JavaScript 位置协议属性
本文将教我们如何使用JavaScript的位置协议属性来实现Web应用程序的协议。
只读的location.protocol属性返回当前网页URL中指定的协议。它提供了URL的协议的详细信息,包括”http:”、”https:”、”file:”等。
许多Web应用程序使用的常见协议值包括:
- http - 表示超文本传输协议(HTTP)。
-
https - 表示超文本传输协议安全版(HTTPS)。
-
file - 表示文件传输协议(FTP)。
-
ftp - 表示文件传输协议(FTP)。
-
data - 表示数据URI。
-
mailto - 表示电子邮件链接。
要访问当前URL中使用的协议,我们可以使用location.protocol属性。
让我们看一些示例来更好地理解这个概念:
示例1
在这个示例中,我们将创建一个按钮元素并添加一个click事件监听器。当按钮被点击时,我们将调用checkProtocol()函数并检查location.protocol的值,然后根据协议是否为”https:”来显示相应的提示消息。
文件名:index.html
<html>
<head>
<title>Location protocol Property in JavaScript.</title>
</head>
<body>
<h3>Location protocol Property in JavaScript.</h3>
<button onclick="checkProtocol()">Check Protocol</button>
<script>
function checkProtocol() {
if (location.protocol === 'https:') {
alert('This webpage is served over a secure connection.');
} else {
alert('This webpage is served over an insecure connection.');
}
}
</script>
</body>
</html>
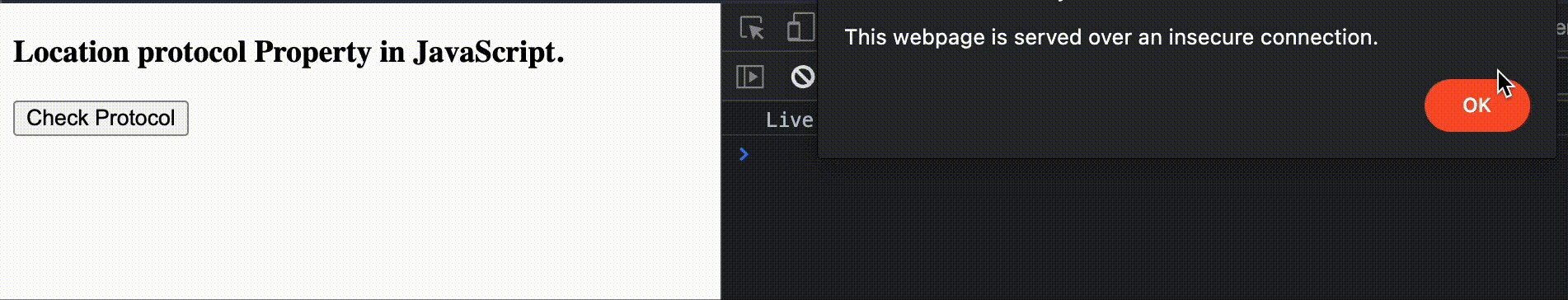
输出
输出结果如下所示:

示例2
在这个示例中,我们将创建一个按钮元素并给它添加一个点击事件监听器。当按钮被点击时,我们将调用findSecuredUrl()函数并检查当前协议是否不是“https:”。如果不是,该函数将把当前URL的安全版本打印到控制台。
文件名:index.html
<html>
<head>
<title>Protocol Redirect Example</title>
<script>
function findSecuredUrl() {
if (location.protocol !== 'https:') {
const securedUrl = 'https://' + location.host + location.pathname;
console.log('securedUrl', securedUrl);
}
}
</script>
</head>
<body>
<h3>Protocol Redirect Example</h3>
<button onclick="findSecuredUrl()">Redirect to Secure Protocol</button>
</body>
</html>
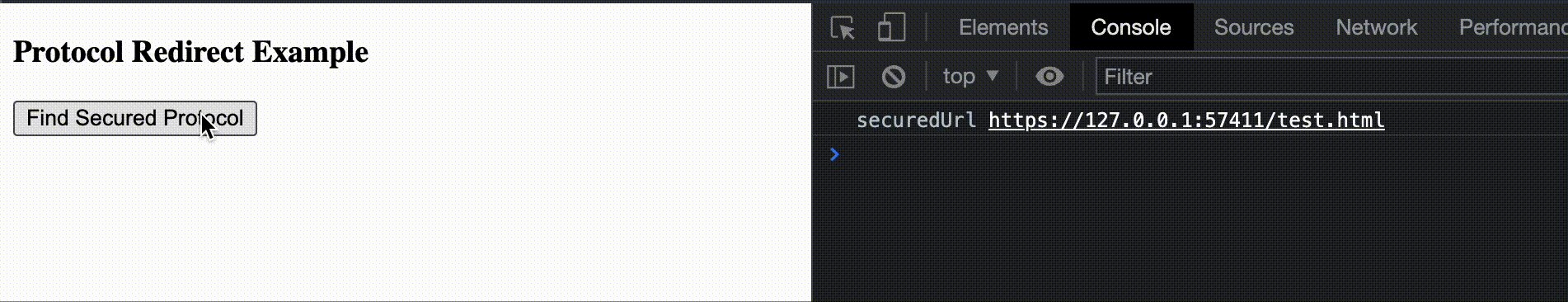
输出
输出结果如下所示−

结论
我们可以使用JavaScript的location.protocol属性获取当前网页URL中列出的协议。它允许我们识别URL的协议部分,例如”http:”,”https:”等等。在使用条件逻辑或根据使用的协议做决策时,这些信息可能会有所帮助。我们学习了JavaScript中的位置协议属性的概念,并看到了一些解释相同概念的示例。
 极客笔记
极客笔记