如何在React Hooks中设置状态对象中的对象键
React组件可以包含各种状态,我们可以在返回语句中使用带有HTML元素的状态变量。每当状态变量的值更新时,它也会在网页上更新而不刷新网页。
本教程将教我们如何在状态变量中使用对象。无论我们想要存储的是数字、字符串、布尔值还是对象,都需要将其作为useState() hook的参数传递。
在React Hooks中使用对象
本节将教我们在React Hooks中将对象用作值。我们将使用包含不同属性及其值的对象初始化状态变量。之后,我们可以更新对象的属性值,并使用setState()函数设置更新后的对象。
语法
用户可以按照以下语法使用React Hooks中的对象键。
const [objState, setObjState] = useState({ a: 10, b: 76676, c: "Welcome" });
setObjState({ ...objState });
在上述语法中,我们将对象作为参数传递给useState()方法。用户可以看到我们如何使用setObjState()函数来更新对象。
示例
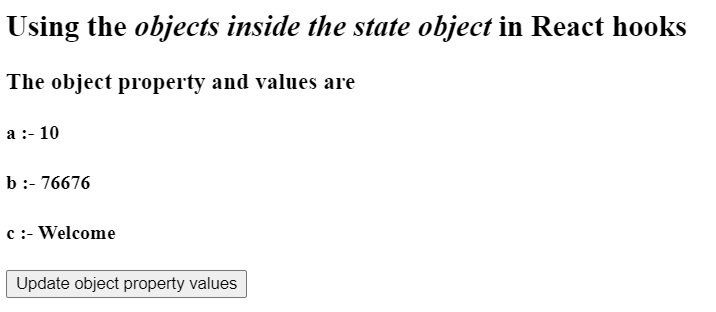
在下面的示例中,我们使用函数组件来在React hooks中设置对象。我们使用useState() hook在React中创建状态。我们添加了三个属性a,b和c,作为状态对象的不同值。
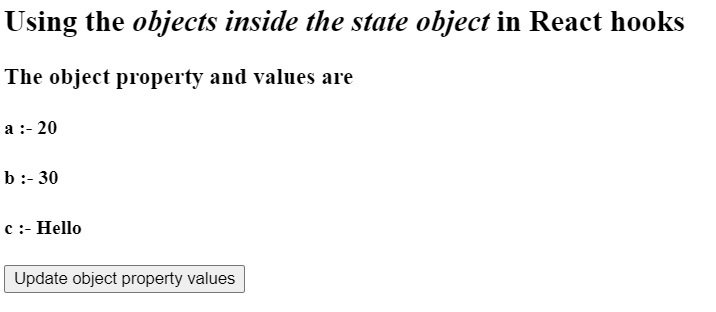
每当用户点击按钮时,它会执行updateValues()函数,该函数会更改objState对象的属性,并使用扩展运算符将objState作为操作数与setObjState()函数一起使用。
import React, { useState } from "react";
export default function App() {
const [objState, setObjState] = useState({ a: 10, b: 76676, c: "Welcome" });
function updateVales() {
objState.a = 20;
objState.b = 30;
objState.c = "Hello";
setObjState({ ...objState });
}
return (
<div>
<h2>
{" "}
Using the <i> objects inside the state object </i> in React hooks.
</h2>
<h3> The object property and values are </h3>
<h4> a :- {objState.a} </h4>
<h4> b :- {objState.b} </h4>
<h4> c :- {objState.c} </h4>
<button onClick = { updateVales}> Update object property values </button>
</div>
);
}
输出

