Matplotlib中将标签从底部移动到顶部而不添加刻度的详细指南
参考:Moving Labels from Bottom to Top Without Adding Ticks in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和绘图。在使用Matplotlib时,我们经常需要调整图表的各个元素以满足特定的需求。本文将详细介绍如何在Matplotlib中将标签从底部移动到顶部,而不添加额外的刻度。这种技术在创建自定义图表时非常有用,特别是当你想要在图表顶部显示标签,但又不希望在顶部添加额外的刻度线时。
1. 理解Matplotlib的坐标轴结构
在深入探讨如何移动标签之前,我们首先需要了解Matplotlib中坐标轴的基本结构。Matplotlib中的每个图表都包含一个或多个坐标轴(Axes)对象,每个坐标轴对象又包含多个轴(Axis)对象。通常,一个二维图表有两个轴:x轴和y轴。
每个轴对象都有自己的刻度(ticks)和标签(labels)。默认情况下,x轴的标签位于底部,y轴的标签位于左侧。但是,我们可以通过调整这些元素的属性来改变它们的位置和外观。
让我们从一个基本的示例开始,创建一个简单的折线图:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='how2matplotlib.com')
# 添加标题和标签
plt.title('Basic Line Plot')
plt.xlabel('X-axis')
plt.ylabel('Y-axis')
# 显示图例
plt.legend()
# 显示图表
plt.show()
Output:

在这个基本示例中,x轴的标签位于底部,y轴的标签位于左侧。接下来,我们将探讨如何将x轴的标签移动到顶部。
2. 使用tick_params()方法移动标签
Matplotlib提供了一个非常有用的方法tick_params(),它允许我们轻松地修改刻度和标签的属性。我们可以使用这个方法来将标签从底部移动到顶部,而不添加额外的刻度。
以下是一个使用tick_params()方法的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 移动x轴标签到顶部
ax.xaxis.tick_top()
# 隐藏顶部刻度
ax.xaxis.set_ticks_position('bottom')
# 添加标题和标签
ax.set_title('Line Plot with Top Labels')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用了ax.xaxis.tick_top()方法将x轴的标签移动到顶部。然后,我们使用ax.xaxis.set_ticks_position('bottom')来隐藏顶部的刻度线,只保留底部的刻度线。这样,我们就成功地将标签移动到了顶部,同时保持了底部的刻度线。
3. 使用set_label_position()方法
另一种移动标签的方法是使用set_label_position()方法。这个方法允许我们直接指定标签的位置,而不影响刻度的位置。
下面是一个使用set_label_position()方法的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
# 保持刻度在底部
ax.xaxis.set_ticks_position('bottom')
# 添加标题和标签
ax.set_title('Line Plot with Top Labels')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用ax.xaxis.set_label_position('top')将x轴的标签移动到顶部,同时使用ax.xaxis.set_ticks_position('bottom')保持刻度在底部。这种方法的优点是它只移动标签,而不影响刻度的位置。
4. 自定义刻度和标签
有时,我们可能需要更精细地控制刻度和标签的位置和内容。Matplotlib提供了多种方法来实现这一点。让我们看一些更高级的示例。
4.1 使用set_xticks()和set_xticklabels()
我们可以使用set_xticks()方法来指定刻度的位置,然后使用set_xticklabels()方法来设置对应的标签。这种方法给了我们更大的灵活性来自定义刻度和标签。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.arange(5)
y = x ** 2
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 设置刻度位置
