TypeScript 如何自动编译.ts文件并实时更改.ts文件
TypeScript是一种广泛用于开发大型应用程序的流行编程语言。它是JavaScript的超集,添加了可选的静态类型、接口和泛型。在使用TypeScript时,拥有一个平滑的开发工作流程非常重要,其中包括自动地编译.ts文件并实时地进行更改。
在本文中,我们将探讨可以实现这一目标的不同工具和技术。
为什么要自动编译TypeScript文件
在一个TypeScript项目中工作时,开发人员经常会对.ts文件进行更改。在进行更改之后,他们必须编译这些文件以获得相应的JavaScript文件。手动编译TypeScript文件可能是一项耗时的任务,尤其是当项目包含许多文件时。
这就是自动编译的好处所在。自动编译可以通过实时编译TypeScript文件来节省开发人员的时间和精力。这意味着每当开发人员将更改保存到一个TypeScript文件时,该文件会自动编译为相应的JavaScript文件。
语法
自动编译TypeScript文件并实时更改的语法取决于您选择的工具或库。一般来说,该语法涉及运行一个命令或设置一个配置文件来监视.ts文件的更改,然后自动编译它们。下面是一个通用的语法可以使用 –
命令行 –
tsc --watch [path/to/ts/files]
配置文件−
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "dist"
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}
自动编译 .ts 文件的不同工具
让我们来看一些可以用来自动编译 TypeScript 文件的流行工具和库,实时更改。
工具 1:TypeScript 编译器(tsc)
TypeScript 编译器( tsc )是随 TypeScript 安装的官方 TypeScript 编译器。它可用于将 TypeScript 文件编译为 JavaScript 文件。可以使用 --watch 选项与 tsc 一起,以监听 .ts 文件的更改,然后自动编译它们。以下是一个示例 –
命令行 –
tsc --watch src/app.ts
这个命令会监视位于src目录中的app.ts文件的变化,然后在每次更改时自动编译它。编译后的JavaScript文件将输出到同一个目录。
示例1
使用以下命令创建src/app.ts和tsconfig.json文件
touch src/app.ts && tsc --init
现在,开启终端/命令提示符并运行下面的命令来监视保存的更改在 src/app.ts 文件中
tsc –w
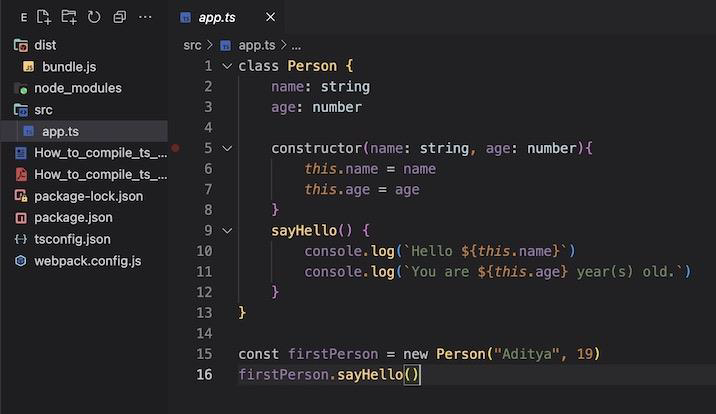
src/app.ts
class Person {
name: string
age: number
constructor(name: string, age: number){
this.name = name
this.age = age
}
sayHello() {
console.log(`Hello {this.name}`)
console.log(`You are{this.age} year(s) old.`)
}
}
const firstPerson = new Person("Aditya", 21)
firstPerson.sayHello()
使用此配置,.ts 文件的更改将实时自动与 .js 文件同步。
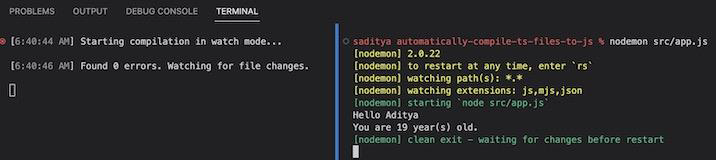
现在,为了检查这些更改是否正在发生,我们将使用 nodemon 在 .js 文件自动更改时重新运行文件 。
nodemon src/app.js
最终
在终端上得到的输出为-
Hello Aditya
You are 19 year(s) old.

工具2:Webpack
Webpack是一种流行的用于现代Web开发的构建工具,它可以用于打包和优化JavaScript文件,同时还通过使用加载器内置支持TypeScript。 Webpack 在内部使用 tsc 进行.ts文件的转译。 ts-loader 用作 webpack 和 tsc 之间的粘合剂。因此,您仍然需要您的 tsconfig.json 文件。
示例2
我们将在先前的示例基础上使用Webpack来转译TS文件并自动打包JS文件。
要使用webpack将TS文件转译为JS文件,您需要安装必要的依赖项,包括 webpack, webpack-cli 和 ts-loader -
npm install webpack webpack-cli ts-loader
安装这些依赖项后,您可以在项目目录中创建一个Webpack配置文件, webpack.config.js 。以下是一个配置文件的示例 −
配置文件 (webpack.config.js) −
const path = require('path');
module.exports = {
entry: './src/app.ts',
mode: 'development',
devtool: 'inline-source-map',
watch: true,
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist'),
},
resolve: {
extensions: ['.ts', '.js'],
},
module: {
rules: [{
test: /\.ts$/,
use: 'ts-loader',
exclude: /node_modules/,
},],
},
};
在这个配置文件中, entry 属性指定了应用程序的入口点,它是一个TypeScript文件(在这个例子中是 app.ts )。 mode 属性指定了构建模式(在这个例子中是 development ), devtool 属性指定了源码映射类型。 output 属性指定了输出文件名和目录, resolve 属性指定了要解析的文件扩展名。最后, module 属性指定了用于不同文件类型的加载器,包括用于TS文件的 ts-loader 。
watch 选项设置为true,指定 Webpack 在后台运行并在检测到.ts文件保存更改时自动编译。

这个图片展示了目录结构和 src/app.ts文件 的内容。不用担心,在我们开始打包过程后, dist 目录会自动创建。
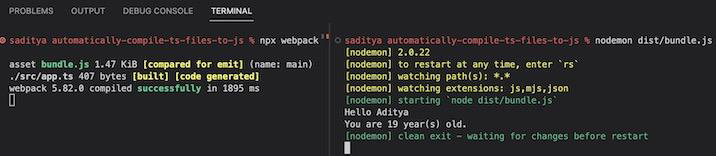
现在运行以下命令开始Webpack打包过程 –
npx webpack
这将自动将您的TS文件转译为实时的JS文件,并在您对TS文件进行更改时创建一个 dist/bundle.js 文件,为了查看更改,我们将使用 nodemon 。
nodemon dist/bundle.js
经过转译的JS捆绑包位于dist/bundle.js文件中,如webpack配置所指定。
输出
我们在终端中得到的输出是:
Hello Aditya
You are 19 year(s) old.

结论
使用实时更改自动编译TypeScript文件可以在开发过程中节省开发人员大量的时间和精力。有几种可用的工具和库可以帮助实现这一目标。TypeScript编译器( tsc ),Webpack和Gulp是一些常用的选择,可以用于自动编译TypeScript文件的实时更改。在本文中,我们讨论了其中的两个工具。
每个工具都有自己的语法和配置选项,因此选择最适合您需求的工具非常重要。无论您正在开发小型项目还是大规模应用程序,具有包括自动编译的顺畅开发工作流程可以帮助提高生产力并减少错误。
 极客笔记
极客笔记