Matplotlib 图例位置设置:全面掌握图例布局技巧
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了强大的绘图功能。在数据可视化中,图例(legend)是一个非常重要的元素,它帮助读者理解图表中不同数据系列的含义。本文将深入探讨 Matplotlib 中图例位置的设置,帮助你全面掌握图例布局技巧,让你的数据可视化作品更加清晰、美观。
1. 图例的基本概念
在开始探讨图例位置设置之前,我们先来了解一下图例的基本概念。图例是一个用于解释图表中各种元素含义的小框,通常包含了不同数据系列的标记和对应的描述文字。
下面是一个简单的示例,展示了如何创建一个包含图例的基本折线图:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y1, label='Line 1')
plt.plot(x, y2, label='Line 2')
# 添加图例
plt.legend()
# 设置标题
plt.title('Basic Legend Example - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 plt.legend() 函数添加了一个默认位置的图例。默认情况下,Matplotlib 会自动选择一个合适的位置来放置图例,通常是右上角。
2. 使用预定义位置
Matplotlib 提供了一系列预定义的位置常量,可以用来快速设置图例的位置。这些常量定义在 matplotlib.pyplot 模块中,可以直接通过字符串或整数来指定。
以下是一个使用预定义位置的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data')
# 添加图例并指定位置
plt.legend(loc='lower right')
# 设置标题
plt.title('Legend at Lower Right - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 loc='lower right' 参数将图例放置在右下角。Matplotlib 支持以下预定义位置:
- ‘best’
- ‘upper right’
- ‘upper left’
- ‘lower left’
- ‘lower right’
- ‘right’
- ‘center left’
- ‘center right’
- ‘lower center’
- ‘upper center’
- ‘center’
你也可以使用对应的整数代码来指定位置,例如 loc=1 表示右上角,loc=2 表示左上角,以此类推。
3. 使用精确坐标
有时候,预定义的位置可能无法满足你的需求。在这种情况下,你可以使用精确的坐标来指定图例的位置。坐标系统使用的是归一化的坐标,范围从 0 到 1。
下面是一个使用精确坐标设置图例位置的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data')
# 添加图例并指定精确位置
plt.legend(loc=(0.7, 0.5))
# 设置标题
plt.title('Legend with Exact Coordinates - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 loc=(0.7, 0.5) 将图例放置在图表区域的中间偏右位置。第一个值 0.7 表示水平方向上距离左边界的距离(70%),第二个值 0.5 表示垂直方向上距离下边界的距离(50%)。
4. 图例位置的微调
有时候,你可能需要对图例的位置进行微调。Matplotlib 提供了 bbox_to_anchor 参数,允许你更精细地控制图例的位置。
以下是一个使用 bbox_to_anchor 微调图例位置的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data')
# 添加图例并微调位置
plt.legend(bbox_to_anchor=(1.05, 1), loc='upper left')
# 设置标题
plt.title('Fine-tuned Legend Position - how2matplotlib.com')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 bbox_to_anchor=(1.05, 1) 将图例放置在图表区域的右侧。loc='upper left' 指定了图例框的对齐方式。这种组合可以让图例位于图表的右侧,而不会遮挡数据。
5. 多列图例
当你的图表包含多个数据系列时,可能需要使用多列图例来节省空间。Matplotlib 允许你通过 ncol 参数来指定图例的列数。
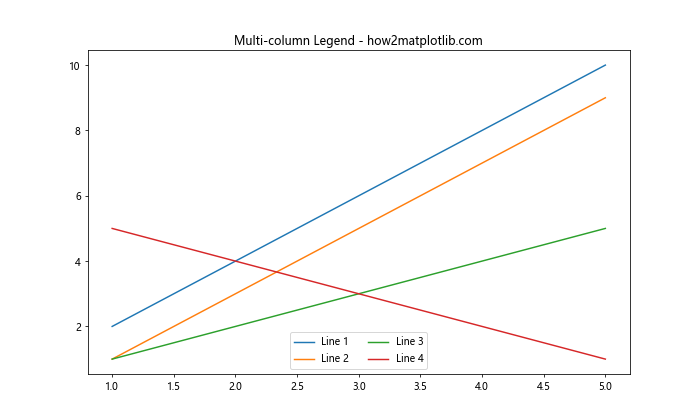
下面是一个创建多列图例的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
y3 = [1, 2, 3, 4, 5]
y4 = [5, 4, 3, 2, 1]
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Line 1')
plt.plot(x, y2, label='Line 2')
plt.plot(x, y3, label='Line 3')
plt.plot(x, y4, label='Line 4')
# 添加多列图例
plt.legend(ncol=2, loc='lower center')
# 设置标题
plt.title('Multi-column Legend - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 ncol=2 创建了一个两列的图例,并将其放置在图表的底部中心位置。
6. 图例框的样式设置
