使用ggplot2和Shiny创建交互式可视化
使用ggplot2和Shiny创建交互式可视化是一种深度挖掘并以引人注目和交互方式展示数据的强大方法。Shiny是一个R包,允许我们使用R工具构建交互式Web应用程序。我们可以将ggplot2与Shiny集成在一起,创建动态和响应式的可视化。
以下是一份逐步指南,解释了如何使用ggplot2和Shiny创建交互式可视化 –
- 第1步 - 安装必要的软件包
确保您的R环境中已安装ggplot2和Shiny。如果您尚未安装它们,可以使用以下命令安装它们-
install.packages("ggplot2")
install.packages("shiny")
- 第二步 - 加载所需的库:当我们完成安装所需的软件包后,我们需要使用名为 library() 的函数将库“ggplot2”和“Shiny”加载到我们的R会话中-
library(ggplot2)
library(shiny)
- 步骤3 - 创建一个Shiny应用程序结构:使用 shinyApp() 函数创建一个新的Shiny应用程序。这个函数考虑了两个参数,它们分别是:ui 和 server 。
ui 参数定义了我们的应用程序的用户界面元素,而 server 参数则定义了服务器端逻辑中包含的内容。以下是一个简单的示例以理解这一点 –
ui <- fluidPage(
# UI elements go here
)
server <- function(input, output) {
# Server-side logic goes here
}
shinyApp(ui, server)
- 步骤4 - 在fluidPage()函数内定义UI元素,在fluidPage()函数内,您可以定义应用程序的UI元素。您可以使用Shiny的不同输入和输出函数来创建交互式元素。例如,您可以创建一个滑块输入和一个绘图输出,如下所示−
ui <- fluidPage(
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("scatter_plot")
)
- 第5步 − 定义服务器端逻辑:在服务器函数中,我们已经定义了要构建到我们的应用程序中的服务器端逻辑。这一步是我们将使用ggplot2根据用户的输入创建图表的步骤。我们可以使用$的语法来访问在UI中定义的输入值。下面是一个示例−
server <- function(input, output) {
outputscatter_plot <- renderPlot({
# Generate data based on input
data <- data.frame(
x = rnorm(inputnum_points),
y = rnorm(input$num_points)
)
# Create the scatter plot using ggplot2
ggplot(data, aes(x = x, y = y)) +
geom_point()
})
}
- 第6步 − 运行应用程序:既然我们已经设计好了应用程序,下一步应该是运行Shiny应用程序。为此,我们将使用runApp()函数,将Shiny应用程序对象作为参数传递给它,如下所示−
runApp(shinyApp(ui, server))
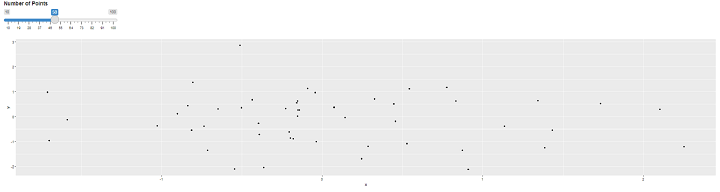
输出

就是这样!您已经创建了一个使用ggplot2创建的互动散点图的Shiny应用程序。
您可以通过添加更多的UI元素,自定义绘图,并根据您的特定需求增加其他交互功能来增强应用程序。
- 第7步 - 增强交互性:我们可以进一步增强或添加更多交互元素到我们的Shiny应用程序,这样可以帮助进一步吸引用户。在下面的示例中,我们可以添加一个下拉菜单,该菜单可以让我们选择不同的绘图类型。以下是一个更新后的示例 –
ui <- fluidPage(
selectInput("plot_type", "Plot Type", choices = c("Scatter", "Line")),
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("my_plot")
)
- 第8步 - 更新服务器端逻辑:使用名为“server”的函数,我们可以根据所选的绘图类型来更新服务器端逻辑。使用 **input $
** 来访问输入值。以下是一个示例,根据用户的选择创建散点图或折线图:
server <- function(input, output) {
outputmy_plot <- renderPlot({
data <- data.frame(
x = rnorm(inputnum_points),
y = rnorm(inputnum_points)
)
if (inputplot_type == "Scatter") {
ggplot(data, aes(x = x, y = y)) +
geom_point()
} else if (input$plot_type == "Line") {
ggplot(data, aes(x = x, y = y)) +
geom_line()
}
})
}
- 步骤 9 - 添加响应式元素:我们还可以添加一些根据用户输入进行更新的响应式元素。例如,您可以显示数据的汇总统计信息。下面是一个更新后的示例,显示了平均值和标准差 –
server <- function(input, output) {
outputmy_plot <- renderPlot({
data <- data.frame(
x = rnorm(inputnum_points),
y = rnorm(inputnum_points)
)
if (inputplot_type == "Scatter") {
ggplot(data, aes(x = x, y = y)) +
geom_point()
} else if (inputplot_type == "Line") {
ggplot(data, aes(x = x, y = y)) +
geom_line()
}
})
outputsummary_stats <- renderText({
data <- data.frame(
x = rnorm(inputnum_points),
y = rnorm(inputnum_points)
)
paste("Mean of x:", mean(datax), "
",
"Standard Deviation of y:", sd(datay))
})
outputOptions(output, "summary_stats", suspendWhenHidden = FALSE)
}
- 第10步 - 更新用户界面。最后,您可以更新用户界面以显示摘要统计信息。将文本输出元素添加到用户界面 –
ui <- fluidPage(
selectInput("plot_type", "Plot Type", choices = c("Scatter", "Line")),
sliderInput("num_points", "Number of Points", min = 10, max = 100, value = 50),
plotOutput("my_plot"),
verbatimTextOutput("summary_stats")
)
运行应用程序 要运行Shiny应用程序,您可以使用 runApp() 函数,并将其传递给Shiny应用程序对象。以下是一个示例−
runApp(shinyApp(ui, server))
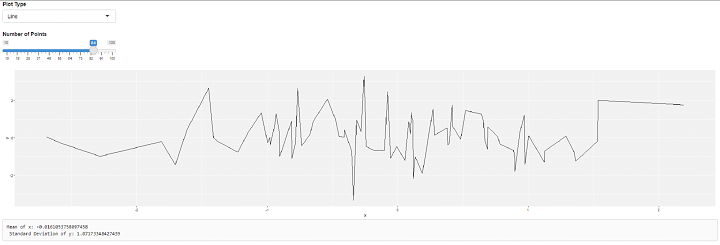
输出

就是这样!您现在已经创建了一个Shiny应用程序,具有交互元素、不同的绘图类型和显示摘要统计信息的反应性元素。我们可以根据我们的要求和需求进一步自定义和扩展应用程序。
请记得使用 R 扩展名保存您的应用程序文件,并在您的R环境中执行脚本来运行应用程序。
 极客笔记
极客笔记