MongoDB Stitch
MongoDB提供了一个无需设置服务器基础设施即可快速构建应用程序的无服务器平台。MongoDB Stitch被设计为MongoDB Atlas的升级版本。它自动集成了与我们的数据库的连接。Stitch简化了开发和实施过程。它通过不需要构建和部署后端来实现了这一点。MongoDB Stitch作为后端服务可用,它允许我们轻松配置数据认证、数据访问规则和服务。

MongoDB Stitch提供了可升级的基础架构设计来处理请求。它还协调服务和数据库的交互。例如,我们不需要花费时间和资源来配置我们的服务器等任务。
例如,我们可以使用MongoDB Stitch生成一个管道,允许我们通过HTTP服务使用Stripe进行付款,更新购买日期,并使用Mailgun服务发送确认电子邮件。
使用Stitch UI创建一个Stitch应用程序
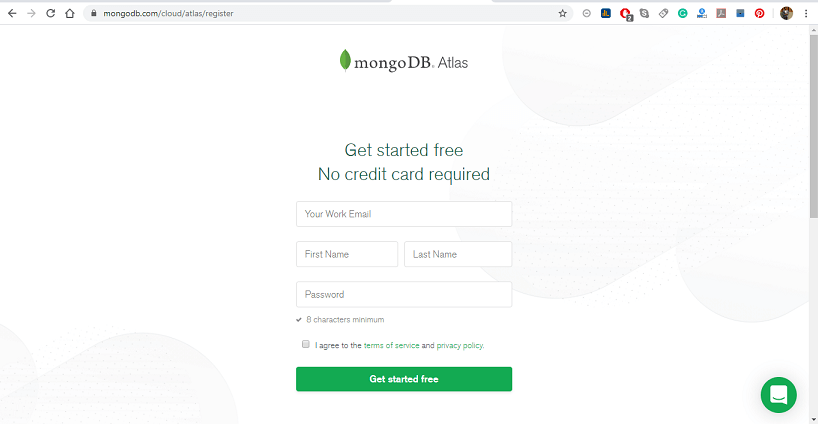
第1步: 转到 https://www.mongodb.com/cloud/atlas 页面,并登录到您的Atlas帐户。

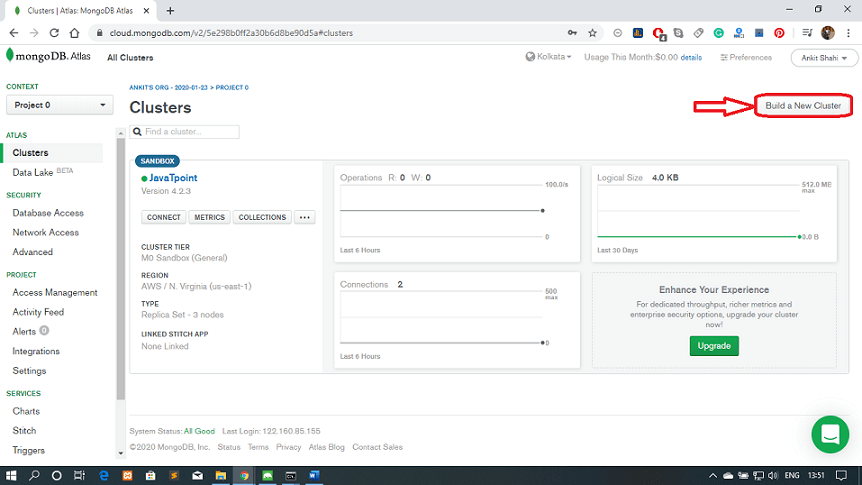
第2步: 现在,您需要创建一个群集,以与您的MongoDB Stitch应用程序一起使用,请按照以下步骤进行操作:
- 点击左侧导航窗口上的 群集 按钮,然后点击 构建新群集 按钮。

