如何在ReactJS中创建进度条
我们可以使用进度条来跟踪特定任务的完成百分比。也许你在许多网站上看到过进度条,比如在上传文件时,进度条可以显示已上传文件的百分比,这是进度条的最佳使用场景之一。
进度条的另一个最佳使用场景是显示下载完成百分比。我们可以使用不同的CSS样式来为进度条添加动画效果,提升用户体验。
在本教程中,我们将学习如何使用库和从头开始在ReactJS中创建进度条。
使用ranmonak库的react-progress-bar组件
ranmonak NPM包的react-progress-bar组件允许我们在React应用程序中添加进度条。用户需要在终端执行以下命令来安装ranmonak库。
npm i @ramonak/react-progress-bar
语法
用户可以按照下面的语法使用 react-progress-bar 来创建进度条。
import ProgressBar from "@ramonak/react-progress-bar";
<ProgressBar completed={50} bgColor="grey" animateOnRender={true} />
我们已经使用上述语法从ramonak/react-progress-bar模块中导入了ProgressBar组件。
示例
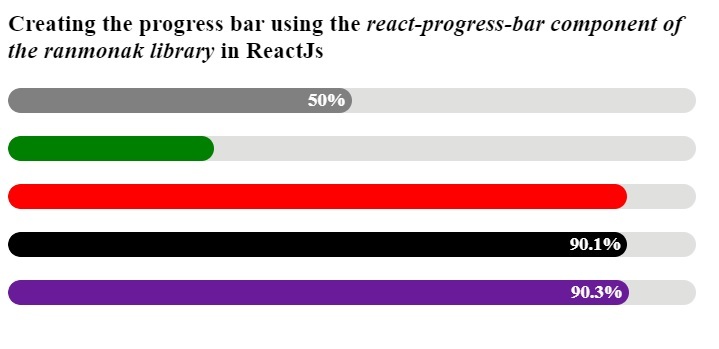
在下面的示例中,我们使用ProgressBar组件创建了一个进度条。同时,我们传递了一些props来自定义进度条。我们使用bgColor prop来改变进度条的背景颜色。我们可以将进度条的百分比作为completed prop的值进行传递。
animateOnRender prop允许我们对进度条进行动画。isLabelVisible prop允许我们在进度条上显示或隐藏标签。
import React from "react";
import ProgressBar from "@ramonak/react-progress-bar";
export default function App() {
const mainDiv = {
width: "600px",
};
return (
<div style = {mainDiv}>
<h3>
{" "}
Creating the progress bar using the <i> react-progress-bar component of the ranmonak library </i> in ReactJs
</h3>
<ProgressBar completed = {50} bgColor = "grey" animateOnRender = {true} />
<br></br>
<ProgressBar completed = {30} bgColor = "green" isLabelVisible = {false} />
<br></br>
<ProgressBar completed = {90} bgColor = "red" animateOnRender = {true} isLabelVisible = {false} />
<br></br>
<ProgressBar completed = {90.1} bgColor = "black" />
<br></br>
<ProgressBar completed = {90.3} animateOnRender = {true} />
</div>
);
}
输出

