如何在ReactJS中创建图像滑块
图像滑块在任何web应用程序中都是至关重要的,以展示具有良好用户体验的多个图像。无论我们访问任何知名网站如amazon.com或cardekho.com,它们都会在滑块中展示图像,并且这些网站需要为每个产品展示多个图像。现在,如果它们不使用滑块而是直接展示每个单独的图像,用户无法正确地看清图像,并且会显得最糟糕。
因此,在本教程中,我们将学习在ReactJS中创建图像滑块的各种方法。
使用react-simple-image-slider Npm包
react-simple-image-slider允许我们在ReactJS中创建图像滑块。用户需要通过在项目目录中执行以下命令来下载NPM包。
npm i react-simple-image-slider
安装react-simple-image-slider NPM 包之后,用户可以将其导入应用程序并使用。
语法
用户可以根据以下语法使用simpleImageSlider组件。
<SimpleImageSlider
width={690}
height={470}
images={sliderImages}
showNavs={true}
/>
在上面的语法中,我们使用了SimpleImageSlider组件并将一些属性传递给组件。
示例
在下面的示例中,我们使用SimpleImageSlider组件创建了一个基本的图片轮播器。我们将宽度和高度的值作为属性传递,并且宽度和高度的单位是像素。此外,我们创建了一个包含URL属性的sliderImages对象数组。之后,我们将sliderImages数组作为属性传递给组件。
import React from "react";
import SimpleImageSlider from "react-simple-image-slider";
export default function App() {
const sliderImages = [
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTdUmK6fRPfPQIMyOxUOjiTnR2VYizvkkWUxLhGoVJNobm5Id3fpRhsIGtPj3H06ujPb4&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQduUpBWhSdgkWqqIrSmw5MMU697Xlx3SCjlB4eZSv0Q&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTnzApyh1ZmbXLBUg_iFRio23hzRyAJfwBRfnVozXdEnu-NK4jFt2_gsYujKf-CbT6Cr_A&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTDnfOIY9gjVyoT4ulMp55roiV5KefqaDByUc0HdD8p3tdpXuwxTaXjhLdyUFeQzZ2ZwE&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcR3IVlvufXIDZXxq0O8SVqwU2HeO6y7as0OXJl-YT55BA&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQs_7aafRRY4vEbWz2wydowaogMmGI7mRVG6MQfZVtKDFXUGqt5iF-Mu0AYMQBEeznPkU&usqp=CAU",
},
{
url: "https://smartslider3.com/wpcontent/uploads/2019/01/photo_slideshow.jpg",
},
];
return (
<div>
<h3>
{" "}
Creating the image slider using the react-simple-image-slider
</h3>
<SimpleImageSlider
width={500}
height={250}
images={sliderImages}
showNavs={true}
/>
</div>
);
}
输出

示例
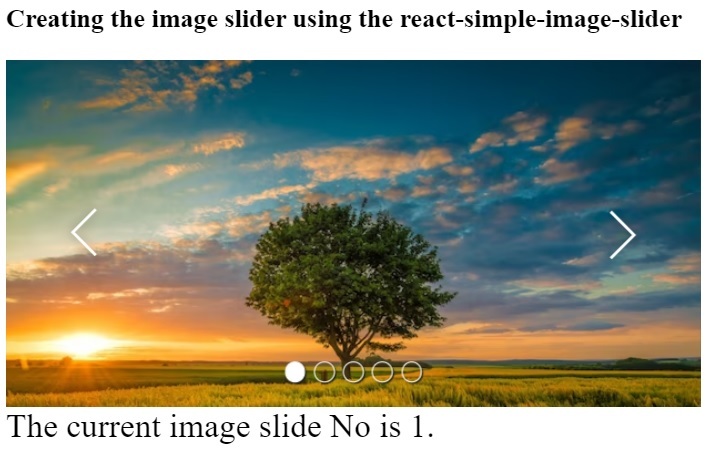
SimpleImageSlider组件接受各种属性来自定义图像滑块。在这里,我们传递了showBullets属性以在下方的滑块中显示指示器。showNav属性用于显示左右箭头。autoPlay属性允许我们自动更改图像滑块,并设置了自动播放持续时间。此外,当图像幻灯片更改并更新幻灯片编号时,我们调用回调函数。
import React, { useState } from "react";
import SimpleImageSlider from "react-simple-image-slider";
export default function App() {
const [imageNum, setImageNum] = useState(1);
const sliderImages = [
{
url: "https://img.freepik.com/free-photo/wide-angle-shot-singletree-growing-clouded-sky-during-sunset-surrounded-by-grass_181624-22807.jpg",
},
{
url: "https://thumbs.dreamstime.com/b/lone-tree-meadow-sunriseidyllic-fabulous-landscapes-39659821.jpg",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcSprPgYofGmXXPfuEDcZ_XI294n0bME5dTX9TGvINmPiA&s",
},
{
url: "https://i.pinimg.com/474x/81/ca/47/81ca47eaae35615ba9a9bb57560aaa3c.jpg",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTof2fniv0mZzN8DByLmb6ILU4MvV_SGr_wptMeAut_dPaYMBkeHnHhD5egzU7MB0GSqE&usqp=CAU",
},
];
return (
<div>
<h3>
{" "}
Creating the image slider using the react-simple-image-slider
</h3>
<SimpleImageSlider
width={500}
height={250}
images={sliderImages}
showBullets={true}
showNavs={true}
autoPlay={true}
onStartSlide = {(index, length) => {
setImageNum(index);
}}
autoPlayDelay = {3}
/>
<div style = {{ fontSize: "1.5rem" }}>
The current image slide No is {imageNum}.
</div>
</div>
);
}
输出

