JavaScript preventDefault( )和return false有什么区别
在本文中,我们将探讨如何使用javascript的preventDefault和return false函数来覆盖事件的默认行为。
停止事件的默认行为的两种最流行的JavaScript方法是preventDefault()和return false。
让我们来了解下这两个概念 –
| preventDefault() | Return false |
|---|---|
| preventDefault()方法是JavaScript中事件对象上的一个可用函数 | Return false不是一个函数,而是一个JavaScript语句 |
| 它可以阻止某个事件的默认行为 | 它不仅可以阻止默认行为,还会阻止事件进一步传播到父元素并停止函数的进一步执行 |
| 它仅在事件对象上可用 | 它可以在JavaScript代码的任何地方使用 |
示例1
在这种情况下,我们将给表单的提交事件添加一个事件监听器。为了阻止表单被提交并将一条消息记录到控制台中,我们将在事件监听器方法中对事件对象执行preventDefault()。这将防止页面刷新,这是典型的浏览器行为,同时允许我们处理表单提交事件。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById('myForm');
form.addEventListener('submit', function(event) {
event.preventDefault();
console.log('Form submission prevented.');
});
</script>
</body>
</html>
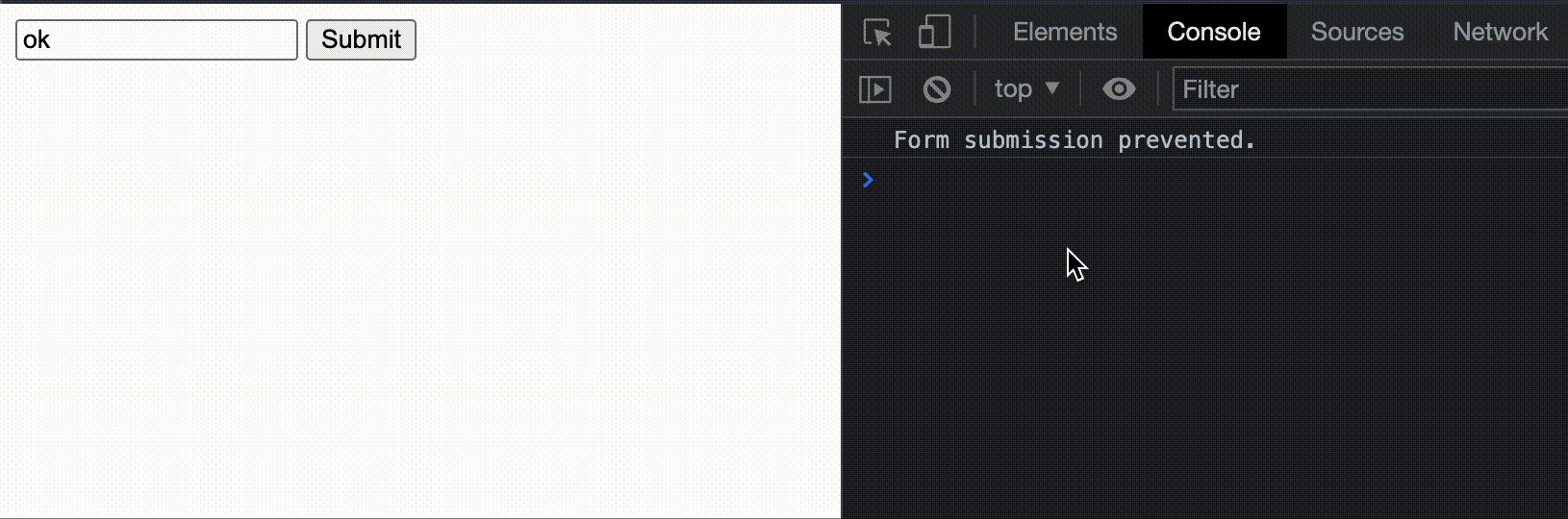
输出
输出的结果如下所示 –

示例2
在这个示例中,我们将使用onclick属性将点击事件监听器连接到提交按钮,并立即返回false。这将阻止表单被提交,同时还阻止事件传播到其父元素中。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit" onclick="return false;">Submit</button>
</form>
</body>
</html>
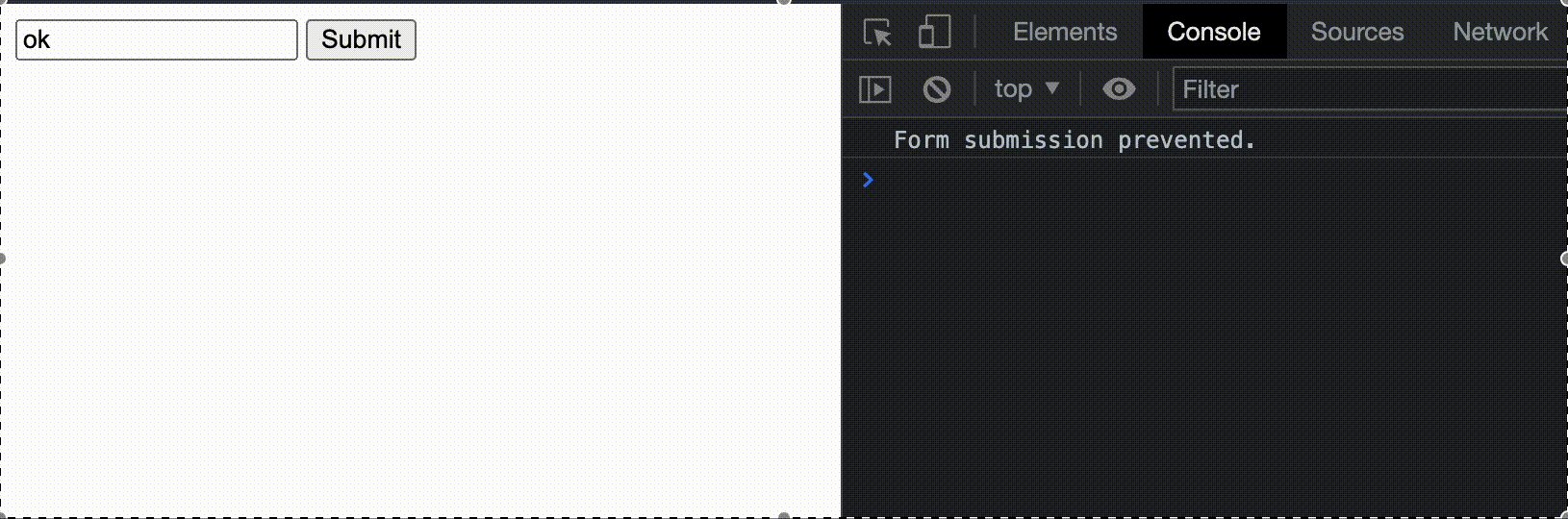
输出
输出结果如下所示−

结论
总结来说,JavaScript中的preventDefault()和return false在事件处理和修改默认行为方面是相似的,但它们之间有一个微妙的区别,一个允许事件传播,而另一个则停止事件传播。preventDefault()方法用于停止事件的默认行为,而return false不仅阻止了默认行为,还停止了事件传播到父元素。我们学到了JavaScript中preventDefault vs return false的概念,并看到了一些解释相同概念的示例。
 极客笔记
极客笔记