ax.set_xticks(x)
# 设置刻度标签
ax.set_xticklabels(['A', 'B', 'C', 'D', 'E'], rotation=45)
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加标题和标签
ax.set_title('Custom Ticks and Labels')
ax.set_xlabel('Categories')
ax.set_ylabel('Values')
# 显示图例
ax.legend()
# 显示图表
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们使用set_xticks()设置了刻度的位置,然后使用set_xticklabels()自定义了刻度标签的内容。我们还使用了rotation=45参数来旋转标签,以防止它们重叠。
4.2 使用FuncFormatter自定义标签格式
有时,我们可能需要根据数据动态生成标签。在这种情况下,我们可以使用FuncFormatter来创建一个自定义的格式化函数。
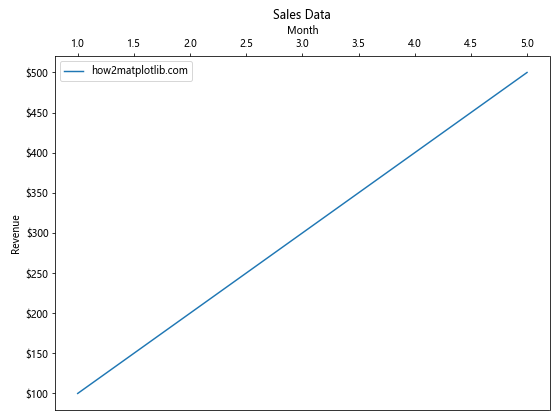
import matplotlib.pyplot as plt
from matplotlib.ticker import FuncFormatter
# 创建数据
x = [1, 2, 3, 4, 5]
y = [100, 200, 300, 400, 500]
# 创建自定义格式化函数
def currency_formatter(x, p):
return f'${x:,.0f}'
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 应用自定义格式化函数
ax.yaxis.set_major_formatter(FuncFormatter(currency_formatter))
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加标题和标签
ax.set_title('Sales Data')
ax.set_xlabel('Month')
ax.set_ylabel('Revenue')
# 显示图例
ax.legend()
# 显示图表
plt.tight_layout()
plt.show()
Output:

在这个示例中,我们创建了一个currency_formatter函数来将y轴的数值格式化为货币格式。然后,我们使用FuncFormatter将这个函数应用到y轴上。
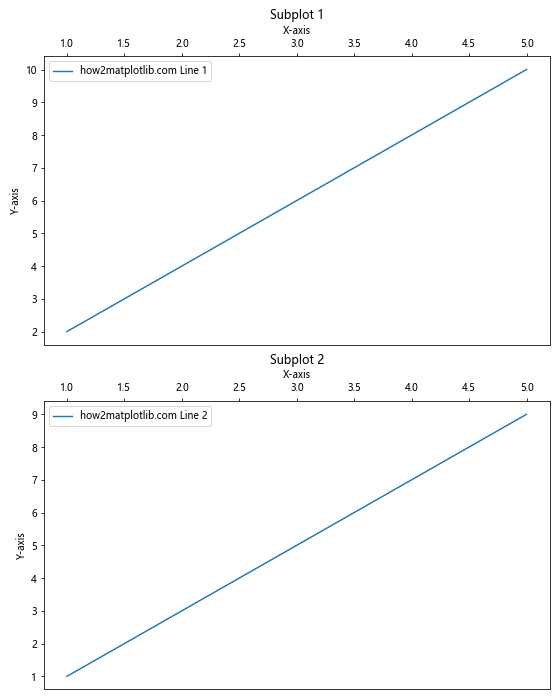
5. 处理多个子图
当我们处理包含多个子图的图表时,我们可能需要为每个子图单独设置标签位置。让我们看一个处理多个子图的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
# 创建包含两个子图的图表
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
# 第一个子图
ax1.plot(x, y1, label='how2matplotlib.com Line 1')
ax1.set_title('Subplot 1')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y-axis')
ax1.xaxis.set_label_position('top')
ax1.xaxis.tick_top()
ax1.legend()
# 第二个子图
ax2.plot(x, y2, label='how2matplotlib.com Line 2')
ax2.set_title('Subplot 2')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Y-axis')
ax2.xaxis.set_label_position('top')
ax2.xaxis.tick_top()
ax2.legend()
# 调整子图之间的间距
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了两个子图,并为每个子图单独设置了标签位置。我们使用ax1.xaxis.set_label_position('top')和ax1.xaxis.tick_top()将第一个子图的x轴标签移动到顶部,对第二个子图也进行了相同的操作。
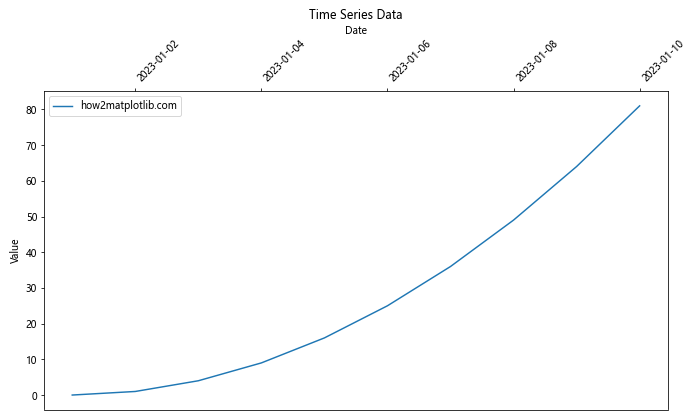
6. 处理日期和时间标签