除了位置,你还可以自定义图例框的样式,包括边框颜色、填充颜色、透明度等。
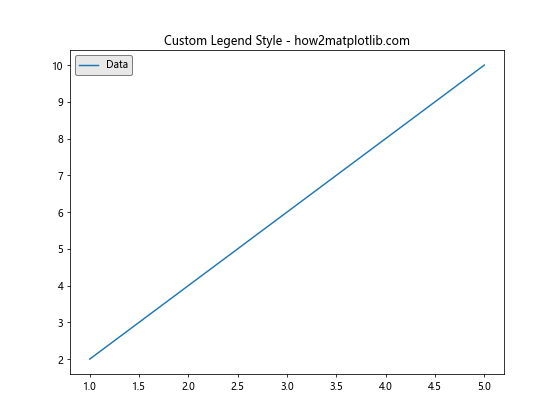
以下是一个自定义图例框样式的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data')
# 添加自定义样式的图例
plt.legend(loc='upper left', facecolor='lightgray', edgecolor='black', framealpha=0.5)
# 设置标题
plt.title('Custom Legend Style - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们设置了图例框的填充颜色(facecolor)、边框颜色(edgecolor)和透明度(framealpha)。
7. 图例中的标记大小
有时候,你可能想要调整图例中标记的大小,使其与实际数据点的大小不同。这可以通过 markerscale 参数来实现。
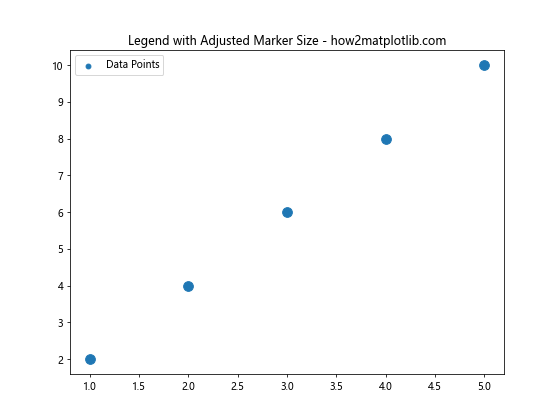
下面是一个调整图例标记大小的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.scatter(x, y, s=100, label='Data Points')
# 添加图例并调整标记大小
plt.legend(markerscale=0.5)
# 设置标题
plt.title('Legend with Adjusted Marker Size - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 markerscale=0.5 将图例中的标记大小设置为实际数据点大小的一半。
8. 图例中的字体设置
你可能想要自定义图例中的字体样式,包括字体大小、粗细等。这可以通过 prop 参数来实现。
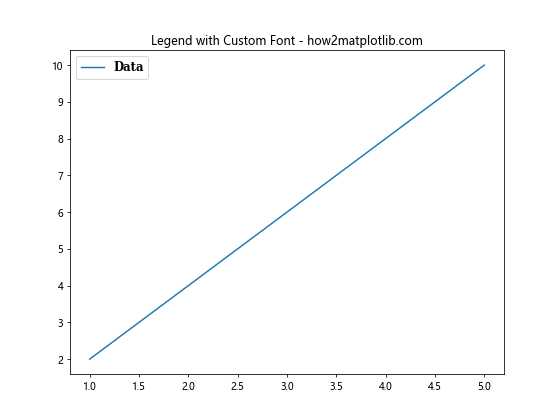
以下是一个自定义图例字体的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data')
# 添加自定义字体的图例
plt.legend(prop={'family': 'serif', 'size': 12, 'weight': 'bold'})
# 设置标题
plt.title('Legend with Custom Font - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 prop 参数设置了图例文字的字体系列、大小和粗细。
9. 图例的拖拽功能
在某些交互式环境中,你可能希望用户能够手动调整图例的位置。Matplotlib 提供了一个简单的方法来启用图例的拖拽功能。
下面是一个启用图例拖拽功能的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Draggable Legend')
# 添加可拖拽的图例
legend = plt.legend()
legend.set_draggable(True)
# 设置标题
plt.title('Draggable Legend - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 legend.set_draggable(True) 启用了图例的拖拽功能。在支持交互的环境中,用户可以点击并拖动图例到任何位置。
10. 多图表中的图例
当你创建包含多个子图的复杂图表时,可能需要为每个子图添加单独的图例,或者创建一个共享的图例。
以下是一个在多子图中添加图例的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
# 创建包含两个子图的图表
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 在第一个子图中绘制数据并添加图例
ax1.plot(x, y1, label='Line 1')
ax1.legend(loc='upper left')
ax1.set_title('Subplot 1 - how2matplotlib.com')
# 在第二个子图中绘制数据并添加图例
ax2.plot(x, y2, label='Line 2')
ax2.legend(loc='lower right')
ax2.set_title('Subplot 2 - how2matplotlib.com')
# 调整子图之间的间距
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了两个子图,并为每个子图添加了单独的图例,分别放置在不同的位置。
11. 图例的分组
有时候,你可能想要将图例中的项目分组显示。这可以通过创建多个图例或使用分隔符来实现。
下面是一个使用分隔符对图例项目进行分组的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
y3 = [5, 4, 3, 2, 1]
# 创建图表
plt.figure(figsize=(10, 6))
# 绘制数据
plt.plot(x, y1, 'r-', label='Group 1 - Line 1')
plt.plot(x, y2, 'b-', label='Group 1 - Line 2')
plt.plot(x, y3, 'g-', label='Group 2 - Line 3')
# 创建带分隔符的图例
handles, labels = plt.gca().get_legend_handles_labels()
plt.legend(handles, labels, loc='center left', bbox_to_anchor=(1, 0.5),