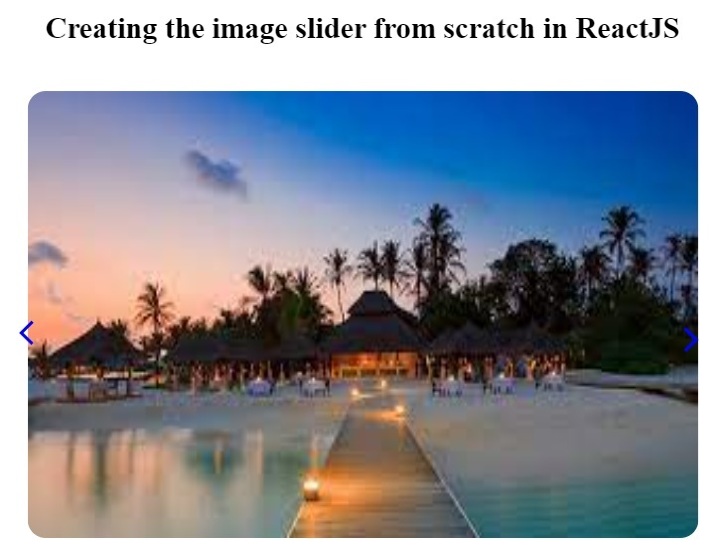
在ReactJS中从头开始创建图像幻灯片
本节将教我们如何从头开始创建图像幻灯片。在这里,我们将创建prevSlide()和nextSlide()函数来更改幻灯片中的图片。
在开始之前,用户需要在React项目中安装material ui库,因为我们将使用其中的箭头图标。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照以下语法来更改ReactJS滑块中的图像幻灯片。
const nextSlide = () => {
setCurrent(activeImageNum === length - 1 ? 0 : activeImageNum + 1);
};
const prevSlide = () => {
setCurrent(activeImageNum === 0 ? length - 1 : activeImageNum - 1);
};
在以上语法中,activeImageNum变量跟踪滑块中的当前图像。nextSlide()函数根据activeImageNum的当前值更改activeImageNum变量的值。prevSlide()函数将activeImageNum变量的值减1。
示例
文件名 – App.Js
在下面的文件中,我们添加了箭头图标来导航滑块中的图像。我们使用了Material UI中的箭头图标。当用户点击左箭头时,我们调用prevSlide()函数;当用户点击右箭头图标时,我们调用nextSlide()函数。
在HTML部分,我们检查滑块的索引是否等于activeImageNum;如果是,则显示图像;否则,隐藏图像。
import React from "react";
import { useState } from "react";
import ArrowBackIosIcon from "@mui/icons-material/ArrowBackIos";
import ArrowForwardIosIcon from "@mui/icons-material/ArrowForwardIos";
import "./App.css";
export default function App() {
const sliderImages = [
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTdUmK6fRPfPQIMyOxUOjiTnR2VYizvkkWUxLhGoVJNobm5Id3fpRhsIGtPj3H06ujPb4&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQduUpBWhSdgkWqqIrSmw5MMU697Xlx3SCjlB4eZSv0Q&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTnzApyh1ZmbXLBUg_iFRio23hzRyAJfwBRfnVozXdEnu-NK4jFt2_gsYujKf-CbT6Cr_A&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcTDnfOIY9gjVyoT4ulMp55roiV5KefqaDByUc0HdD8p3tdpXuwxTaXjhLdyUFeQzZ2ZwE&usqp=CAU",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcR3IVlvufXIDZXxq0O8SVqwU2HeO6y7as0OXJl-YT55BA&s",
},
{
url: "https://encryptedtbn0.gstatic.com/images?q=tbn:ANd9GcQs_7aafRRY4vEbWz2wydowaogMmGI7mRVG6MQfZVtKDFXUGqt5iF-Mu0AYMQBEeznPkU&usqp=CAU",
},
{
url: "https://smartslider3.com/wpcontent/uploads/2019/01/photo_slideshow.jpg",
},
];
const [activeImageNum, setCurrent] = useState(0);
const length = sliderImages.length;
const nextSlide = () => {
setCurrent(activeImageNum === length - 1 ? 0 : activeImageNum + 1);
};
const prevSlide = () => {
setCurrent(activeImageNum === 0 ? length - 1 : activeImageNum - 1);
};
if (!Array.isArray(sliderImages) || sliderImages.length <= 0) {
return null;
}
return (
<div>
<h2>
{" "}
Creating the image slider from scratch in ReactJS
</h2>
<section className = "image-slider">
<div class = "left">
<ArrowBackIosIcon onClick = {prevSlide} />
</div>
<div class="right">
<ArrowForwardIosIcon onClick = {nextSlide} />
</div>
{sliderImages.map((currentSlide, ind) => {
return (
<div
className={ind === activeImageNum ? "currentSlide active" : "currentSlide"}
key={ind}
>
{ind === activeImageNum && <img src={currentSlide.url} className="image" />}
</div>
);
})}
</section>
</div>
);
}
文件名 – App.css
.image-slider {
position: relative;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
.image {
width: 450px;
height: 300px;
border-radius: 12px;
}
.left {
position: absolute;
left: 3rem;
top: 50%;
font-size: 1rem;
color: blue;
z-index: 5;
cursor: pointer;
user-select: none;
}
.right {
position: absolute;
right: 3rem;
top: 50%;
font-size: 2rem;
color: blue;
z-index: 5;
cursor: pointer;
user-select: none;
}
.currentSlide {
transition-duration: 0.5s ease;
opacity: 0;
}
.currentSlide.active {
opacity: 1;
transition-duration: 0.5s;
transform: scale(1.2);
}
h2 {text-align: center;}
输出

 极客笔记
极客笔记