在处理时间序列数据时,我们可能需要特别注意日期和时间标签的格式和位置。Matplotlib提供了专门的工具来处理日期时间数据。
import matplotlib.pyplot as plt
import matplotlib.dates as mdates
from datetime import datetime, timedelta
# 创建日期数据
start_date = datetime(2023, 1, 1)
dates = [start_date + timedelta(days=i) for i in range(10)]
values = [i**2 for i in range(10)]
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(dates, values, label='how2matplotlib.com')
# 设置日期格式
ax.xaxis.set_major_formatter(mdates.DateFormatter('%Y-%m-%d'))
ax.xaxis.set_major_locator(mdates.DayLocator(interval=2))
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 旋转日期标签
plt.setp(ax.get_xticklabels(), rotation=45, ha='left')
# 添加标题和标签
ax.set_title('Time Series Data')
ax.set_xlabel('Date')
ax.set_ylabel('Value')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用matplotlib.dates模块来处理日期数据。我们使用DateFormatter来设置日期的显示格式,使用DayLocator来控制显示的日期间隔。我们还旋转了日期标签以防止它们重叠。
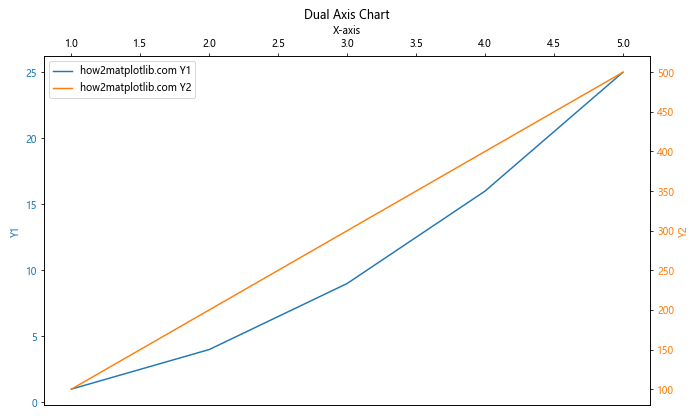
7. 使用双轴图表
有时,我们可能需要在同一个图表中显示具有不同尺度的两组数据。在这种情况下,我们可以使用双轴图表,并为每个轴单独设置标签位置。
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [1, 4, 9, 16, 25]
y2 = [100, 200, 300, 400, 500]
# 创建图表和第一个y轴
fig, ax1 = plt.subplots(figsize=(10, 6))
# 绘制第一条线
color = 'tab:blue'
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y1', color=color)
ax1.plot(x, y1, color=color, label='how2matplotlib.com Y1')
ax1.tick_params(axis='y', labelcolor=color)
# 创建第二个y轴
ax2 = ax1.twinx()
# 绘制第二条线
color = 'tab:orange'
ax2.set_ylabel('Y2', color=color)
ax2.plot(x, y2, color=color, label='how2matplotlib.com Y2')
ax2.tick_params(axis='y', labelcolor=color)
# 移动x轴标签到顶部
ax1.xaxis.set_label_position('top')
ax1.xaxis.tick_top()
# 添加标题
plt.title('Dual Axis Chart')
# 显示图例
lines1, labels1 = ax1.get_legend_handles_labels()
lines2, labels2 = ax2.get_legend_handles_labels()
ax1.legend(lines1 + lines2, labels1 + labels2, loc='upper left')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
在这个双轴图表的示例中,我们创建了两个y轴,每个轴对应一组数据。我们使用不同的颜色来区分两组数据和它们对应的轴。通过ax1.xaxis.set_label_position('top')和ax1.xaxis.tick_top(),我们将x轴的标签移动到了顶部。
Output:

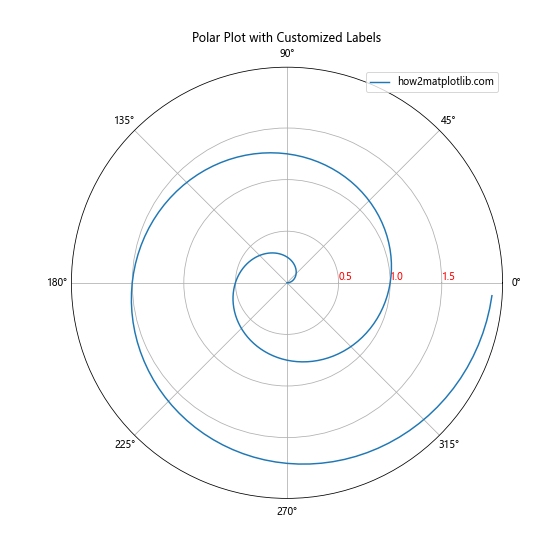
