如何在ReactJS中创建电话号码和联系人列表
我们可以假设您使用手机向某人打电话并查看联系人列表。一般来说,当您在大多数移动设备上打开电话簿时,它会显示三个部分。第一个是拨号键盘,用于拨打自定义号码,第二个是最近的通话记录,第三个是设备中保存的联系人。
最近联系人部分显示了带有名称、号码和通话持续时间的最近通话记录。普通联系人列表部分显示您的联系人名字和联系人号码。在这里,我们将使用ReactJS的基本功能来设计一个联系人列表。
语法
用户可以按照以下语法使用ReactJS来创建联系人列表。
<div className = "contact">
<div className = "name"> Name </div>
<div className = "number"> Number </div>
<div className = "time"> Duration </div>
</div>
我们使用普通的HTML来创建上述语法中的联系卡片。此外,我们可以应用一些CSS来设计卡片。
示例
文件名 – App.js
在下面的示例中,我们创建了一个class为’list’的div。我们在div中添加了多个class为’contact’的div。在class为’contact’的div中,我们又添加了三个div来添加姓名、号码和时长。
import React from "react";
import { useState } from "react";
import "./App.css";
export default function App() {
return (
<div>
<center>
<h2> Contact List</h2>
<div className="list">
<div className="contact">
<div className="name"> Shubham </div>
<div className="number"> Mobile +918233445656 </div>
<div className="time"> Incoming calls, 5 mins 23 secs </div>
</div>
<div className="contact">
<div className="name"> Jay </div>
<div className="number"> Mobile +918487874859 </div>
<div className="time"> Outgoing calls, 15 mins 02 secs </div>
</div>
<div className="contact">
<div className="name"> John </div>
<div className="number"> Mobile +911232436678 </div>
<div className="time"> Outgoing calls, 6 mins 10 secs </div>
</div>
<div className="contact">
<div className="name"> Alice </div>
<div className="number"> Mobile +919754323456 </div>
<div className="time"> Incoming calls, 51 mins 23 secs </div>
</div>
</div>
</center>
</div>
);
}
文件名 – App.css
在CSS文件中,我们以一种方式应用样式,以便我们可以在一列中看到所有联系人卡片。此外,我们还使用各种CSS设计了联系人卡片。
.list {
display: flex;
flex-direction: column;
background-color: aqua;
width: 20rem;
border-radius: 10px;
}
.contact {
width: 90%;
display: flex;
flex-direction: column;
background-color: rgb(190, 187, 187);
border-radius: 10px;
margin: 5px auto;
padding: 0;
}
.name {
font-size: 1.2rem;
font-weight: 600;
padding: 2px 10px;
}
.number {
font-weight: 400;
padding: 2px 10px;
}
.time {
padding: 2px 10px;
}
输出

示例
文件名 – App.js
在下面的示例中,我们创建了包含具有名称和号码属性的对象的contactData数组列表。 在组件中,我们使用map()方法来展示卡片中的每个联系人。
import React from "react";
import { useState } from "react";
import "./App.css";
export default function App() {
const contactData = [
{
name: "Shubham",
number: "+918143233476"
},
{
name: "name 1",
number: "+919732433232"
},
{
name: "name 2",
number: "+918987633476"
},
{
name: "name 3",
number: "+918908764231"
},
{
name: "name 4",
number: "+914323433476"
},
{
name: "name 5",
number: "+917856233476"
},
{
name: "name 6",
number: "+918143290668"
},
];
return (
<div>
<center>
<h2> Contact List</h2>
<div className="list">
{contactData.map((contact) => {
return (
<div className="contact">
<div className="name"> {contact.name} </div>
<div className="number"> {contact.number} </div>
</div>
);
})}
</div>
</center>
</div>
);
}
文件名 – App.css
在CSS文件中,我们已经以这样的方式应用了CSS,以便我们可以在可滚动的容器中显示联系人列表。此外,我们还设计了容器的滚动条。
.list {
display: flex;
flex-direction: column;
max-height: 20rem;
overflow-y: auto;
background-color: rgb(28, 29, 29);
width: 20rem;
border-radius: 10px;
}
.list::-webkit-scrollbar {
width: 0.5em;
}
.list::-webkit-scrollbar-thumb {
background-color: grey;
border-radius: 4px;
outline: none;
}
.contact {
width: 90%;
display: flex;
flex-direction: column;
background-color: rgb(241, 239, 239);
border-radius: 10px;
margin: 5px auto;
padding: 0;
}
.name {
font-size: 1.2rem;
padding: 2px 10px;
}
.number {
font-weight: 600;
padding: 2px 10px;
}
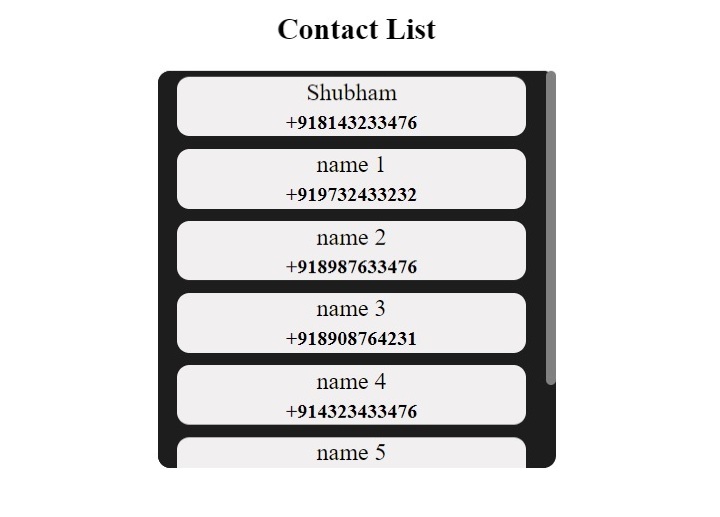
输出

在上面的输出中,用户可以看到十个联系人。我们为每个联系人创建了一个单独的卡片。此外,用户可以在容器中滚动以查看所有联系人。
我们已经看到了在ReactJS中创建联系人列表的两个不同的示例。在第一个示例中,我们使用了HTML和CSS与ReactJs一起创建了一个联系人列表。我们优化了第一个示例,并在第二个示例中使用了map()方法来显示所有联系人。建议按照第二个示例在实时应用中实现联系人列表。
 极客笔记
极客笔记