如何在 OS X 上使用 Visual Studio Code 自动编译 TypeScript 文件
TypeScript 是一种在 Web 开发行业广泛使用的流行编程语言。它是一种开源、强类型的面向对象编程语言,是 JavaScript 的扩展。TypeScript 和 JavaScript 非常相似,但它具有一些额外的功能,使其更强大和高效。TypeScript 最好的一点是它可以编译为 JavaScript,可以在任何浏览器上运行。
在本文中,我们将讨论如何在 OS X 上使用 Visual Studio Code 自动编译 TypeScript 文件。Visual Studio Code 是一种流行的代码编辑器,被许多开发人员广泛使用。它轻量级、快速,并且具有许多使编码更加容易和高效的功能。
步骤
在开始之前,请确保已在系统上安装了最新版本的 Visual Studio Code 和 TypeScript。
您可以从他们的官方网站(https://code.visualstudio.com/)下载 Visual Studio Code。
Visual Studio Code(简称 VS Code)包含 TypeScript 语言支持,但不包含 TypeScript 编译器 tsc 。您可以全局或在您的工作区安装 TypeScript 编译器,将 TypeScript 源代码转译为 JavaScript。您可以运行以下任何一条命令将 tsc 安装到您的系统上。
如果您使用 npm ,请运行以下命令:
npm install -g typescript
或者,如果你使用 yarn ,
yarn global add typescript
或者,如果你使用 pnpm
pnpm install -g typescript
或者,您可以通过从上面的命令中删除 global 或 -g 选项,仅为您的工作区(项目)安装它。
在开始之前,请确保您已经正确安装了TypeScript,可以通过运行以下命令进行确认:
tsc -v
只要你得到了任何看起来像这样的返回结果,你就可以开始这段旅程了 −

既然你已经配置好了系统,让我们开始学习如何在OS X上使用Visual Studio Code编译TypeScript文件。
请记住,VS Code的TypeScript语言服务是独立于已安装的TypeScript编译器的。当你打开一个TypeScript文件时,你可以在状态栏中看到VS Code的TypeScript版本。
步骤1:创建一个TypeScript项目
第一步是创建一个TypeScript项目。打开Visual Studio Code并创建一个名为 typescript-demo 的新目录作为你的项目。对于这个教程来说,项目的名字并不重要。
接下来,在Visual Studio Code中打开终端,方法是按下 Cmd + Shift + P ,然后在命令面板中输入”Terminal: Create New Integrated Terminal”。你也可以通过按下 Ctrl + Shift + ` 来创建一个新的终端。
现在,在终端中导航到项目文件夹并使用以下命令创建一个新的TypeScript文件 −
touch index.ts
步骤2:创建Tsconfig.json文件
下一步是创建一个 tsconfig.json 文件。该文件告诉TypeScript编译器如何编译你的TypeScript文件。在项目目录中使用以下命令创建一个新文件:
touch tsconfig.json
接下来,打开tsconfig.json文件,添加以下代码:
{
"compilerOptions": {
"target": "es5",
"out": "js/script.js",
"watch": true
}
}
在此处,”target”选项指定了拆分后的JavaScript应采用的ECMAScript版本。”out”选项指定了转译后JavaScript代码的位置。 “watch”: true 选项指示编译器监听所有已编译的文件 –
请注意, files 数组被省略了。因此,默认情况下,将编译所有 子目录中的 *.ts 文件。您可以提供任何其他参数或更改 target/out ,只需确保 watch 设置为 true 。-
此文件中还可以设置许多其他选项,如 module、esModuleInterop、forceConsistentCasingInFileNames、strict、skipLibCheck ,这些选项可使作为 TypeScript 开发人员的生活更轻松,您可以参考此文档(https://www.typescriptlang.org/tsconfig)。
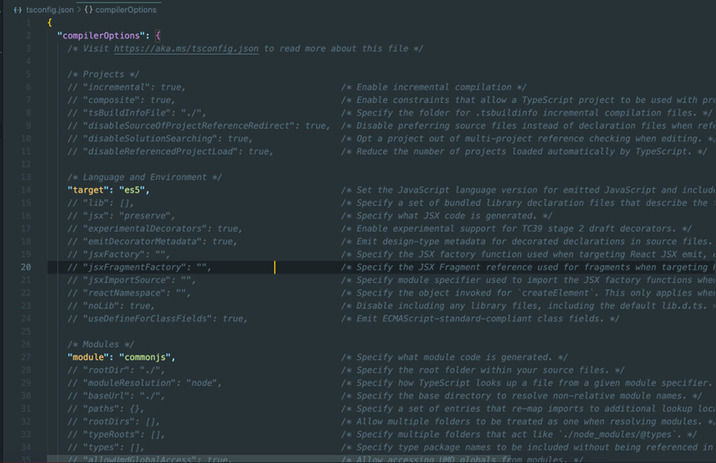
您还可以使用 tsconfig.json 使用默认配置。
tsc --init
这将创建一个带有默认参数值的 tsconfig.json 。它会看起来像这样-

步骤3:配置Visual Studio Code编译TypeScript文件
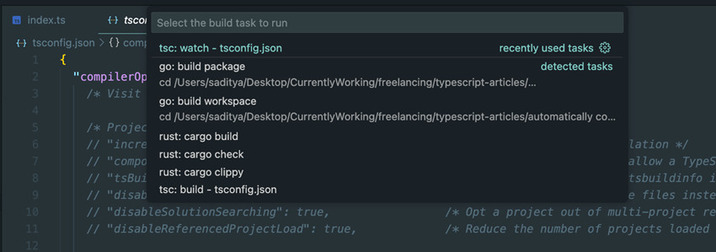
按 Ctrl+Shift+B 打开VS Code中的任务列表,选择 tsc: watch – tsconfig.json 。

你会看到一个终端窗口打开,像这样
现在令人惊喜的消息是,你完成了!现在你可以在每次保存时对你的 index.ts 文件进行更改,并实时看到它转换成JavaScript代码。
示例
通过按 Cmd + \ 键将你的VS Code编辑器屏幕分成两部分,然后将下面的代码复制粘贴到你的 index.ts 文件中。现在,使用 Cmd + s 保存文件。
console.log("Live compilation of TypeScript files")
function add(x: number, y: number): number {
return x+y
}
console.log(add(4, 5))
您可以在 tsconfig.json 文件 中指定的位置找到转义后的 JS 文件。

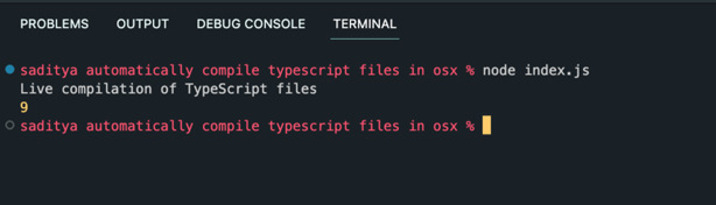
输出

您可以通过运行来执行转义后的 JS 源代码。
node index.js

结论
总之,在OSX上使用Visual Studio Code自动化编译TypeScript文件可以极大地改善您的开发工作流程。通过按照本文中概述的步骤,您可以轻松设置Visual Studio Code以自动编译您的TypeScript文件,使您能够专注于编写代码,而不必担心手动编译。随着TypeScript的流行,优化您的开发流程并自动化编译您的代码是一个很好的方法。
 极客笔记
极客笔记