8. 处理极坐标图
极坐标图是另一种类型的图表,其中标签的位置可能需要特别注意。让我们看一个在极坐标图中调整标签位置的示例:
import numpy as np
import matplotlib.pyplot as plt
# 创建数据
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
# 创建极坐标图
fig, ax = plt.subplots(subplot_kw=dict(projection='polar'), figsize=(8, 8))
ax.plot(theta, r, label='how2matplotlib.com')
# 移动角度标签到外圈
ax.set_rlabel_position(0)
# 自定义径向标签
ax.set_rticks([0.5, 1, 1.5])
ax.set_yticklabels(['0.5', '1.0', '1.5'], color='red')
# 添加标题
ax.set_title('Polar Plot with Customized Labels')
# 显示图例
ax.legend()
# 显示图表
plt.show()
Output:

在这个极坐标图的示例中,我们使用ax.set_rlabel_position(0)将径向标签移动到0度位置(右侧)。我们还使用ax.set_rticks()和ax.set_yticklabels()自定义了径向刻度和标签。
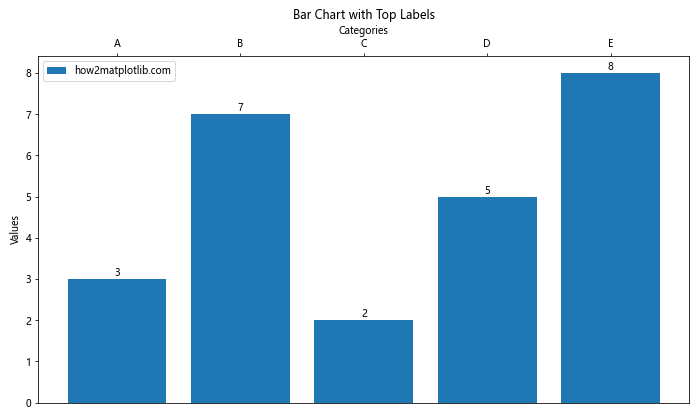
9. 使用条形图
条形图是另一种常见的图表类型,我们也可以在其中调整标签的位置。以下是一个在条形图中将x轴标签移动到顶部的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
categories = ['A', 'B', 'C', 'D', 'E']
values = [3, 7, 2, 5, 8]
# 创建条形图
fig, ax = plt.subplots(figsize=(10, 6))
bars = ax.bar(categories, values, label='how2matplotlib.com')
# 在条形顶部添加数值标签
ax.bar_label(bars)
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 移除底部刻度
ax.tick_params(bottom=False, labelbottom=False)
# 添加标题和标签
ax.set_title('Bar Chart with Top Labels')
ax.set_xlabel('Categories')
ax.set_ylabel('Values')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个条形图示例中,我们使用ax.xaxis.set_label_position('top')和ax.xaxis.tick_top()将x轴标签移动到顶部。我们还使用ax.tick_params(bottom=False, labelbottom=False)移除了底部的刻度和标签。
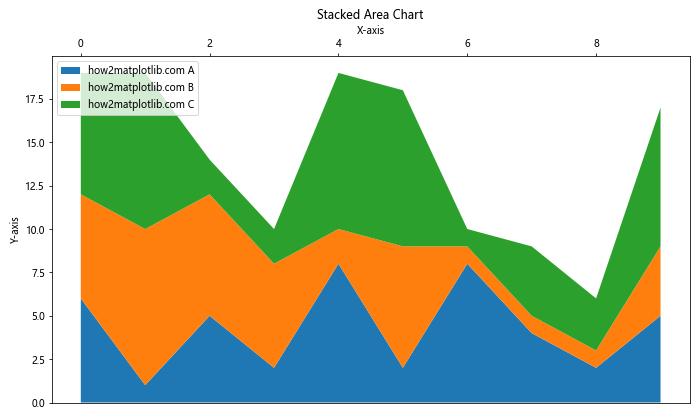
10. 处理堆叠图
堆叠图是一种特殊类型的图表,其中多个数据系列堆叠在一起。在这种图表中,调整标签位置可能需要特别注意。以下是一个堆叠面积图的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.arange(10)
y1 = np.random.randint(1, 10, 10)
y2 = np.random.randint(1, 10, 10)
y3 = np.random.randint(1, 10, 10)
# 创建堆叠面积图
fig, ax = plt.subplots(figsize=(10, 6))
ax.stackplot(x, y1, y2, y3, labels=['how2matplotlib.com A', 'how2matplotlib.com B', 'how2matplotlib.com C'])
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加标题和标签
ax.set_title('Stacked Area Chart')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend(loc='upper left')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个堆叠面积图的示例中,我们同样使用了ax.xaxis.set_label_position('top')和ax.xaxis.tick_top()将x轴标签移动到顶部。
