TypeScript 如何处理表单元素
表单是Web开发的重要部分,使用户能够输入和提交数据。TypeScript通过其静态类型和增强的工具集,为构建以表单为驱动的应用程序提供了强大的环境。在本教程中,我们将探索在TypeScript中处理表单元素的各种场景。我们将涵盖表单提交、输入验证、事件处理和访问表单值。
创建一个基本表单
首先,让我们创建一个基本的HTML表单并用TypeScript进行增强。我们将捕获用户输入并在提交时显示它。
语法
创建HTML表单的语法如下 –
<form>
<!-- Form elements go here -->
</form>
在TypeScript中处理表单提交的语法-
const form = document.querySelector('form') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
// Handle form submission
});
示例1
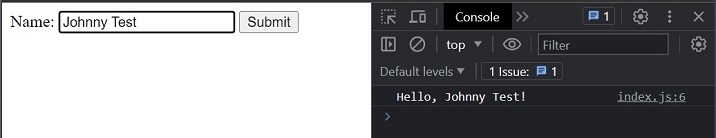
我们通过其ID选择表单元素并添加提交事件监听器。在事件监听器中,我们使用event.preventDefault()阻止默认的表单提交行为。通过选择其ID,我们可以访问姓名输入元素的值。最后,我们将用户的姓名显示在控制台中。
<form id="myForm">
<label for="name">Name:</label>
<input type="text" id="name" />
<button type="submit">Submit</button>
</form>
现在,让我们在TypeScript中处理表单提交−
const form = document.querySelector('#myForm') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const nameInput = document.querySelector('#name') as HTMLInputElement;
const name = nameInput.value;
console.log(`Hello, ${name}!`);
});
输出

示例2
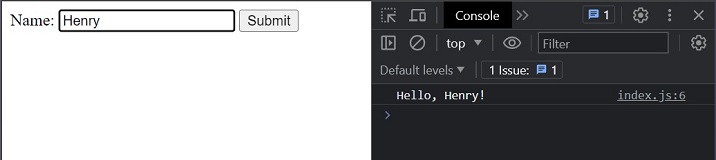
现在让我们使用FormData API来访问前一个表单中的数据。在这个例子中,我们使用FormData API方便地访问表单数据。我们创建一个新的FormData对象,将表单元素作为参数传递。我们使用FormData对象的get()方法来检索name输入的值。
const form = document.querySelector('#myForm') as HTMLFormElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const formData = new FormData(form);
const name = formData.get('name');
console.log(`Hello, ${name}!`);
});
输出

表单输入验证
输入验证对于确保数据的正确性和完整性非常重要。让我们来探索如何使用TypeScript验证表单输入。
语法
const input = document.querySelector('#inputId') as HTMLInputElement;
input.addEventListener('input', () => {
// Validate input value
});
示例1
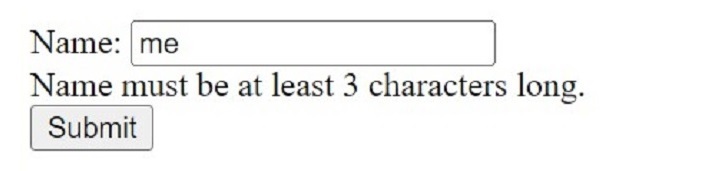
我们选择了名称输入元素和错误容器元素。我们将一个输入事件监听器附加到名称输入元素上,每当用户输入或修改输入时,它就会触发。在事件监听器中,我们获取名称输入的值,并检查其是否少于3个字符。如果条件为真,我们将更新错误容器的文本内容为错误消息。否则,如果输入有效,我们会清除错误消息。
<form>
<label for="name">Name:</label>
<input type="text" id="name" />
<div id="nameError" class="error"></div>
<button type="submit">Submit</button>
</form>
以下是处理表单的TypeScript代码:
const nameInput = document.querySelector('#name') as HTMLInputElement;
const errorContainer = document.querySelector('#nameError') as HTMLDivElement;
nameInput.addEventListener('input', () => {
const name = nameInput.value;
if (name.length < 3) {
errorContainer.textContent = 'Name must be at least 3 characters long.';
} else {
errorContainer.textContent = '';
}
});
输出

