如何在HTML中合并表格列
在HTML中,使用colspan属性在td标签中合并表格列。通过这个方法,可以合并单元格。例如,如果您的表格有4行和4列,那么使用colspan属性,您可以轻松合并2个甚至3个表格单元格。

示例
您可以尝试运行以下代码来在HTML中合并表格列。首先,我们将看到如何使用HTML创建一个具有3行和3列的表格。
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
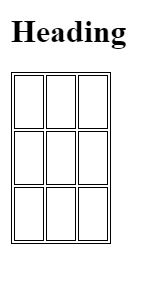
输出
例子
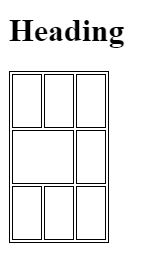
使用 colspan 属性合并列。前2列将合并。
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
 极客笔记
极客笔记