如何在HTML页面中插入超链接
利用HTML,可以很容易地在任何HTML页面中添加超链接。通过创建一个超链接,可以链接到团队页面、关于页面,甚至是一个测试页面。还可以创建一个外部网站的超链接。要在HTML页面中创建一个超链接,使用<a>和</a>标签,这些标签用于定义链接。
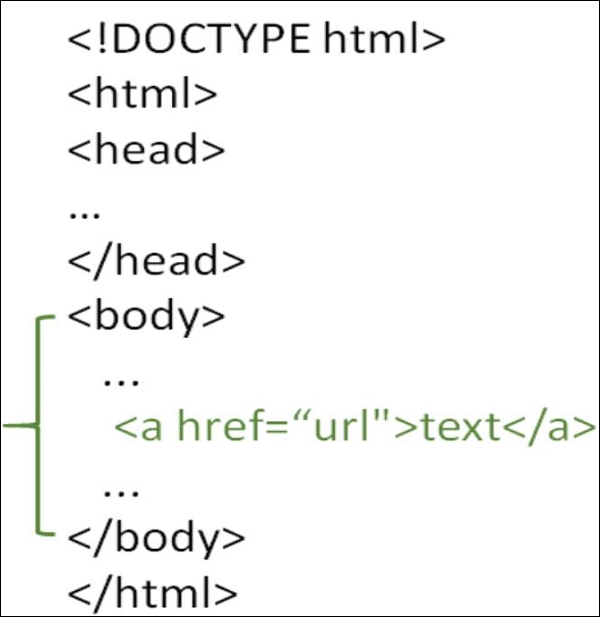
<a>标签表示超链接的开始位置,而</a>标签表示结束位置。这些标签中添加的任何文本都将作为超链接。在<a href=" ">中添加链接的URL。只需记住应该在<body>…</body>标签中使用…标签。

示例
您可以尝试运行以下代码,以在HTML页面中插入一个超链接。
<!DOCTYPE html>
<html>
<head>
<title>HTML Hyperlinks</title>
</head>
<body>
<h1>Company</h1>
<p>
We are a <a href="/about/about_team.htm">team</a> of professionals working
hard to provide free learning content.
</p>
</body>
</html>
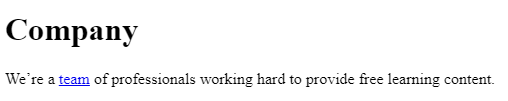
输出

 极客笔记
极客笔记