Tkinter Canvas 鼠标拖曳绘制线条
Python的tkinter模块在Canvas控件部分并没有提供绘制点的工具,不过我们可以使用鼠标拖曳时绑定paint事件处理程序,在这个事件中可以取得鼠标坐标,然后使用create_oval( )方法绘制极小化的圆,方法是圆的左上角坐标与右下角左标相同,可以参考下列实例。
示例1
设计一个简单的绘图程序,这个程序在执行时若是拖曳鼠标可以绘制线条。
from tkinter import *
def paint(event): # 拖曳可以绘图
x1,y1 = (event.x,event.y) # 设置左上角坐标
x2,y2 = (event.x,event.y) # 设置右下角坐标
x1,y1 = (event.x-1,event.y-1) # 设置左上角坐标
x2,y2 = (event.x+1,event.y+1) # 设置右下角坐标
canvas.create_oval(x1,y1,x2,y2,fill="blue")
def cls(): # 清除画面
canvas.delete("all")
tk = Tk()
tk.title("apidemos.com")
lab = Label(tk,text='Drag and drop the mouse to draw') # 建立标题
lab.pack()
canvas = Canvas(tk,width=640, height=300) # 建立画布
canvas.pack()
btn = Button(tk,text="Clear",command=cls) # 建立“Clear”按钮
btn.pack(pady=5)
canvas.bind("<B1-Motion>",paint) # 鼠标拖曳绑定paint
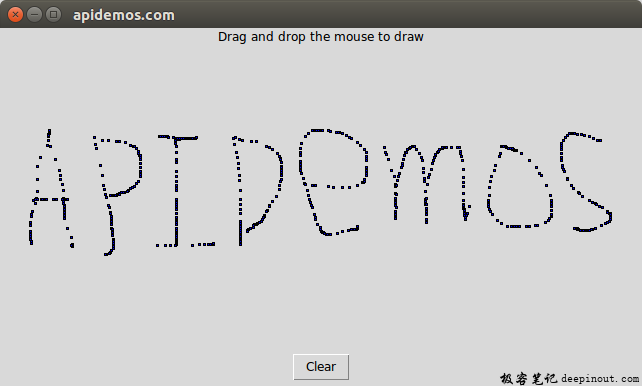
tk.mainloop()输出:

上述程序第12行使用了delete()方法,这个方法内部加上“all”,可以删除所有绘制的图,对此程序而言相当于清除画布。如果想要让所绘制的线条变粗,可以适度将左上角的(x,y)坐标减1,右下角的(x,y)坐标加1。
 极客笔记
极客笔记