ReactJS 如何创建一个开关
ReactJS是一个流行的用于构建用户界面的JavaScript库,它提供了一种有效的方法来开发交互式组件。在Web应用程序中,切换开关经常用于允许用户在深色模式和浅色模式之间切换主题。切换开关也可以用于显示或隐藏页面上特定的内容或部分。在本文中,我们将探讨如何使用ReactJS创建一个切换开关。
先决条件
在继续本教程之前,假设你对ReactJS有基本的了解,并且已经配置了一个带有Node.js和npm的开发环境。
设置React App并安装所需库
首先,让我们使用Create React App创建一个新的React应用程序。打开命令提示符并运行以下命令:
npx create-react-app toggle-slider-switch
这个命令将创建一个名为toggle-slider-switch的新目录,并在其中设置一个基本的React应用程序。要导航到项目目录,请写入以下命令。
cd toggle-slider-switch
步骤1:创建ToggleSlider组件
在项目的src目录中,创建一个名为ToggleSlider.js的新文件。这个文件将包含我们的切换滑块组件代码。使用您喜欢的文本编辑器打开ToggleSlider.js文件并添加以下代码:
示例:
在下面的代码中,我们从React中导入了useState钩子,它允许我们在函数组件中处理状态。我们定义了一个ToggleSlider组件,它使用checked变量来维护开关的状态。handleToggle函数负责在点击开关时更新状态。
import React, { useState } from 'react';
import './ToggleSlider.css';
const ToggleSlider = () => {
const [checked, setChecked] = useState(false);
const handleToggle = () => {
setChecked(!checked);
};
return (