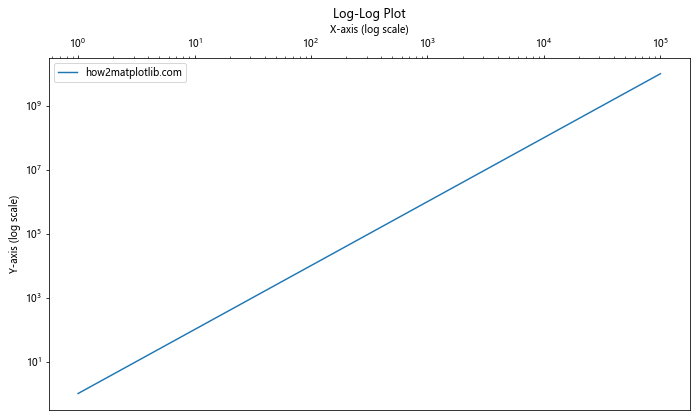
11. 使用对数刻度
在某些情况下,我们可能需要使用对数刻度来更好地展示数据。以下是一个使用对数刻度并将x轴标签移动到顶部的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.logspace(0, 5, num=100)
y = x**2
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 设置对数刻度
ax.set_xscale('log')
ax.set_yscale('log')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加标题和标签
ax.set_title('Log-Log Plot')
ax.set_xlabel('X-axis (log scale)')
ax.set_ylabel('Y-axis (log scale)')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个对数刻度图的示例中,我们使用ax.set_xscale('log')和ax.set_yscale('log')设置了x轴和y轴的对数刻度。然后,我们像之前的例子一样将x轴标签移动到了顶部。
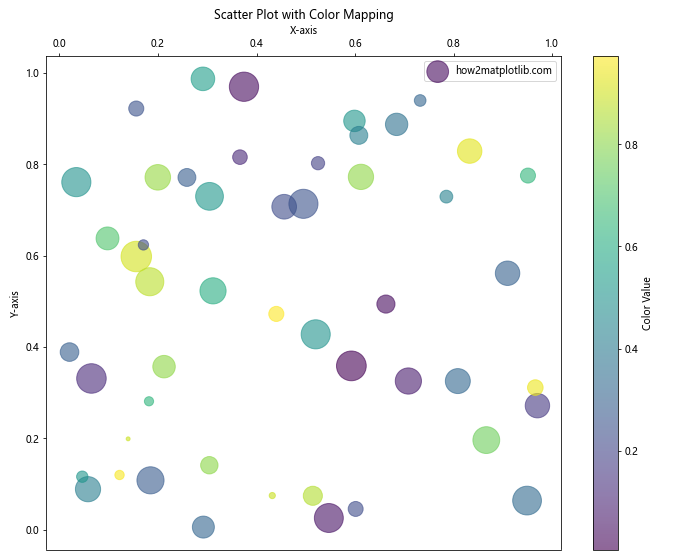
12. 使用颜色映射
颜色映射是一种强大的可视化工具,可以在图表中添加额外的维度。以下是一个使用颜色映射的散点图示例,其中x轴标签被移动到了顶部:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 1000 * np.random.rand(50)
# 创建散点图
fig, ax = plt.subplots(figsize=(10, 8))
scatter = ax.scatter(x, y, c=colors, s=sizes, alpha=0.6, cmap='viridis', label='how2matplotlib.com')
# 添加颜色条
cbar = plt.colorbar(scatter)
cbar.set_label('Color Value')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加标题和标签
ax.set_title('Scatter Plot with Color Mapping')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个散点图示例中,我们使用颜色映射来表示第三个维度的数据。我们仍然使用ax.xaxis.set_label_position('top')和ax.xaxis.tick_top()将x轴标签移动到顶部。
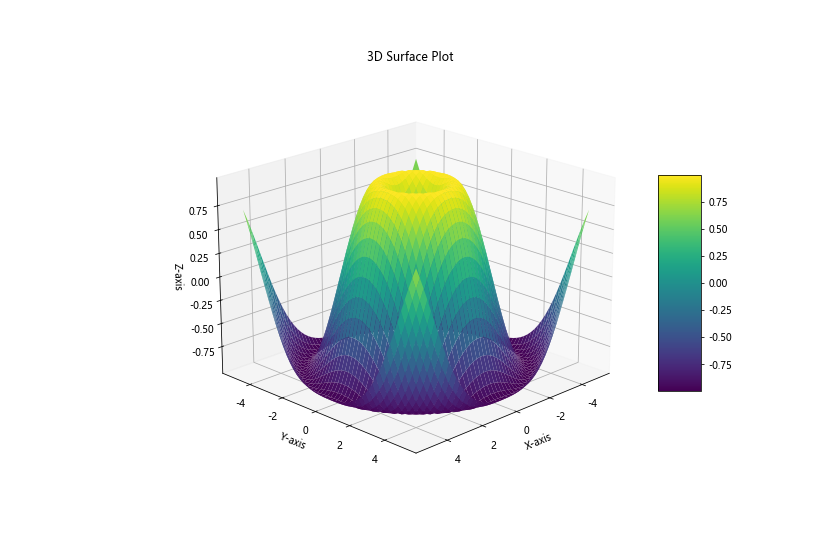
13. 处理3D图表
Matplotlib也支持创建3D图表。在3D图表中,标签的位置可能需要特别注意。以下是一个3D表面图的示例:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
# 创建数据
x = np.linspace(-5, 5, 50)
y = np.linspace(-5, 5, 50)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
# 创建3D图表
fig = plt.figure(figsize=(12, 8))
ax = fig.add_subplot(111, projection='3d')
# 绘制表面
surf = ax.plot_surface(X, Y, Z, cmap='viridis', label='how2matplotlib.com')
# 添加颜色条
fig.colorbar(surf, shrink=0.5, aspect=5)
# 设置标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.set_zlabel('Z-axis')
# 添加标题
ax.set_title('3D Surface Plot')
# 调整视角
ax.view_init(elev=20, azim=45)
# 显示图表
plt.show()
Output:

