看到了一些解释相同的示例。
 极客笔记
极客笔记