TypeScript 如何读取文件
作为一种对初学者友好的编程语言,TypeScript提供了多种功能来有效处理文件操作。读取文件是开发人员在项目中经常遇到的基本任务。在本教程中,我们将探讨在TypeScript中读取文件的不同场景,并提供清晰的解释以及语法和代码示例。
语法
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
console.log(fileContent);
};
以上是在Typescript中读取文件的语法。我们创建一个新的FileReader实例,并使用它的onload事件处理程序在文件读取完成后处理文件内容。我们使用console.log()打印文件内容。
读取文本文件
使用FileReader API读取文本文件,按照以下步骤进行−
步骤1:创建一个HTML文件输入元素
在您的HTML文件中,创建一个类型为“file”的输入元素,允许用户选择文本文件−
<input type="file" id="fileInput">
步骤2:读取文件
在您的TypeScript代码中,从输入元素中提取文件,并使用FileReader API读取其内容−
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
console.log(fileContent);
};
fileReader.readAsText(file);
}
});
在这段代码中,我们监听文件输入元素上的“change”事件。当用户选择一个文件时,我们从输入元素的files属性中获取它。然后,我们创建一个新的FileReader实例,并使用它的onload事件处理程序在读取文件内容之后对其进行处理。最后,我们调用FileReader实例的readAsText方法以文本形式读取文件。
输出

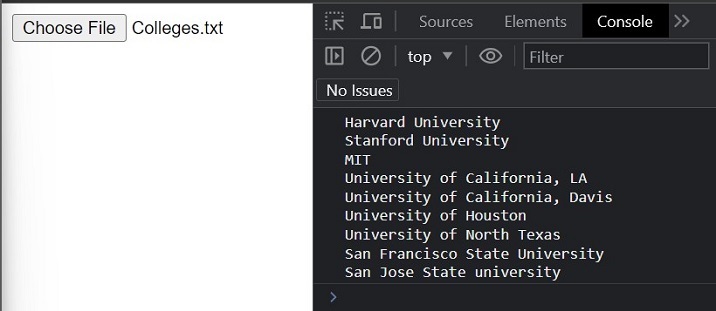
这里,一个名为Colleges.txt的文件被上传为输入,并借助FileReader API将其内容打印到控制台。
读取JSON文件
使用FileReader API读取JSON文件,按照以下步骤进行:
步骤1:创建一个HTML文件输入元素
按照前一个场景中所述创建HTML文件输入元素。
<input type="file" id="fileInput">
步骤2:读取JSON文件
修改TypeScript代码,将文件内容解析为JSON –
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
const jsonData = JSON.parse(fileContent);
console.log(jsonData);
console.log(jsonData.name);
};
fileReader.readAsText(file);
}
});
读取文件内容后,我们使用JSON.parse来解析它,从而得到一个表示JSON数据的JavaScript对象。在这个例子中,我们假设JSON文件有一个”name”属性,我们将其输出到控制台。
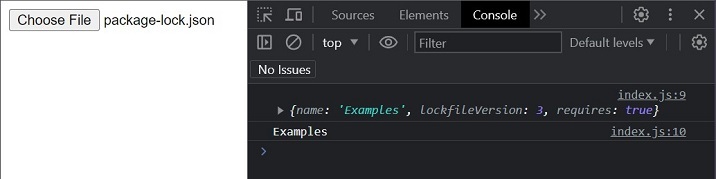
输出

读取CSV文件
在Web浏览器中读取CSV文件,而不使用fs模块或Node.js,需要额外的处理。您可以使用FileReader API来读取文件,然后手动解析CSV数据。以下是一个示例-
步骤1:创建HTML文件输入元素
如前面的场景所述,创建HTML文件输入元素。
<input type="file" id="fileInput">
步骤2:读取和处理CSV文件
修改TypeScript代码以读取和处理CSV文件内容 −
const fileInput = document.getElementById('fileInput') as HTMLInputElement;
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const fileReader = new FileReader();
fileReader.onload = () => {
const fileContent = fileReader.result as string;
const rows = fileContent.split('
');
const csvData: any[] = [];
for (let i = 0; i < rows.length; i++) {
const columns = rows[i].split(',');
csvData.push(columns);
}
console.log(csvData);
};
fileReader.readAsText(file);
}
});
在这段代码中,在读取文件内容之后,我们使用换行符‘
’将其拆分为行。然后,我们迭代每一行,并使用逗号‘,’将其拆分为列。我们将CSV数据存储在一个数组的数组(csvData)中,其中每个内部数组代表一行及其相应的列。
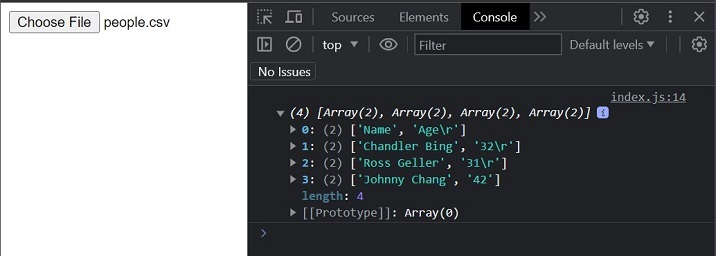
输出

结论
这篇适合初学者的教程探讨了在TypeScript中读取文件的替代方法。利用FileReader API,我们可以处理文件读取场景,在无法使用fs模块的环境中,如Web浏览器。我们介绍了读取文本文件、解析JSON文件和手动处理CSV文件。
请记住,当使用FileReader API时,您可以将文件内容作为字符串检索并根据需要进行操作。对于解析结构化文件格式,如JSON和CSV,可能需要额外的处理步骤来正确提取和格式化数据。
 极客笔记
极客笔记