-
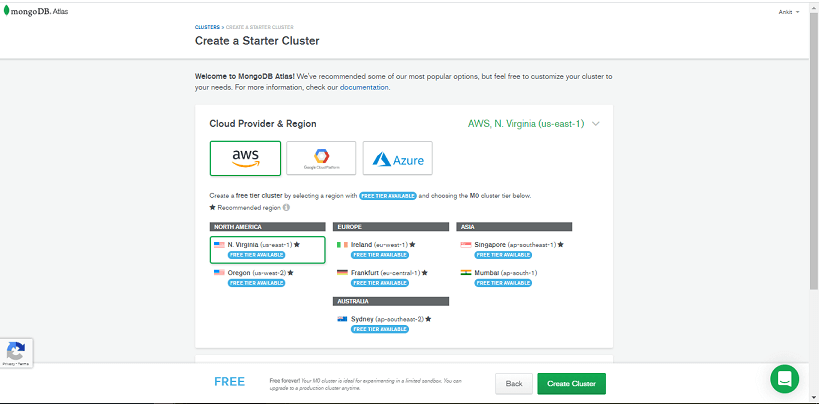
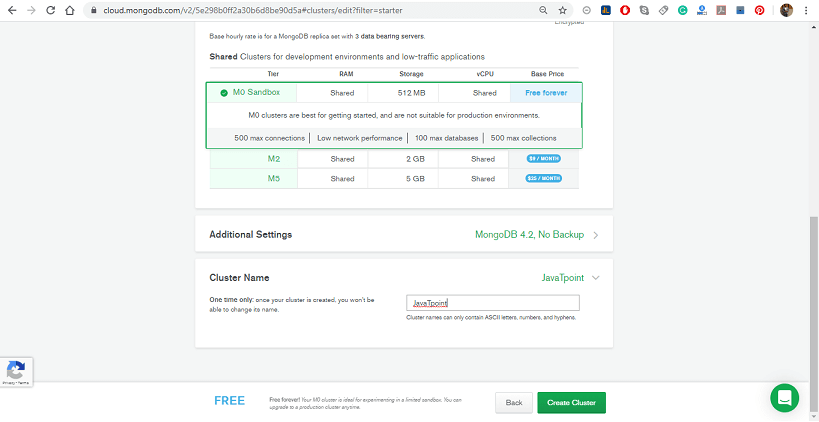
选择您首选的服务提供商、区域、层级和其他必需的设置。

-
默认情况下,群集的名称为 Cluster0 。如果您想要更改群集的名称,您必须在此步骤中进行更改,因为一旦配置了群集名称就无法更改。

-
最后,点击 创建群集 按钮以保存您所做的更改。
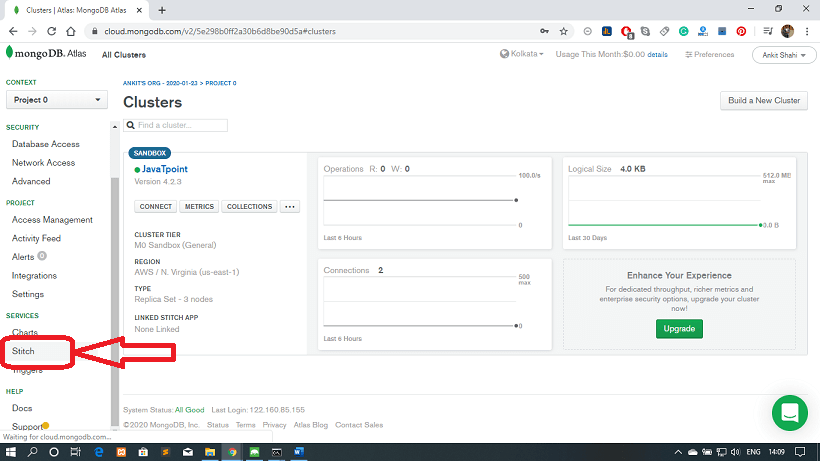
第3步: 在MongoDB Atlas中,点击左侧导航窗口上的 Stitch Apps 。

