如何在HTML中创建表格边框
在HTML中创建表格边框,使用了border属性。但是,随着HTML5的引入,border标签已被弃用。使用CSS属性border来创建表格边框。同时为<th>和<td>设置边框。

示例
您可以尝试运行以下代码,在HTML中创建一个带边框的表格。我们在这里使用<style>标签:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h1>Employee Details</h1>
<table>
<tr>
<th>Name</th>
<td>Amit</td>
<td>Sachin</td>
</tr>
<tr>
<th>Age</th>
<td>27</td>
<td>34</td>
</tr>
</table>
</body>
</html>
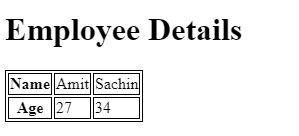
输出

 极客笔记
极客笔记