如何开始使用Angular和TypeScript
我开始使用Angular和TypeScript是意识到构建可扩展和可维护的Web应用程序的重要性。作为一个Web应用程序框架,Angular为我提供了构建复杂和动态应用程序所需的工具。TypeScript作为JavaScript的静态类型超集,使我能够编写更清晰的代码,在运行时捕捉错误,并提高应用程序的可扩展性。
在本教程中,我将分享我的经验,并指导您使用TypeScript创建一个简单的Angular应用程序。我们将介绍Angular和TypeScript的基础知识,并提供一个逐步指南,以创建一个演示该框架一些关键功能的应用程序。
语法
要开始使用Angular和TypeScript,第一步是安装Angular CLI工具,该工具用于创建和管理Angular应用程序。用户可以使用以下语法使用npm安装Angular CLI工具:
npm install -g @angular/cli
一旦安装完成,用户可以使用以下语法创建一个新的Angular应用程序:
ng new my-app
这将在名为”my-app”的文件夹中创建一个新的Angular应用程序。 Angular CLI工具将生成一个基本的项目结构,包括一组配置文件和一个默认的应用程序组件。
接下来,用户可以导航到项目目录并使用以下命令启动应用程序−
cd my-app
ng serve
使用这些步骤,用户可以使用TypeScript和Angular CLI工具创建和运行新的Angular应用程序。
在Angular应用程序中进行更改
首先,我安装了必要的依赖项,并使用Angular CLI生成了一个新项目。
然后,我在我的IDE中打开了index.html文件,并将<title>元素替换为<title>Homes</title>以更新应用程序的标题。
接下来,我在app.component.ts文件中打开了模板属性,并用<h1>Hello world!</h1>替换了@Component装饰器中的模板属性,以更改应用程序组件中的文本。
然后,在app.component.ts中的AppComponent类定义中,我将title属性替换为title = 'home'以更改组件标题。
进行更改后,我保存了更改,并在我的IDE的终端窗口中运行了ng serve命令。
为了确保更改已成功应用,我打开了浏览器并访问了http://localhost:4200/。应用程序以标题和正文中显示的消息“Hello, World!”显示,确认更改已成功应用。
这就是我如何修改我的Angular应用程序并更新以显示“Hello, World!”消息。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
standalone: true,
imports: [],
template: `<h1>Hello world!</h1>`,
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'home';
}
输出结果
Hello Wolrd!
示例1
在这个例子中,我们在屏幕上显示了一些来自组件的动态数据。首先,我们在 app.component.ts 文件中声明了一个用户对象,其中包含姓名和电子邮件属性。
然后,我们使用这个用户对象在 app.component.html 文件中显示姓名和电子邮件。通过将变量用双花括号包裹起来,使用字符串插值来显示姓名和电子邮件。在HTML模板中,使用AppComponent类来访问用户对象。
最后,router-outlet指令用于渲染当前活动路由的内容。
当用户运行Angular应用时,他们可以观察到屏幕上显示的姓名和电子邮件值。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
user = { name: 'John Doe', email: 'johndoe@example.com' };
}
app.component.html
<style>
header {
width: 100%;
height: 50vh;
background-color: blueviolet;
font-size: 1.5rem;
text-align: center;
color: rgb(5, 255, 255);
}
h2 {
color: aquamarine;
}
nav ul {
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
padding: 1rem;
margin-bottom: 2rem;
}
li {
list-style: none;
margin-right: 1.5rem;
}
li a {
color: white;
}
</style>
<header>
<nav>
<ul>
<li><a target="_blank" href="/" rel="noopener">Home</a></li>
<li><a target="_blank" href="/about" rel="noopener">About</a></li>
<li><a target="_blank" href="/contact" rel="noopener">Contact</a></li>
</ul>
</nav>
<div>
<h1>Welcome, {{ user.name }}!</h1>
Your email address is {{ user.email }}.
</div>
</header>
<router-outlet></router-outlet>
输出

示例2
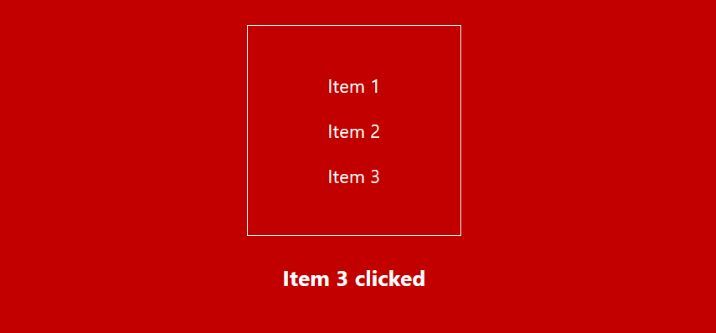
在这个例子中,我们创建了一个Angular组件,它显示一个项目列表,并在点击项目时更新消息。
首先,在AppComponent中,我们定义了一个包含三个具有id和name属性的对象的项目数组。
我们还定义了一个clickedItem变量,用于保存项目被点击时的消息。
我们创建了一个onItemClick方法,它接受一个项目作为参数,并更新clickedItem消息以显示哪个项目被点击。
在模板中,我们使用*ngFor指令遍历项目数组,并为每个项目创建一个列表项。我们还为每个列表项添加了一个(click)事件监听器,该监听器调用了onItemClick方法。
最后,我们添加了一个标题,在项目被点击时显示clickedItem消息。
App.component.html
<style>
header {
display: flex;
align-items: center;
justify-content: center;
color: white;
font-size: 1.4rem;
flex-direction: column;
}
ul {
margin: 2rem 0;
padding: 2rem 6rem;
list-style: none;
border: 1px solid white;
}
li {
margin: 1.5rem 0;
cursor: pointer;
}
</style>
<header>
<ul>
<li *ngFor="let item of items" (click)="onItemClick(item)">
{{ item.name }}
</li>
</ul>
<h3>{{ clickedItem }}</h3>
</header>
<router-outlet></router-outlet>
App.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
items = [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
];
clickedItem = "";
onItemClick(item: any) {
this.clickedItem = `Item ${item.id} clicked`;
}
}
输出

在本教程中,我们通过多个示例介绍了如何在Angular应用程序中创建组件并使用它们。我们从一个基本示例开始,展示了如何从组件中将动态数据显示在屏幕上。通过这些示例,用户可以学习如何使用Typescript开发Angular应用程序的基础知识。
 极客笔记
极客笔记