JavaScript 数组 reduceRight()方法
reduceRight()方法通过执行一个reducer函数将给定的数组元素减少为一个单一的值。reducer()函数应用于累加器,并从右到左减少所有元素。
语法
array.reduceRight(callback(accumulator,currentValue,currentIndex,array),initialValue)
参数
callback: 是在每个数组元素上执行的回调函数。它接受以下参数:
- accumulator: 累积初始值或回调函数之前返回的值
- currentValue: 处理中的当前数组元素
- currentIndex: 可选参数。当前值的索引,正在处理中
- array: 可选参数。元素所属的源数组
initialValue: 是一个可选参数,使用其提供的值作为回调函数的初始累加器
返回值
以单个值作为输出,对数组进行归约
注意事项:
- 当我们第一次调用回调函数时,累加器和当前值可以是两个值之一。
- 当在函数中提供initialValue时,累加器将保持initialValue的值,当前值将保持数组的最后一个元素。
- 当没有提供initialValue时,累加器将保持数组的最后一个元素,当前值将保持倒数第二个数组元素。
- 当存在一个空数组且没有initialValue时,将抛出一个名为TypeError的错误。
- 当只有一个元素的数组没有initialValue,或是空数组有initialValue时,将返回该元素而不调用回调函数。
JavaScript 数组 reduceRight()方法示例
让我们看些示例以更好地了解:
示例1
这是Array reduceRight()方法的简单实现。
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
var arr=[21,2,1,4];
var calc=arr.reduceRight(function(x,y){
return (x+y);
});
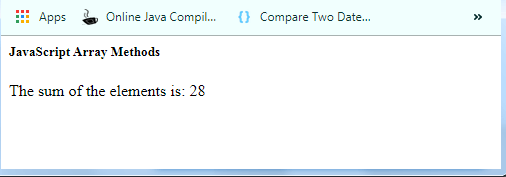
document.write(" The sum of the elements is: " +calc);
</script>
</body>
</html>
输出:

但是,在上面的示例中,不清楚reduceRight()方法是从右到左还是从左到右工作。
示例2
这是一个展示reduceRight()方法工作方向的实现。
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
var arr=['t','p','i','r','c','s','a','v','a','j'];
var res=arr.reduceRight(function(right, left){
return (right+left);
});
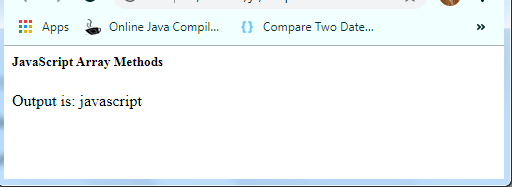
document.write(" Output is: " +res);
</script>
</body>
</html>
输出:

因此,从上面的输出可以清楚地看出reduceRight()是从右到左工作的。
尽管reduceRight()和reduce()方法都将数组元素缩减为单个值,但它们之间存在差异。reduce()方法从左索引位置向右减少数组元素。而reduceRight()方法从右索引位置向左减少数组元素。
让我们看下面的实现以更好地理解。
示例
<html>
<head> <h5> JavaScript Array Methods </h5> </head>
<body>
<script>
var arr=['t','p','i','r','c','s','a','v','a','j'];
var res1=arr.reduceRight(function(pos1, pos2){
return (pos1+pos2);
});
var res2=arr.reduce(function(pos1, pos2){
return (pos1+pos2);
});
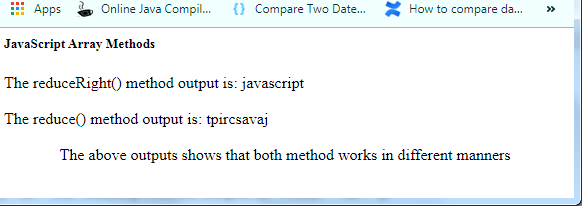
document.write(" The reduceRight() method output is: " +res1+"<br>");
document.write("<br> The reduce() method output is: "+res2+ "<br>");
document.write("<br> <center>The above outputs shows that both method works in different manners<center>");
</script>
</body>
</html>
输出:

我们可以实现更多的示例来更深入地了解该方法的工作原理。
 极客笔记
极客笔记