JavaScript 如何创建滑块来映射值的范围
在JavaScript中,映射一系列值到另一个值的范围可以通过各种方式来实现。其中一种常见的方法是使用滑块。滑块允许用户在指定范围内交互地选择一个值,并实时显示映射后的值。在本文中,我们将探讨如何在JavaScript中创建一个滑块,将值的范围从(0-100)映射到(100-10,000,000)。
创建滑块来映射值的步骤:
步骤1:HTML结构
首先,我们需要设置滑块的HTML结构。打开你的HTML文件,并创建一个容器来放置滑块,同时创建一个span元素用于显示映射后的值。给它们适当的ID以便于识别。
示例:
<!DOCTYPE html>
<html>
<head>
<title>Slider Range Mapping</title>
<link rel="stylesheet" type="text/css" href="slider_style.css">
</head>
<body>
<div id="sliderContainer">
<input type="range" id="slider" min="0" max="100" value="0">
<!-- <button id="displayButton">Display Mapped Value</button> -->
<span id="mappedValue"></span>
</div>
<script src="slider_script.js"></script>
</body>
</html>
步骤2:CSS样式
接下来,我们要添加一些CSS样式,使滑块在视觉上更具吸引力。你可以根据你的喜好或者网页总体设计来自定义样式。
示例
#sliderContainer {
width: 300px;
margin: 20px;
}
#slider {
width: 100%;
}
#mappedValue {
display: inline-block;
margin-top: 10px;
font-weight: bold;
}
步骤3:JavaScript逻辑
现在,让我们实现JavaScript逻辑,将值的范围映射并实时更新显示的映射值。创建一个名为slider_script.js的单独文件,并将以下代码添加到其中。
// Get the necessary elements
const slider = document.getElementById('slider');
const mappedValueSpan = document.getElementById('mappedValue');
// Map function to convert the range
function mapRange(value, inMin, inMax, outMin, outMax) {
return ((value - inMin) * (outMax - outMin)) / (inMax - inMin) + outMin;
}
// Function to update the mapped value
function updateMappedValue() {
const value = parseInt(slider.value);
const mappedValue = mapRange(value, 0, 100, 100, 10000000);
mappedValueSpan.textContent = `Mapped value of {value} is{mappedValue}`;
}
// Event listener for slider change
slider.addEventListener('input', updateMappedValue);
步骤4:测试和交互
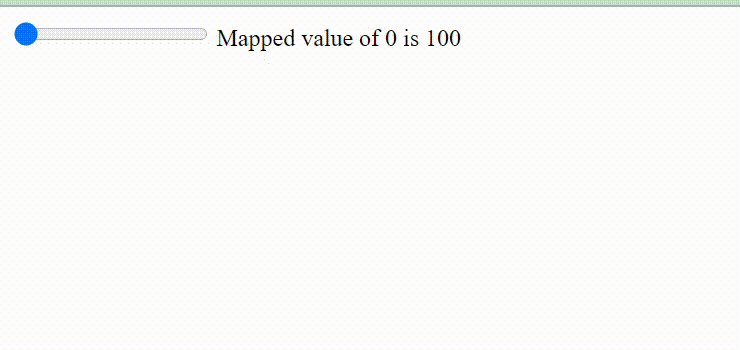
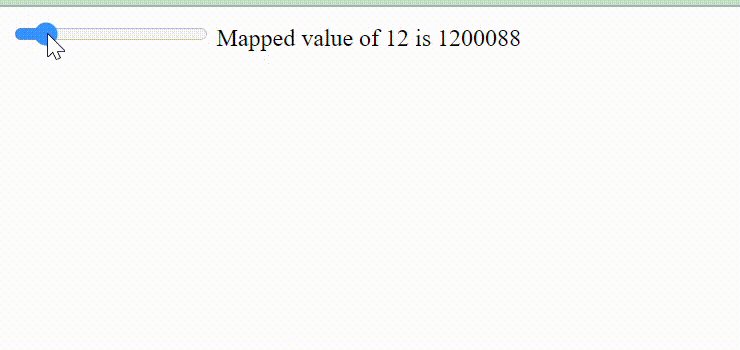
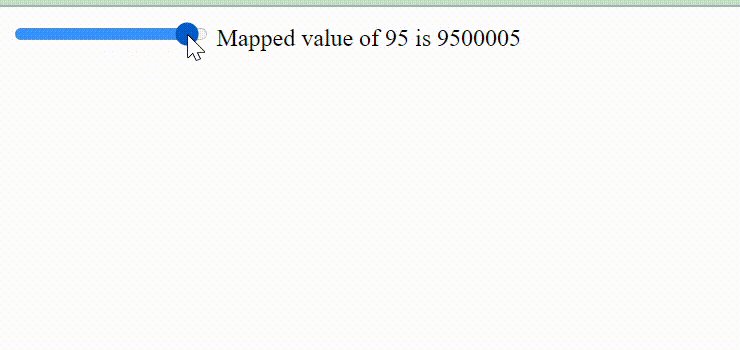
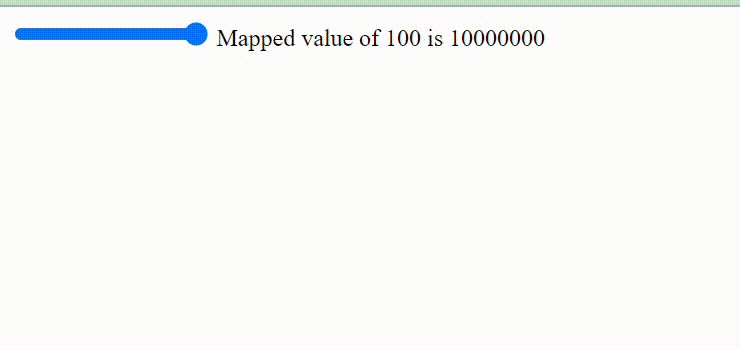
现在,您可以保存HTML文件并在Web浏览器中打开它以查看滑块的效果。当您移动滑块时,映射值将会动态更新。例如,如果您将滑块移动到50,显示的映射值将会是“映射值为50时为5,050,000”。映射值是通过mapRange函数进行计算的,该函数将滑块值(介于0和100之间)转换为介于100和10,000,000之间的值。
输出

结论
在本文中,我们讨论了如何使用Javascript创建滑块来映射一系列的值。根据您的需求,我们可以进一步自定义样式、范围和映射的值。这种方法可以在JavaScript应用程序中扩展并适应各种需要映射值范围的场景。
 极客笔记
极客笔记