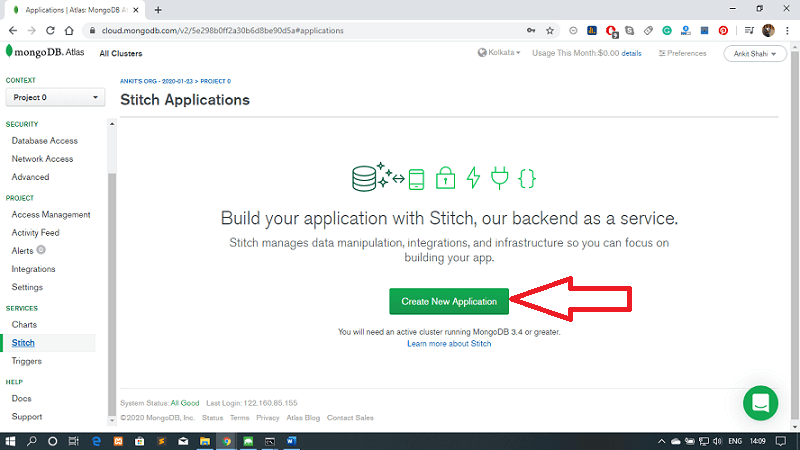
第4步: 之后,点击 创建新应用 按钮。

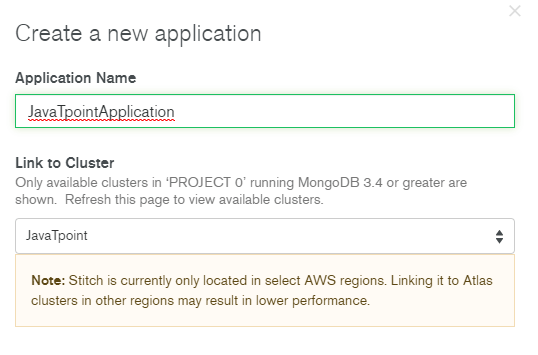
第5步: 在创建新应用弹窗中,输入您的Stitch应用的名称。

第6步: 从下拉对话框中选择项目中的一个集群。MongoDB Stitch 将自动创建一个与您的集群关联的 MongoDB 服务。
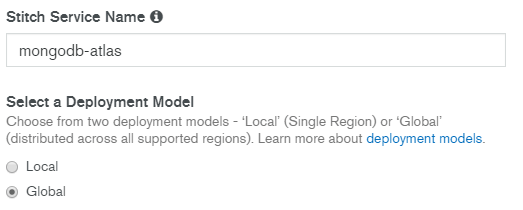
第7步: 在 Stitch 服务名称 字段中填写 Stitch 将要创建的服务的名称。