<div className="toggle-slider">
<input
type="checkbox"
id="toggle"
checked={checked}
onChange={handleToggle}
/>
<label htmlFor="toggle" className="slider" />
</div>
);
};
export default ToggleSlider;
步骤2:设置切换滑块的样式
在同一目录(src)中创建一个名为ToggleSlider.css的新文件。添加以下CSS代码来样式化我们的切换滑块:
示例
在下面的代码中,CSS代码会样式化切换滑块,包括开关和滑块手柄。input[type=’checkbox’] 元素被隐藏,我们使用标签来触发切换效果。
.toggle-slider {
position: relative;
width: 60px;
height: 34px;
}
.slider {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
border-radius: 34px;
cursor: pointer;
transition: 0.4s;
}
.slider:before {
position: absolute;
content: '';
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
border-radius: 50%;
transition: 0.4s;
}
input[type='checkbox'] {
display: none;
}
input[type='checkbox']:checked + .slider {
background-color: #2196f3;
}
input[type='checkbox']:checked + .slider:before {
transform: translateX(26px);
}
步骤3:实现ToggleSlider组件
接下来,让我们修改src目录中的App.js文件,以包含我们的ToggleSlider组件。打开App.js文件,并用以下代码更新其内容
示例
在下面的代码中,我们导入ToggleSlider组件并在App组件内呈现它。这将在屏幕上显示我们的切换滑块。
import React from 'react';
import ToggleSlider from './ToggleSlider';
const App = () => {
return (
<div className="app">
<h1>Toggle Slider Example
<ToggleSlider />
</div>
);
};
export default App;
步骤4:运行React应用程序
现在,我们可以运行我们的切换开关应用程序了。在命令提示符中,请确保你处于项目的根目录(toggle−slider−switch)下。运行以下命令启动React开发服务器:
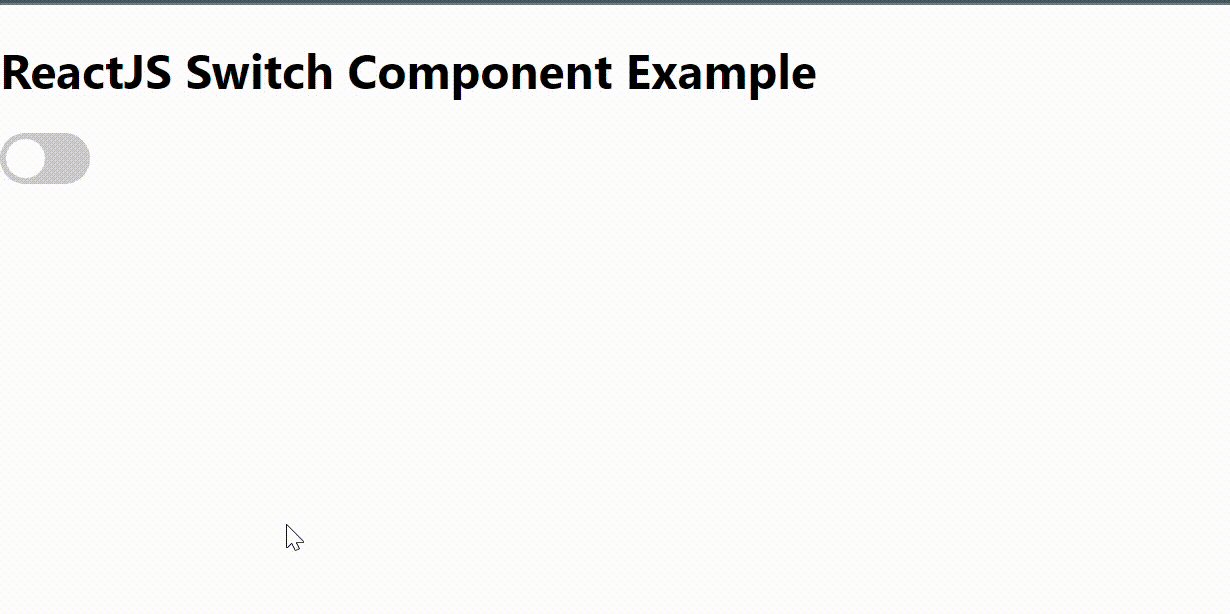
编译过程结束后,你的默认浏览器将会打开,并且你应该能够在屏幕上看到标题为“切换滑块示例”的开关滑块。
npm start
步骤5:测试切换滑块
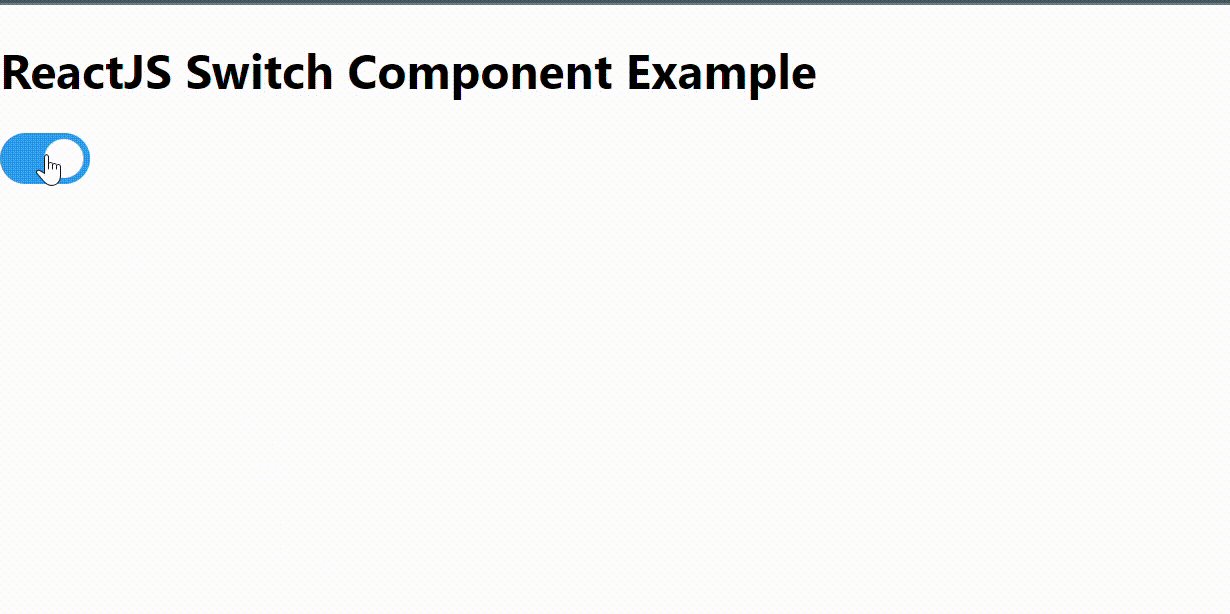
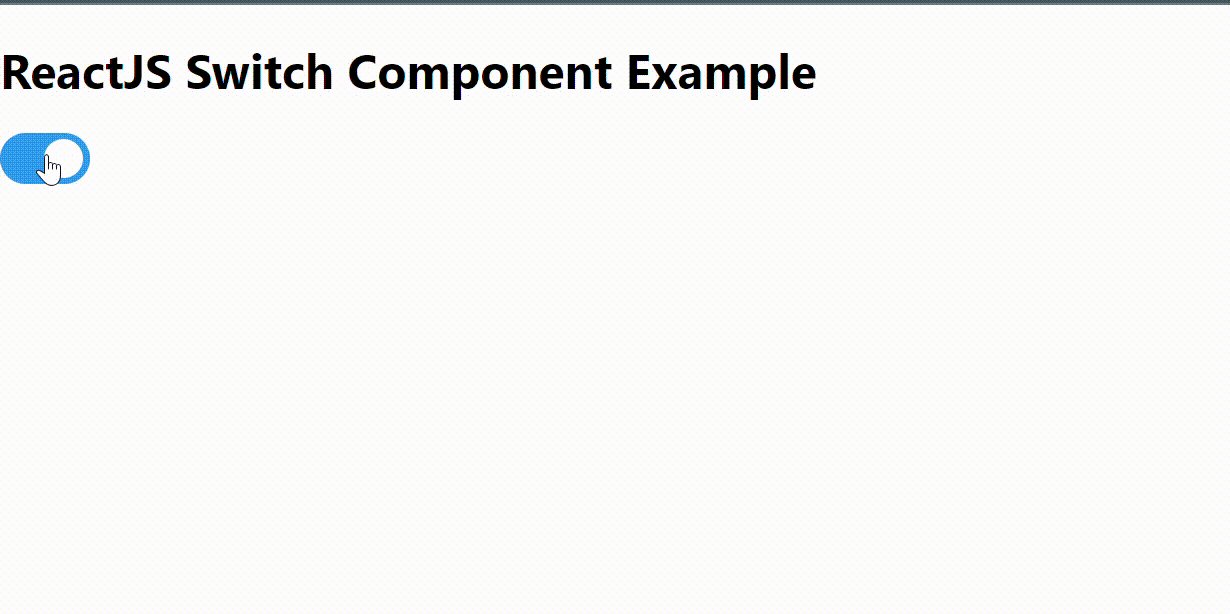
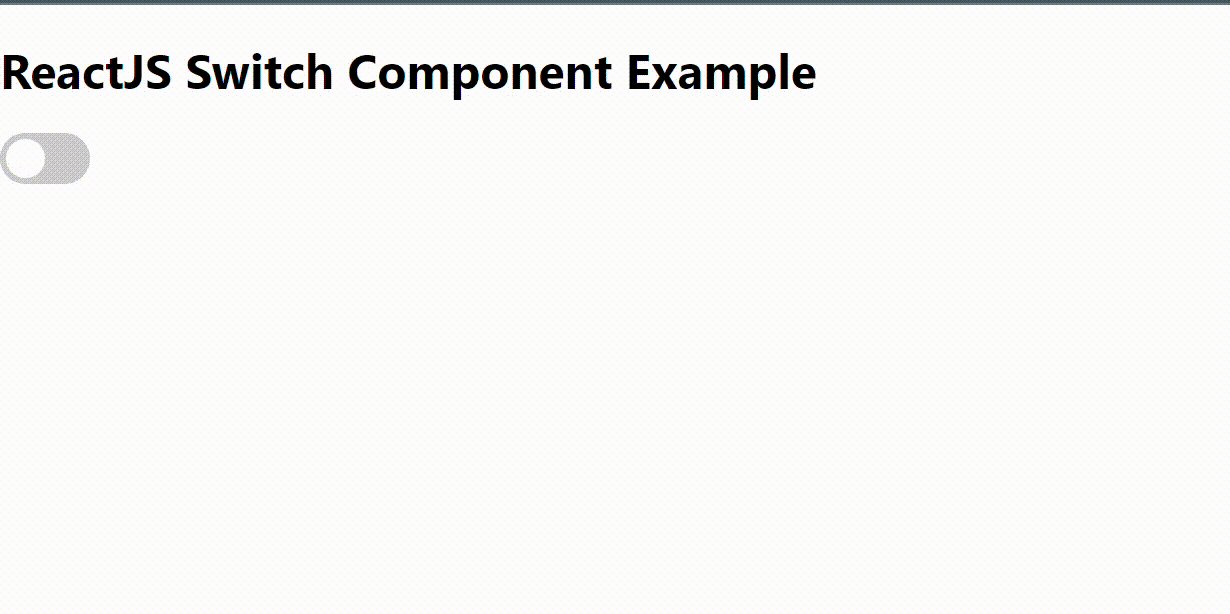
单击切换滑块将切换其状态并更改其外观。初始状态在切换滑块组件中设置为“false”,因此当您点击滑块时,它将变为蓝色,表示处于“true”状态。再次点击它,它将返回到初始状态。
输出

结论
在这篇文章中,我们讨论了如何在Reactjs中创建一个开关。我们详细介绍了逐步过程,包括设置React应用程序、创建切换滑块组件、为滑块添加样式、实现组件和运行应用程序。通过按照本指南操作,您现在应该在您的ReactJS应用程序中拥有一个功能完整的切换滑块开关,可以进行进一步定制和集成到您的项目中。
 极客笔记
极客笔记