如何在ReactJS中验证日期
有时,我们需要从用户的字符串格式中获取日期。所以,用户在输入日期值到输入字段时可能会犯错误。因此,我们需要在应用程序代码中验证日期字符串。
下面,我们将学习各种在ReactJs中验证日期的解决方案。
使用Validator NPM包
Validator是一个包含各种验证字符串的方法的NPM包。例如,它包含isDate()方法,我们可以使用任何分隔符来验证日期字符串。此外,它还包含验证电子邮件和电话号码的方法。
用户应使用以下命令安装validator NPM包。
npm i validator
语法
用户可以按照下面的语法使用验证器NPM包来验证日期字符串。
let isValid = validator.isDate(inputDate)
在上述的语法中,isValid变量将根据validator NPM包的isDate()方法来存储布尔值,用于验证日期。
示例
在下面的示例中,我们使用hooks来管理日期。我们有一个文本输入框用于接受日期作为文本字符串。当用户在输入框中输入任何文本时,它将自动执行handleDate()函数,该函数将为dateStirng变量设置一个新值,并使用isDate()方法验证日期。
此外,用户可以观察到我们根据日期是否有效来更改验证信息的颜色。
import React, { useState } from "react";
import validator from "validator";
const App = () => {
const [dateString, setDateString] = useState("2023/01/27");
const [message, setMessage] = useState(" ");
const [messageColor, setMessageColor] = useState("green");
function handleDate(event) {
let inputDate = event.target.value;
setDateString(inputDate);
if (validator.isDate(inputDate)) {
setMessage("Date is Valid");
setMessageColor("green");
} else {
setMessage("Please, Enter a valid date!");
setMessageColor("red");
}
}
return (
<div>
<h2>
{" "}
Validate the date
<i> using the validator NPM package </i>
</h2>
<div style = {{ color: messageColor }}> {message} </div>
<input type = "text" value = {dateString} onChange = {handleDate} />
<div> You have entered the {dateString} in the input. </div>
</div>
);
};
export default App;
输出

使用HTML日期输入
HTML日期输入让我们可以从日期选择器中选择日期。此外,我们可以在输入标签中设置最小和最大日期限制,这就是我们可以使用HTML日期输入在ReactJS中验证日期的方式。
语法
用户可以按照下面的语法使用HTML日期输入来验证日期。
<input
Type = "date"
Value = {dateString}
onChange = {handleDate}
min = "2020-01-01"
max = "2023-01-27"
/>
我们在上述语法中使用了min和max属性来定义日期范围。此外,我们将“date”作为type属性的值传递,使输入字段成为日期选择器。
示例
在下面的示例中,我们使用了输入字段,该字段作为用户的日期选择器工作。因此,我们没有使用任何JavaScript来验证日期字符串,因为HTML输入本身会验证日期。在handleDate()函数中,我们只是将新日期值设置为dateString变量。
import React, { useState } from "react";
const App = () => {
const [dateString, setDateString] = useState("2023/01/27");
function handleDate(event) {
let inputDate = event.target.value;
setDateString(inputDate);
}
return (
<div>
<h2>
{" "}
Validate the date
<i> using the HTML date input </i>
</h2>
<input
type = "date"
value = {dateString}
onChange = {handleDate}
min = "2020-01-01"
max = "2023-01-27"
/>
<div> You have selected the {dateString} date. </div>
</div>
);
};
export default App;
输出

使用React Date Picker NPM包
React日期选择器是一个库,用于自定义日期选择器的样式和行为。它提供了各种功能,开发人员可以根据应用程序的要求使用。
开发人员需要安装React日期选择器的NPM包并将其导入到项目中以使用它。开发人员应按照以下命令安装React日期选择器NPM模块。
npm i react-datepicker --save
语法
用户可以按照下面的语法来使用react日期选择器NPM模块验证日期。
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
<DatePicker selected={dateString} onChange={handleDate} />
我们从 react-date picker 库中导入了 DatePicker 组件,并使用了上述语法。此外,我们还通过传递各种 props 在代码中使用了该组件。
示例
在这个例子中,我们导入了日期选择器和它的 CSS 样式。然后,我们将 dateString 作为选中 prop 的值传递,并将 handleDate() 函数作为 onChange prop 的值传递。
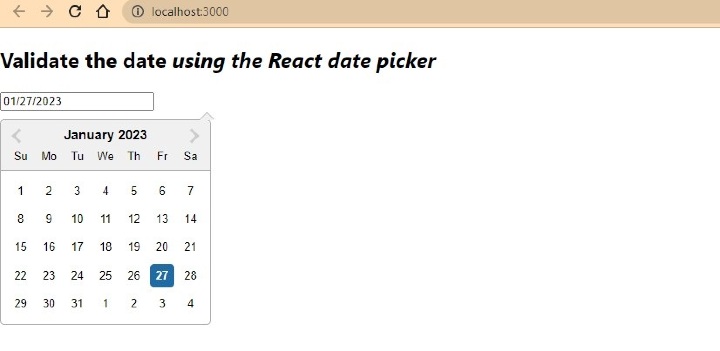
在输出中,用户可以观察到日期选择器的样式。然而,根据需求,我们还可以传递其他一些 props,例如日期范围等。
import React, { useState } from "react";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
const App = () => {
const [dateString, setDateString] = useState(new Date());
function handleDate(date) {
let inputDate = date;
setDateString(inputDate);
}
return (
<div>
<h2>
{" "}
Validate the date
<i> using the React date picker </i>
</h2>
<DatePicker selected = {dateString} onChange = {handleDate} />
</div>
);
};
export default App;
输出

在本教程中,我们学习了如何验证日期。在第一种方法中,我们学习了如何使用验证器NPM包验证由分隔符分隔的自定义日期字符串。在第二种方法中,我们使用日期输入来管理日期,而在第三种方法中,我们使用react日期选择器库。
 极客笔记
极客笔记