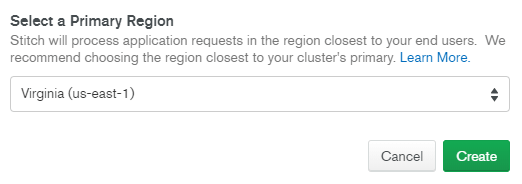
第8步: 选择一个部署模型和部署区域用于您的应用。然后点击 创建 按钮。

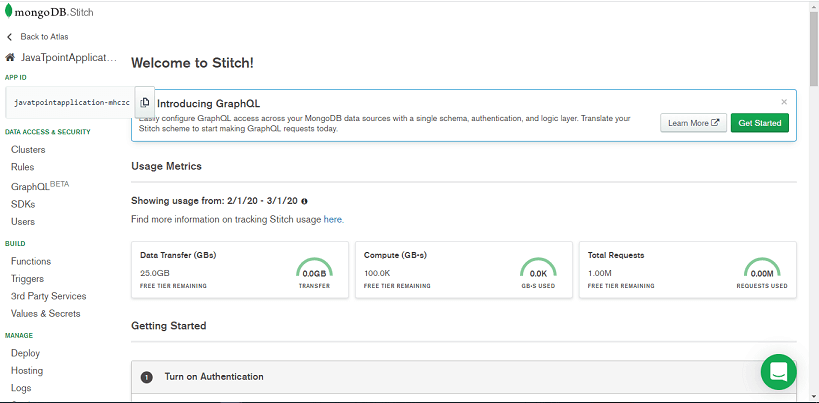
成功部署后,将出现以下窗口。

使用Stitch CLI创建一个Stitch应用程序
第1步: 首先,在应用程序的根目录下创建一个新目录,并在该目录的根级别添加一个名为stitch.json的文件。该文件必须包含一个空JSON对象。
第2步: 使用API密钥对MongoDB Stitch应用程序进行Atlas身份验证。
stitch-cli login --api-key=my-api-key --private-api-key=my-private-api-key
第3步: 现在,使用“stitch-cli import”命令导入Stitch CLI库。
第4步: 您应该验证您的应用程序是否已创建。
使用Stitch进行任意查询
使用MongoDB查询语言,我们可以直接从客户端应用程序代码中查询我们存储在MongoDB中的数据。使用MongoDB集合的Stitch服务器可以根据登录用户或每个文档的内容使用指定的数据访问规则安全地过滤结果。
学生集合包含描述示例院校中每个学生的文档。每个文档包括学生的名称、电子邮件、地址、费用以及有关学生所在领域的信息。在下面的示例中,我们比较所有文档的学生集合,并将格式化的结果返回为表格。
HTML文件:
<!-- Base Stitch Browser SDK --> <script src="https://s3.amazonaws.com/stitch sdks/js/bundles/4.0.13/stitch.js"></script>
<div class="results-bar">
<p>Count of Results:</p>
<span id="num-results" class="results-bar__count"></span>
</div>
<table class="table table-striped">
<thead class="thead">
<tr>
<th>Name</th>
<th>Email</th>
<th>Class</th>
<th>Batch</th>
<th>Fees</th>
</tr>
</thead>
<tbody id='students'></tbody>
</table>
Java Script 文件:
const {
Stitch,
RemoteMongoClient,
UserPasswordCredential
} = stitch;
const stitchClient = Stitch.initializeDefaultAppClient("stitch-quickstarts-zhpox");
login("javatpoint@example.com", "password123").then(() => {
// Initialize a MongoDB Service Client
const mongodb = stitchClient.getServiceClient( RemoteMongoClient.factory,
"mongodb-atlas");
// Get a hook to the student collection
const students = mongodb.db("Admin").collection("students");
return students.find({}, {
// limit: 2,
// sort: { "fees": -1 }
})
.asArray();
})
.then(displayStudents)
function login(email, password) {
const credential = new UserPasswordCredential(email, password);
return stitchClient.auth.loginWithCredential(credential);
}
// Renders the the students' information in the table
function displayStudents(students) {
const employeesTableBody = document.getElementById("students");
const numResultsEl = document.getElementById("num-results");
const tableRows = students.map(student => {
return '
<tr>
<td>{student.name.last},{student.name.first}</td>
<td>{student.email}</td>
<td>{student.role}</td>
<td>{student.manager.name.first}{student.manager.name.last} ({student.admin.id || "no manager"})</td>
<td>{student.fees}</td>
</tr>
';
});
studentTableBody.innerHTML = tableRows.join("");
numResultsEl.innerHTML = student.length;
}
使用规则保护数据
如果我们不希望每个学生都能查看其他学生的数据,我们可以使用收集规则。我们可以使用它来控制所有用户可以访问的数据,而无需更改查询模式。
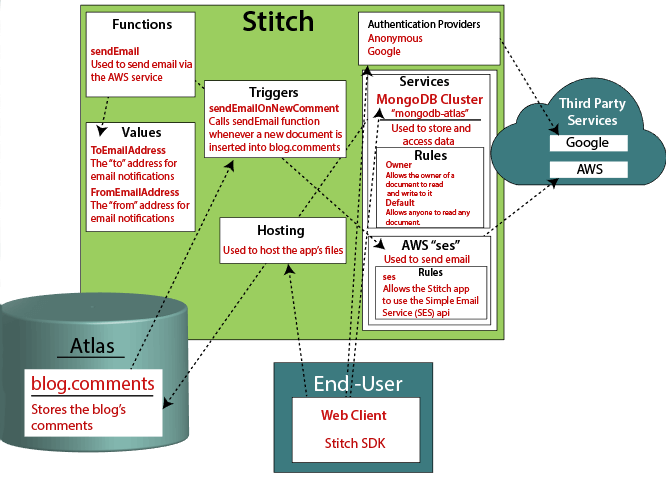
