如何使用HTML代码嵌入视频
要在HTML页面中嵌入视频,请使用<iframe>元素。source属性包含了视频的URL。为了设置视频播放器的尺寸,适当地设置视频的宽度和高度。

视频URL是视频嵌入链接。在我们的示例中,将使用YouTube视频进行嵌入。
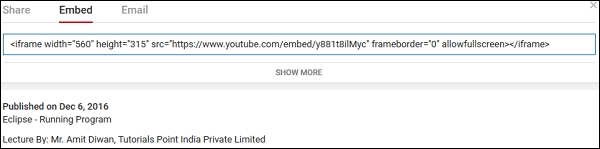
要获取嵌入链接,请访问YouTube视频,并点击如下所示的嵌入。您将获得一个嵌入链接-

您可以尝试运行下面的代码,以了解如何使用HTML代码嵌入视频。将上面显示的嵌入链接复制并添加到HTML文档中。
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML Video embed</title>
</head>
<body>
<p>Learn Eclipse</p>
<br />
<iframe width="560" height="315" src="https://www.youtube.com/embed/y881t8ilMyc" frameborder="0" allowfullscreen></iframe>
</iframe>
</body>
</html>
 极客笔记
极客笔记