如何在HTML中设置文本对齐
要在HTML中设置文本对齐,使用。style属性指定一个元素的内联样式。该属性与HTML <p>标签一起使用,其中使用和CSS属性text-align来实现 居中 、 左对齐 和 右对齐。HTML5不支持<p>标签的align属性,因此使用CSS样式来设置文本对齐。
请记住,style属性的使用会覆盖全局样式设定。它会覆盖在HTML<style>标签或外部样式表中设定的任何样式。

示例
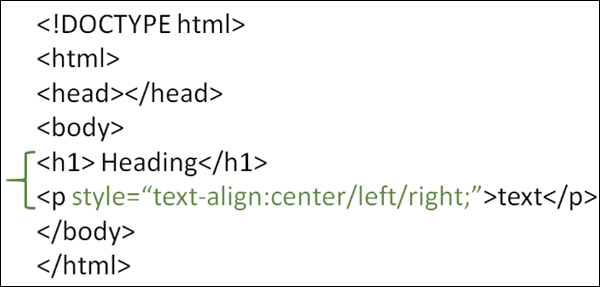
您可以尝试运行以下代码来设置HTML中的文本对齐。
<!DOCTYPE html>
<html>
<head>
<title>HTML Document</title>
</head>
<body>
<h1>Tutorial</h1>
<p style="text-align:center;">Learn for free</p>
</body>
</html>
 极客笔记
极客笔记