在3D图表中,我们无法像2D图表那样简单地将x轴标签移动到顶部。但是,我们可以通过调整视角(使用ax.view_init())来改变标签的可见性和位置。
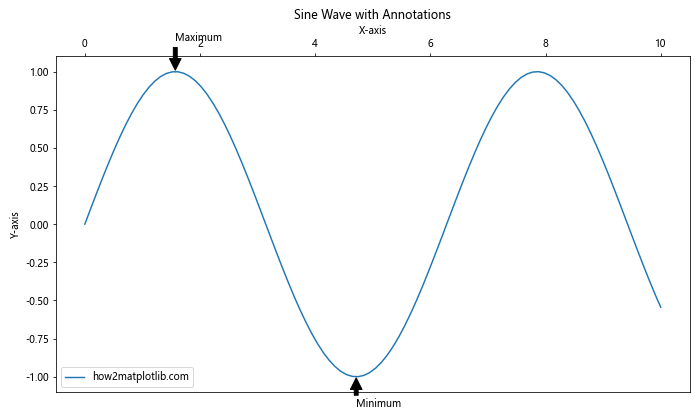
14. 使用文本注释
有时,我们可能想要在图表的特定位置添加文本注释。这可以用来突出显示某些数据点或提供额外的信息。以下是一个添加文本注释的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 添加文本注释
ax.annotate('Maximum', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.2),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.annotate('Minimum', xy=(3*np.pi/2, -1), xytext=(3*np.pi/2, -1.2),
arrowprops=dict(facecolor='black', shrink=0.05))
# 添加标题和标签
ax.set_title('Sine Wave with Annotations')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用ax.annotate()方法添加了两个文本注释,指向正弦波的最大值和最小值点。同时,我们仍然将x轴标签移动到了顶部。
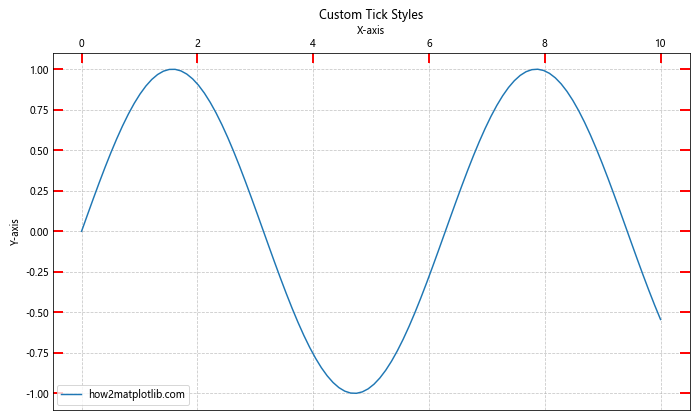
15. 自定义刻度线样式
除了移动标签的位置,我们还可以自定义刻度线的样式。以下是一个自定义刻度线样式的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 自定义刻度线样式
ax.tick_params(axis='x', direction='in', length=10, width=2, color='r', top=True)
ax.tick_params(axis='y', direction='in', length=10, width=2, color='r', right=True)
# 添加网格线
ax.grid(True, linestyle='--', alpha=0.7)
# 添加标题和标签
ax.set_title('Custom Tick Styles')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用ax.tick_params()方法自定义了刻度线的样式,包括方向、长度、宽度和颜色。我们还添加了网格线来增强图表的可读性。
结论
通过本文的详细介绍和多个示例,我们探讨了在Matplotlib中将标签从底部移动到顶部而不添加刻度的多种方法和技巧。我们不仅学习了如何移动标签,还探索了如何在各种类型的图表中应用这些技术,包括线图、散点图、条形图、极坐标图、3D图表等。
我们还讨论了一些相关的高级主题,如自定义刻度和标签、处理日期时间数据、使用双轴图表、添加文本注释等。这些技巧可以帮助你创建更加专业和信息丰富的数据可视化。
记住,在数据可视化中,清晰和有效地传达信息是最重要的。虽然将标签移动到顶部可以在某些情况下提高图表的可读性,但始终要考虑你的目标受众和数据的性质。选择最适合你的数据和目的的可视化方法。
通过实践和实验,你可以掌握这些技巧,并将它们应用到你自己的数据可视化项目中。希望这篇文章能够帮助你更好地理解和使用Matplotlib,创建出更加精美和有效的数据可视化。
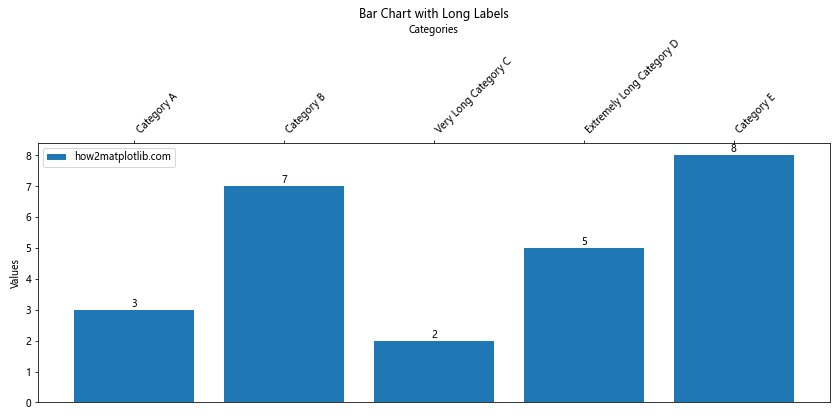
16. 处理长标签
有时,我们可能需要处理较长的标签文本。在这种情况下,将标签移动到顶部可能会导致标签重叠或超出图表边界。以下是一个处理长标签的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
categories = ['Category A', 'Category B', 'Very Long Category C', 'Extremely Long Category D', 'Category E']
values = [3, 7, 2, 5, 8]
# 创建图表
fig, ax = plt.subplots(figsize=(12, 6))
bars = ax.bar(categories, values, label='how2matplotlib.com')
# 在条形顶部添加数值标签
ax.bar_label(bars)
# 移动x轴标签到顶部并旋转
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