创建博客应用
在这里,我们使用Stitch创建一个博客和评论系统。我们使用MongoDB Stitch JavaScript SDK和MongoDB服务直接从客户端代码中添加和查询评论。
博客应用的架构
博客应用的架构需要以下功能:
- 登录功能。
- 博客文章存储功能。
- 博客文章评论功能。
当我们使用MongoDB Atlas Cluster时,可以存储评论和允许用户使用临时帐户发表评论的身份验证详细信息。
博客架构的三个主要组成部分是:
- 网页前端。
- Stitch应用程序。
- MongoDB Atlas数据库。
博客应用程序架构的前端处理显示和用户交互。Stitch管理来自前端的所有请求,并仅允许经过验证的请求访问数据库,为我们的用户保存评论。
创建博客应用的后端
博客应用的后端用于存储评论和其他详细信息,如-验证和授权用户,查找博客文章的现有评论等等。我们在一个MongoDB应用程序的示例中存储评论。在这里,我们将通过授权将用户仅限于创建、编辑和删除与其用户ID相关联的评论。我们还需要确保一个用户不能作为另一个用户登录;我们可以通过使用MongoDB Stitch中的内置用户管理系统实现这一点。
要求:
- MongoDB Atlas帐号。
- MongoDB集群,托管在Atlas上。我们建议您创建一个M0 Atlas集群,该集群免费且适合学习目的。
步骤1: 按上述说明创建一个Stitch应用程序。
步骤2: 在您创建的Stitch应用程序中启用匿名身份验证。
步骤3: 最后,配置 blog.comments MongoDB集合
-
点击左侧导航栏中的MongoDB Atlas下的规则。
- 然后,点击添加集合。
- 现在,输入Database Name为”blog”,输入Collection name为”comments”。
-
选择 “No Template” 选项,然后点击添加集合。
步骤4: 启用对评论的读写权限。
步骤5: 最后,通过在Stitch GUI 顶部的弹出窗口中点击 **Review & Deploy Changes **发布您的应用程序。
为博客应用程序创建Web客户端
第1步: 创建一个HTML页面,如下所示。
<html>
<head>
</head>
<body>
<h3>This is the first blog post of JavaTpoint</h3>
<div id="content">
Learn technology from javaTpoint to keep yourself industry ready.
</div>
<hr>
<div id="comments"></div>
</body>
</html>
第2步: 现在,附上以下的 JavaScript SDK。要附上 MongoDB Stitch SDK,请将下面的脚本标签添加到您的 HTML 文件的 head 部分。
<script src="https://s3.amazonaws.com/stitch-sdks/js/bundles/4/stitch.js"></script>
第3步: 初始化应用客户端和MongoDB服务客户端,以在MongoDB中存储评论。用你的Stitch
<script>
// it initializing the App Client
const client = stitch.Stitch.initializeDefaultAppClient("<give-your-app-id-here>");
// Now, it will get a MongoDB Service Client
const mongodb = client.getServiceClient(
stitch.RemoteMongoClient.factory,
"mongodb-atlas"
);
// Getting a reference to the blog database
const db = mongodb.db("blog");
</script>
第4步: 现在,在页面加载时添加下面给出的脚本,查询并显示评论。
function displayComments() {
db.collection("comments")
.find({}, {limit: 1000})
.toArray()
.then(docs => {
const html = docs.map(doc => '<div>${doc.comment}</div>');
document.getElementById("comments").innerHTML = html;
});
}
第5步: 您需要创建一个允许用户在加载期间登录和显示评论的文件。
function displayCommentsOnLoad() {
client.auth
.loginWithCredential(new stitch.AnonymousCredential())
.then(displayComments)
.catch(console.error);
}
第6步: 现在,创建一个用于提交评论的表单。
function addComment() {
const newComment = document.getElementById("new_comment");
console.log("add comment", client.auth.user.id)
db.collection("firstcomment")
.insertOne({ owner_id : client.auth.user.id, comment: newComment.value })
.then(displayComments);
newComment.value = "";
}
 极客笔记
极客笔记