使用react-bootstrap的ProgressBar组件
react-bootstrap库包含ProgressBar组件,我们可以将其导入到应用程序中,并使用props来自定义进度条。
用户可以使用以下命令在应用程序中安装react-bootstrap和bootstrap库。
npm install react-bootstrap bootstrap
语法
用户可以遵循以下语法来使用来自reactbootstrap库的ProgressBar组件。
<ProgressBar now={70} label={`70% completed`} animated />
在上述语法中,我们传递了‘now’属性来显示进度条中的百分比。
示例
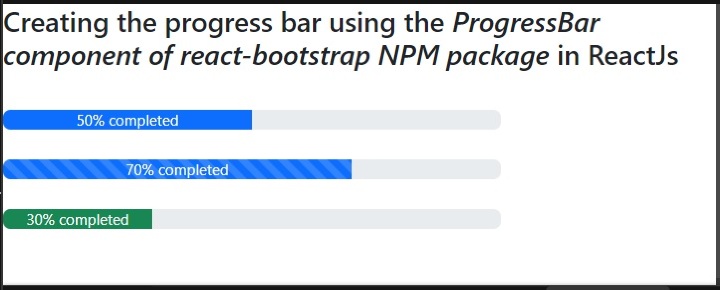
在下面的示例中,我们从react-bootstrap导入了ProgressBar组件,并从Bootstrap库导入了CSS。之后,通过向ProgressBar组件传递各种属性来创建多个进度条。
‘animated’属性允许我们对进度条进行动画处理。我们可以将完成的百分比作为‘now’属性的值传递。此外,我们还使用了label属性来传递标签给进度条。
import React from "react";
import { ProgressBar } from "react-bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
export default function App() {
const mainDiv = {
width: "400px",
textAlign: "center",
};
return (
<div>
<h4>
{" "}
Creating the progress bar using the{" "}<i> ProgressBar component of react-bootstrap NPM package </i> in ReactJs
</h4>
<br></br>
<div style = {mainDiv}>
<ProgressBar now = {50} label = {`50% completed`} />
<br></br>
<ProgressBar now = {70} label = {`70% completed`} animated />
<br></br>
<ProgressBar now = {30} label = {`30% completed`} variant = "success" />
</div>
</div>
);
}
输出

在ReactJS中从头开始创建一个进度条
我们可以使用HTML和CSS在ReactJS中从头开始创建一个进度条。我们可以使用两个嵌套的div来创建一个进度条,并使用CSS来自定义进度条。
语法
用户可以按照下面的语法来从头开始创建一个进度条在ReactJS中。
<div class = "mainDiv">
<div class = "childDiv"></div>
</div>
在上述语法中,mainDiv作为一个进度条起作用。我们可以将宽度设置为childDiv的完成百分比。
示例
文件名 – App.js
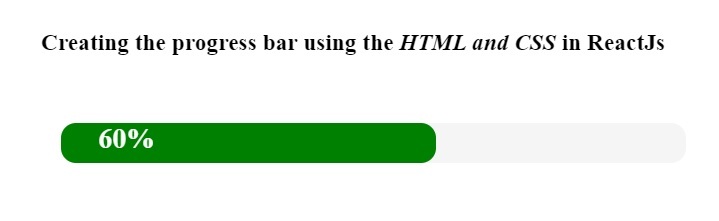
在下面的文件中,我们创建了一个类名为’mainDiv’的div,并添加了另一个类名为’childDiv’的div。此外,我们在childDiv中添加了元素,用于为进度条设置标签。
import React from "react";
import "./App.css";
export default function App() {
return (
<div>
<h3>
{" "}
Creating the progress bar using the <i> HTML and CSS </i> in ReactJs
</h3>
<br></br>
<div class = "mainDiv">
<div class = "childDiv">
<span class = "text"> 60% </span>
</div>
</div>
</div>
);
}
文件名 – App.css
在下面的文件中,我们给了mainDiv一个宽度。同时,我们对进度条应用了一些CSS样式。在childDiv中,我们设置了宽度为60%,显示了60%的完成百分比。
.mainDiv {
height: 2rem;
width: 500px;
background-color: whitesmoke;
border-radius: 12px;
margin: 1rem;
}
.childDiv {
height: 100%;
width: 60%;
background-color: green;
border-radius: 12px;
text-align: left;
}
.text {
color: white;
padding-left: 30px;
font-size: 1.4rem;
font-weight: 700;
}
输出

我们在本教程中学习了三种创建进度条的方法。如果用户想要从库中创建进度条,可以使用第一种和第二种方法,如果用户想要从头开始创建进度条,应该使用第三种方法。
 极客笔记
极客笔记