plt.setp(ax.get_xticklabels(), rotation=45, ha='left')
# 移除底部刻度
ax.tick_params(bottom=False, labelbottom=False)
# 添加标题和标签
ax.set_title('Bar Chart with Long Labels')
ax.set_xlabel('Categories')
ax.set_ylabel('Values')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用plt.setp()函数旋转了x轴标签,并将它们的水平对齐方式设置为左对齐。这样可以防止长标签重叠,同时保持良好的可读性。
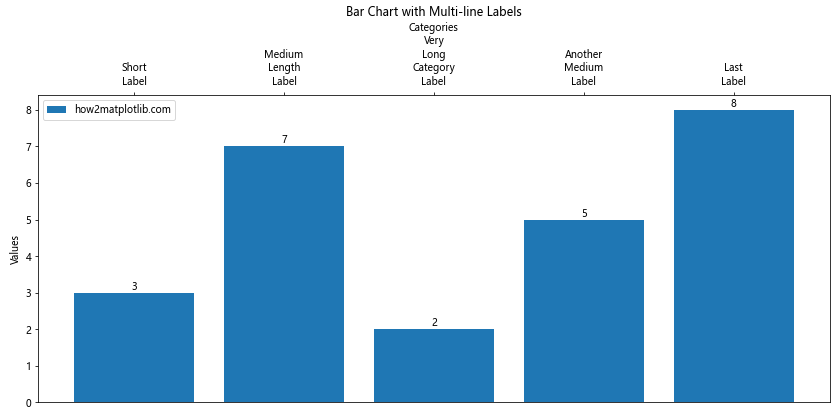
17. 使用多行标签
对于非常长的标签,我们可以考虑使用多行标签。以下是一个使用多行标签的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
categories = ['Short\nLabel', 'Medium\nLength\nLabel', 'Very\nLong\nCategory\nLabel', 'Another\nMedium\nLabel', 'Last\nLabel']
values = [3, 7, 2, 5, 8]
# 创建图表
fig, ax = plt.subplots(figsize=(12, 6))
bars = ax.bar(categories, values, label='how2matplotlib.com')
# 在条形顶部添加数值标签
ax.bar_label(bars)
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 移除底部刻度
ax.tick_params(bottom=False, labelbottom=False)
# 添加标题和标签
ax.set_title('Bar Chart with Multi-line Labels')
ax.set_xlabel('Categories')
ax.set_ylabel('Values')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们在标签文本中使用\n来创建多行标签。这种方法可以有效地处理长标签,同时保持图表的整洁性。
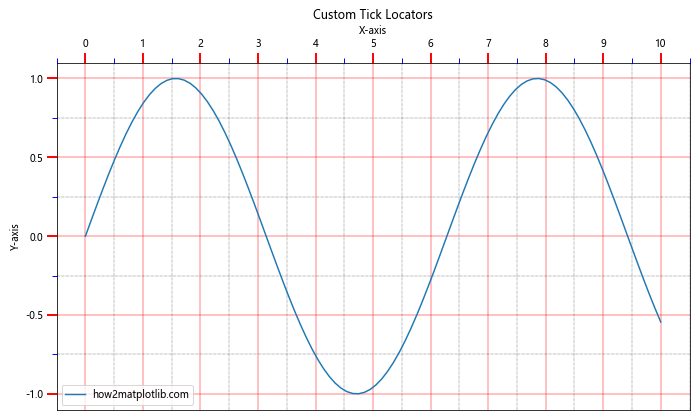
18. 使用自定义刻度定位器
Matplotlib提供了多种刻度定位器,可以帮助我们更好地控制刻度的位置。以下是一个使用自定义刻度定位器的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.ticker import MultipleLocator, AutoMinorLocator
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y, label='how2matplotlib.com')
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 设置主刻度和次刻度
ax.xaxis.set_major_locator(MultipleLocator(1))
ax.xaxis.set_minor_locator(AutoMinorLocator(2))
ax.yaxis.set_major_locator(MultipleLocator(0.5))
ax.yaxis.set_minor_locator(AutoMinorLocator(2))
# 自定义刻度线样式
ax.tick_params(which='major', length=10, width=2, color='r')
ax.tick_params(which='minor', length=5, width=1, color='b')
# 添加网格线
ax.grid(which='major', linestyle='-', linewidth='0.5', color='red')
ax.grid(which='minor', linestyle=':', linewidth='0.5', color='black')
# 添加标题和标签
ax.set_title('Custom Tick Locators')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用MultipleLocator和AutoMinorLocator来设置主刻度和次刻度的位置。这种方法可以帮助我们创建更加精确和美观的刻度。