示例2
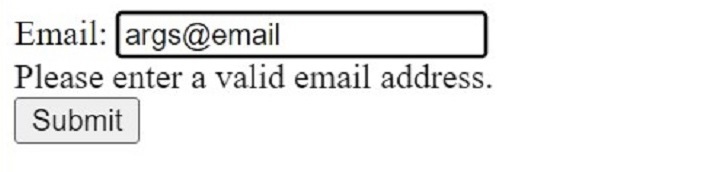
在这个例子中,我们使用正则表达式(emailRegex)验证电子邮件输入。我们将一个input事件监听器附加到电子邮件输入元素上。在事件监听器内部,我们获取电子邮件输入的值,并将其与正则表达式进行测试。如果电子邮件格式不正确,我们显示错误信息;否则,我们清除错误信息。
<form>
<label for="email">Email:</label>
<input type="email" id="email" />
<div id="emailError" class="error"></div>
<button type="submit">Submit</button>
</form>
以下是处理表单的TypeScript代码 –
const emailInput = document.querySelector('#email') as HTMLInputElement;
const errorContainer = document.querySelector('#emailError') as HTMLDivElement;
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
emailInput.addEventListener('input', () => {
const email = emailInput.value;
if (!emailRegex.test(email)) {
errorContainer.textContent = 'Please enter a valid email address.';
} else {
errorContainer.textContent = '';
}
});
输出

处理表单事件
表单通常需要额外的事件处理,例如在按钮点击时触发操作或响应输入更改。让我们看看如何在TypeScript中处理这些事件。
语法
const button = document.querySelector('#buttonId') as HTMLButtonElement;
button.addEventListener('click', () => {
// Handle button click
});
示例1
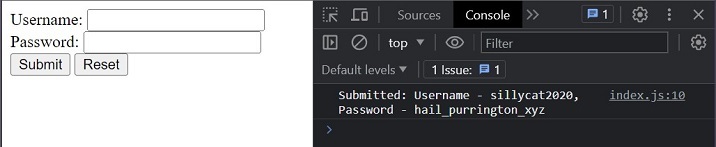
我们通过它们各自的ID选择表单元素、用户名输入框、密码输入框和重置按钮。我们给表单元素附加了一个提交事件监听器来处理表单的提交。在事件监听器中,我们使用event.preventDefault()方法阻止默认的表单提交行为。我们使用value属性获取用户名和密码输入框的值。
在这个例子中,我们将提交的值记录在控制台中。你可以执行其他操作,比如将表单数据发送到服务器或更新用户界面。表单提交后,我们使用表单元素上的reset()方法重置表单字段。此外,我们给重置按钮附加了一个点击事件监听器,当单击按钮时调用reset()方法来重置表单字段。
<form>
<label for="username">Username:</label>
<input type="text" id="username" />
<br />
<label for="password">Password:</label>
<input type="password" id="password" />
<br />
<button type="submit">Submit</button>
<button type="button" id="resetButton">Reset</button>
</form>
以下是处理上述表单的TypeScript代码
const form = document.querySelector('form') as HTMLFormElement;
const usernameInput = document.querySelector('#username') as HTMLInputElement;
const passwordInput = document.querySelector('#password') as HTMLInputElement;
const resetButton = document.querySelector('#resetButton') as HTMLButtonElement;
form.addEventListener('submit', (event) => {
event.preventDefault();
const username = usernameInput.value;
const password = passwordInput.value;
// Perform form submission or other actions
console.log(`Submitted: Username - {username}, Password -{password}`);
// Reset form fields
form.reset();
});
resetButton.addEventListener('click', () => {
form.reset();
});
输出

示例2
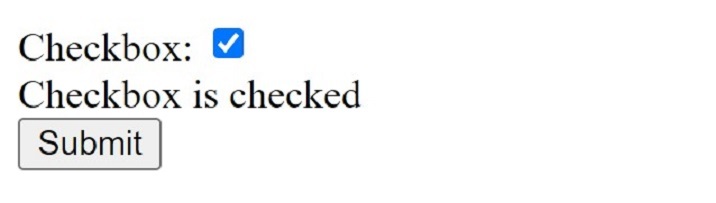
在这个示例中,我们处理复选框输入上的改变事件。在事件监听器内部,我们根据复选框是被选中还是未选中来更新消息元素的文本内容。
<form>
<label for="checkbox">Checkbox:</label>
<input type="checkbox" id="checkbox" />
<div id="message"></div>
<button type="submit">Submit</button>
</form>
以下是处理上述表单的TypeScript代码:
const checkbox = document.querySelector('#checkbox') as HTMLInputElement;
const message = document.querySelector('#message') as HTMLDivElement;
checkbox.addEventListener('change', () => {
message.textContent = checkbox.checked ? 'Checkbox is checked' : 'Checkbox is unchecked';
});
输出

结论
在本教程中,我们讨论了在TypeScript中使用表单元素的基本方面。我们探索了创建表单、处理表单提交、验证输入以及响应表单事件。理解这些概念使您能够在TypeScript项目中构建功能强大且交互性强的表单。请记住充分利用TypeScript的静态类型功能,以增强表单处理能力并改进代码质量。
 极客笔记
极客笔记