JavaScript 数组 keys() 方法
keys() 方法创建并返回一个新的迭代器对象,该对象保存数组中每个索引的键。该方法不会影响原始数组。
语法
array.keys();
参数
它不包含任何参数。
返回值
它返回一个新的数组迭代器对象。
JavaScript 数组 keys() 示例
让我们看一些示例以更好地理解。
示例1
下面是数组中 keys() 方法的简单实现。
<httml>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
let arr=['Mon','Tue','Wed','Thu','Sat'];
let itr=arr.keys();
document.write(itr+"<br>");
//Looping through each key.
for (let key of itr) {
document.write(key+"<br>");
}
</script>
</body>
</html>
输出:

所以,根据数组中存在的元素的数量,给每个元素分配一个键。
示例2
在数组之间实现带有空洞的keys()方法。
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
var arr = ['Mon','Tue','Wed',,'Fri']; //A hole is present in-between the elements.
var itr=arr.keys()
document.write(itr+"<br>");
for(let key of itr)
document.write(key+"<br>");
</script>
</body>
</html>
输出:

注意:从上面的示例可以清楚地看出,数组的keys()方法并不忽略给定数组中存在的空洞。它也会给这个空洞分配一个键值。另外,键值会以递增的顺序分配给每个元素。
示例3
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
const arr=['a','b','c','d'];
const itr=arr.keys();
for(const key of itr)
document.write(key+"<br>");
</script>
</body>
</html>
输出:

示例4
这里是一个示例,用于为用户定义的数组生成键值。
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
var arr=[]; //Creating a user-define array.
for(i=0;i<5;i++)
arr[i]=prompt("Enter any five elements"+(i+1));
document.write("The elements entered by the user are: <br>");
for(i=0;i<5;i++){
document.write(arr[i]);
document.write("<br>");
}
function create(){
var itr=arr.keys();
document.write("Keys generated are: <br>");
for(key of itr)
document.write(key+"</br>");
} //This function will generate keys for the array elements.
</script>
<input type="button" onClick="create()" value="Get Keys"/>
</body>
</html>
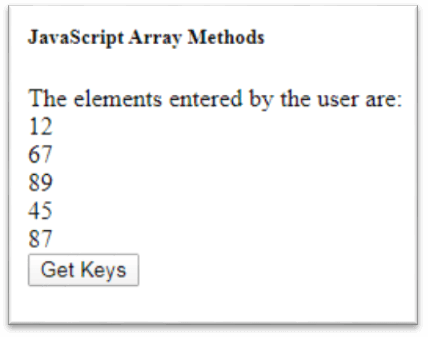
输出:
最初,用户将通过提示框输入元素,显示如下:

点击“获取密钥”按钮后,密钥将生成为:

因此,keys()方法是为数组值生成键的直接方法。
 极客笔记
极客笔记