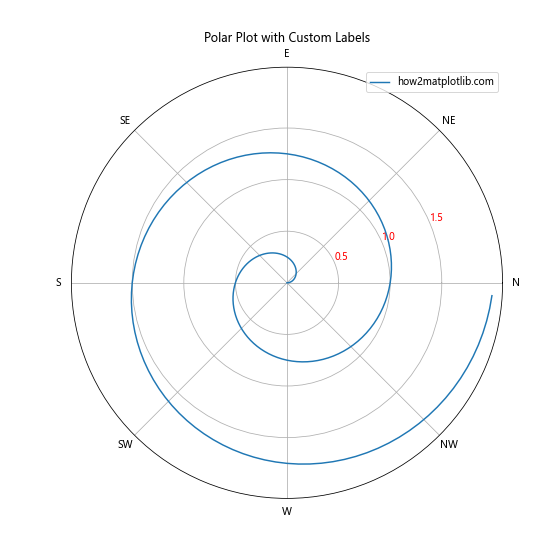
19. 使用极坐标系中的自定义标签
在极坐标系中,我们可能需要自定义角度标签。以下是一个在极坐标系中使用自定义标签的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
# 创建极坐标图
fig, ax = plt.subplots(subplot_kw=dict(projection='polar'), figsize=(8, 8))
ax.plot(theta, r, label='how2matplotlib.com')
# 自定义角度标签
ax.set_thetagrids(np.arange(0, 360, 45),
labels=['N', 'NE', 'E', 'SE', 'S', 'SW', 'W', 'NW'])
# 自定义径向标签
ax.set_rticks([0.5, 1, 1.5])
ax.set_yticklabels(['0.5', '1.0', '1.5'], color='red')
# 添加标题
ax.set_title('Polar Plot with Custom Labels')
# 显示图例
ax.legend()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用set_thetagrids()方法自定义了角度标签,使用方向(如N、NE、E等)代替度数。这种方法在创建如风向图等特殊类型的极坐标图时特别有用。
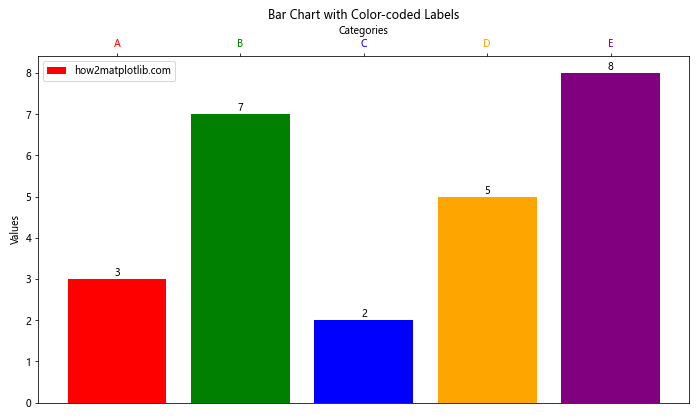
20. 使用颜色编码的标签
有时,我们可能想要使用颜色来编码标签,以传达额外的信息。以下是一个使用颜色编码标签的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
categories = ['A', 'B', 'C', 'D', 'E']
values = [3, 7, 2, 5, 8]
colors = ['red', 'green', 'blue', 'orange', 'purple']
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
bars = ax.bar(categories, values, color=colors, label='how2matplotlib.com')
# 在条形顶部添加数值标签
ax.bar_label(bars)
# 移动x轴标签到顶部
ax.xaxis.set_label_position('top')
ax.xaxis.tick_top()
# 设置x轴刻度标签颜色
for ticklabel, color in zip(ax.get_xticklabels(), colors):
ticklabel.set_color(color)
# 移除底部刻度
ax.tick_params(bottom=False, labelbottom=False)
# 添加标题和标签
ax.set_title('Bar Chart with Color-coded Labels')
ax.set_xlabel('Categories')
ax.set_ylabel('Values')
# 显示图例
ax.legend()
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用了不同的颜色来编码每个类别的条形图和对应的x轴标签。这种方法可以帮助读者更快地识别和关联数据。
结论
通过这篇详细的文章,我们深入探讨了在Matplotlib中将标签从底部移动到顶部的各种方法和技巧。我们不仅学习了基本的标签移动技术,还探索了如何在各种复杂的图表类型中应用这些技巧,包括处理长标签、多行标签、自定义刻度定位器、极坐标系中的自定义标签,以及颜色编码的标签等。
这些高级技巧可以帮助你创建更加专业、信息丰富和视觉吸引力的数据可视化。记住,好的数据可视化不仅仅是展示数据,更是要有效地传达信息和洞察。因此,在应用这些技巧时,始终要考虑你的目标受众和数据的性质,选择最适合你的数据和目的的可视化方法。
通过不断的实践和实验,你可以掌握这些技巧,并将它们灵活运用到你自己的数据可视化项目中。希望这篇文章能够帮助你更好地理解和使用Matplotlib,创建出更加精美和有效的数据可视化作品。
最后,记住数据可视化是一门艺术,也是一门科学。技术固然重要,但创造力和洞察力同样不可或缺。继续探索,不断学习,你将能够创造出既美观又富有洞察力的数据可视化作品。
 极客笔记
极客笔记