解释HTML的布局结构
网页的布局结构对于给您的网站提供吸引人的外观和用户友好的体验非常重要。设计一个外观和感觉都很棒的网页布局需要相当长的时间。
如今,所有现代网站都使用基于CSS和JavaScript的框架来创建响应式和动态的网站,但是您也可以使用简单的HTML标签结合布局元素来创建一个良好的布局。
HTML布局元素
在HTML中,有各种语义化布局元素来定义网页的不同部分。它们如下:
- < header>标签 - 这个标签用于在HTML网页中添加头部部分。该标签内的所有内容将位于网页的顶部。
-
< nav>标签 - 这个标签代表网页内的一个页面部分,其中包含到其他页面或页面内其他部分的超链接(就像菜单栏一样)。
-
< section>标签 - 这个标签定义网页的一个主要部分,所有重要的内容将在这里展示。
-
< footer>标签 - 这个标签定义网页的页脚部分。该部分包含版权信息和其他重要细节,它将始终位于网页的底部。
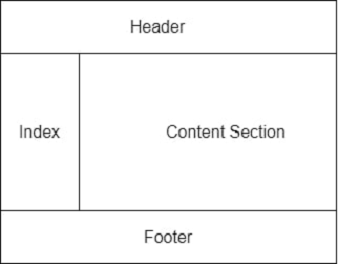
在本文中,我们将设计如下页面布局结构:

示例
在下面的示例中,我们将使用上述布局元素创建一个基本的HTML页面布局。
<!DOCTYPE html>
<html>
<head>
<title>Layout structure of HTML</title>
<style>
* {
box-sizing: border-box;
}
header {
font-size: 25px;
color: whitesmoke;
padding: 1px;
text-align: center;
background-color: lightslategray;
}
nav {
float: left;
width: 20%;
height: 350px;
background: lightgray;
padding: 20px;
}
nav ul {
padding: 1px;
}
article {
float: left;
padding: 20px;
width: 80%;
background-color: lightyellow;
height: 350px;
}
footer {
background-color: lightslategray;
padding: 10px;
text-align: center;
color: white;
padding-top: 20px;
padding-bottom: 10px;
}
footer a {
margin: 10px;
}
footer p {
margin-top: 30px;
}
</style>
</head>
<body>
<!--header segment-->
<header>
<div>
<p>Tutorialspoint</p>
<p>Simply easy learning!</p>
</div>
</header>
<section>
<!--Menu Navigation segment-->
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Coding Ground</a>
</li>
<li>
<a href="#">Jobs</a>
</li>
<li>
<a href="#">Library</a>
</li>
<li>
<a href="#">Articles</a>
</li>
<li>
<a href="#">Corporate Training</a>
</li>
</ul>
</nav>
<!--Content segment-->
<article>
<h1>Welcome to Tutorials point</h1>
<p> Tutorialspoint.com is a dedicated website to provide quality online education in the domains of Computer Science, Information Technology, Programming Languages, and other Engineering as well as Management subjects. </p>
</article>
</section>
<!--Footer segment-->
<footer>
<h2>Tutorialspoint</h2>
<div>
<a href="#">About us</a>
<a href="#">Refund policy</a>
<a href="#">Terms of use</a>
<a href="#">Privacy policy</a>
<a href="#">FAQ's</a>
<a href="#">Affiliates</a>
<a href="#">Contact</a>
</div>
<div>
<p>Copyrights © TUTORIALS POINT (INDIA) PRIVATE LIMITED. All rights reserved.</p>
<div>
</footer>
</body>
</html>
正如我们在输出中所看到的那样,我们创建了一个标题,一个带有一些链接的导航栏,一个包含一些信息的内容部分,以及一个带有附加细节的页脚。
 极客笔记
极客笔记