当您点击“更新对象属性值”时,将显示示例2

示例
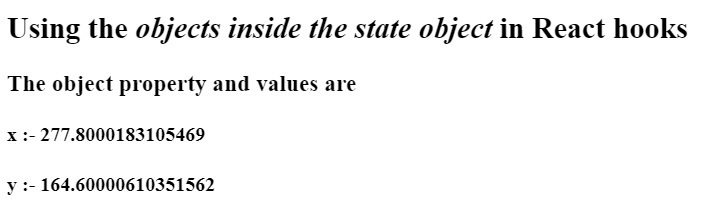
在下面的示例中,我们使用了useState()钩子,并创建了mousePos状态变量。setMousePos()函数用于更新mousPos状态的值。
在HTML中,我们使用了onPointerMove()事件来获取鼠标指针在网页上的当前位置。每当用户移动鼠标指针时,它都会触发该事件并调用setPointer()函数,该函数会更新mousePos对象的x和y属性值。
import React, { useState } from "react";
export default function App() {
const [mousePos, setmousePos] = useState({ x: 0, y: 0 });
function setPointer(event) {
mousePos.x = event.clientX;
mousePos.y = event.clientY;
setmousePos({ ...mousePos });
}
return (
<div onPointerMove = {setPointer} style = {{ height: "100vh", width: "100%" }}>
<h2>
{" "}
Using the <i> objects inside the state object </i> in React hooks.
</h2>
<h3> The object property and values are </h3>
<h4> x :- {mousePos.x} </h4>
<h4> y :- {mousePos.y} </h4>
</div>
);
}
输出

在React hooks中使用数组对象
在使用React hooks的同时,我们也可以使用数组作为状态变量。在本部分中,我们将使用对象数组作为状态变量的初始值。之后,我们将访问状态数组的每个对象,并根据要求更新它们的属性值。
语法
用户可以按照以下语法使用对象数组作为React hooks的状态。
const [arrayOfObj, setArrayObjects] = useState([
{ prop1: "value1", prop2: "value2" },
]);
setArrayObjects([...arrayOfObj]);
在上述语法中,用户可以观察到我们如何使用useState()钩子来初始化状态变量,该变量以一个对象数组作为初始值。之后,我们还使用setArrayOfObj()函数来设置更新后的数组。
示例
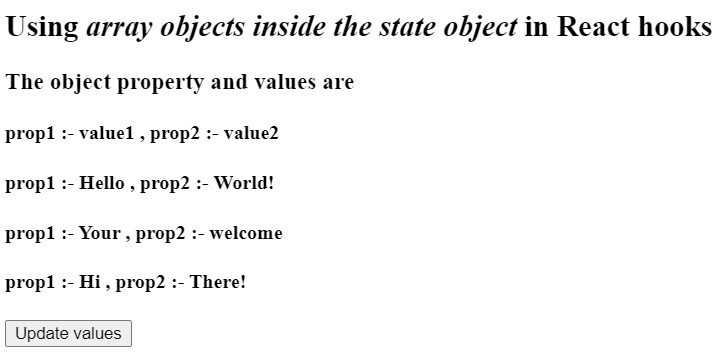
在下面的示例中,arrayOfObj状态变量包含了四个具有不同键值对的对象作为初始值。
每当用户点击更新值按钮时,它会调用updateValues()函数,该函数会改变数组中每个对象的‘prop1’属性的值。之后,我们使用扩展运算符来更新arrayOfObj状态变量的值。
用户可以在按下按钮后看到对象属性的更新值。
import React, { useState } from "react";
export default function App() {
const [arrayOfObj, setArrayObjects] = useState([
{ prop1: "value1", prop2: "value2" },
{ prop1: "Hello", prop2: "World!" },
{ prop1: "Your", prop2: "welcome" },
{ prop1: "Hi", prop2: "There!" },
]);
function updateValues(event) {
arrayOfObj[0].prop1 = "new_value1";
arrayOfObj[1].prop1 = "new_value2";
arrayOfObj[2].prop1 = "new_value3";
arrayOfObj[3].prop1 = "new_value4";
setArrayObjects([...arrayOfObj]);
}
return (
<div>
<h2>
{" "}
Using <i> array objects inside the state object </i> in React hooks
</h2>
<h3>The object property and values are </h3>
<h4>
{" "}
prop1 :- {arrayOfObj[0].prop1} , prop2 :- {arrayOfObj[0].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[1].prop1} , prop2 :- {arrayOfObj[1].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[2].prop1} , prop2 :- {arrayOfObj[2].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[3].prop1} , prop2 :- {arrayOfObj[3].prop2}{" "}
</h4>
<button onClick = {updateValues}> Update values </button>
</div>
);
}
输出

当您点击“更新值”按钮时,将产生以下结果

用户学会了在React hooks中将对象设置为初始值。此外,用户学会了使用React hooks更新对象的属性值。在最后一个示例中,用户学会了使用React hooks和更新对象数组每个对象的值的对象数组。
 极客笔记
极客笔记