title='Legend Groups', title_fontsize=12)
# 添加分隔符
plt.gca().add_artist(plt.legend(handles[:2], labels[:2], loc='center left', bbox_to_anchor=(1, 0.7),
title='Group 1', title_fontsize=10))
plt.gca().add_artist(plt.legend(handles[2:], labels[2:], loc='center left', bbox_to_anchor=(1, 0.3),
title='Group 2', title_fontsize=10))
# 设置标题
plt.title('Grouped Legend - how2matplotlib.com')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了三个图例:一个主图例和两个分组图例。通过使用 add_artist() 方法,我们可以在图表中添加多个图例,从而实现分组效果。
12. 自定义图例标记
有时候,你可能想要使用自定义的标记来替代默认的线条或点。Matplotlib 允许你为图例创建自定义的标记。
以下是一个使用自定义标记的示例:
import matplotlib.pyplot as plt
import matplotlib.patches as mpatches
# 创建图表
plt.figure(figsize=(8, 6))
# 创建自定义标记
red_patch = mpatches.Patch(color='red', label='Red Data')
blue_patch = mpatches.Patch(color='blue', label='Blue Data')
# 添加自定义标记到图例
plt.legend(handles=[red_patch, blue_patch])
# 设置标题
plt.title('Custom Legend Markers - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 matplotlib.patches.Patch 创建了自定义的颜色块作为图例标记,而不是实际绘制数据。
13. 图例的动态更新
在一些交互式应用中,你可能需要动态更新图例的内容。Matplotlib 允许你在运行时添加或删除图例项目。
下面是一个动态更新图例的示例:
import matplotlib.pyplot as plt
# 创建初始数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
# 绘制初始数据
line1, = ax.plot(x, y1, label='Initial Data')
# 添加初始图例
legend = ax.legend()
# 模拟动态添加新数据
y2 = [1, 3, 5, 7, 9]
line2, = ax.plot(x, y2, label='New Data')
# 更新图例
legend.remove()
ax.legend()
# 设置标题
ax.set_title('Dynamic Legend Update - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们首先创建了一个包含单条线的图表和图例。然后,我们添加了一条新的线,并通过移除旧图例并创建新图例来更新图例内容。
14. 图例的颜色映射
当你的图表包含大量数据系列时,使用颜色映射可以帮助区分不同的数据。你可以将颜色映射应用到图例中,使其与数据保持一致。
以下是一个使用颜色映射的图例示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x[:, np.newaxis] + np.pi * np.arange(0, 1, 0.1))
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 使用颜色映射绘制数据
lines = ax.plot(x, y)
ax.set_prop_cycle(color=plt.cm.viridis(np.linspace(0, 1, y.shape[1])))
# 创建图例
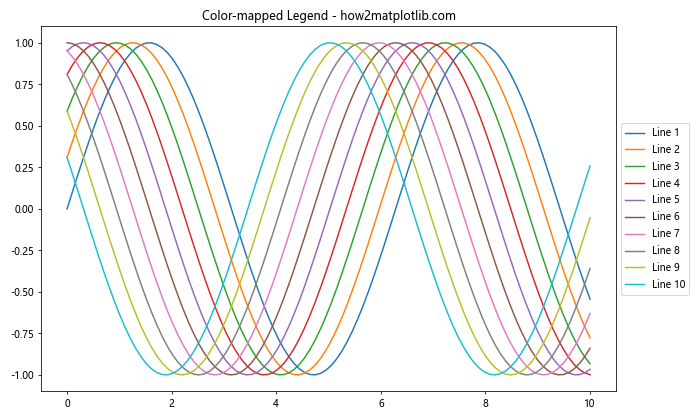
legend = ax.legend(lines, [f'Line {i+1}' for i in range(y.shape[1])],
loc='center left', bbox_to_anchor=(1, 0.5))
# 设置标题
ax.set_title('Color-mapped Legend - how2matplotlib.com')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 viridis 颜色映射为多条线条分配颜色,并在图例中反映这些颜色。
15. 图例的阴影效果
为图例添加阴影可以增加视觉深度,使其在某些背景下更加突出。Matplotlib 允许你轻松地为图例添加阴影效果。
下面是一个为图例添加阴影的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y, label='Data with Shadow')
# 添加带阴影的图例
plt.legend(shadow=True)
# 设置标题
plt.title('Legend with Shadow - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们通过设置 shadow=True 参数为图例添加了阴影效果。
16. 图例的圆角效果
圆角可以让图例看起来更加柔和和现代。虽然 Matplotlib 没有直接提供圆角图例的选项,但我们可以通过自定义 FancyBboxPatch 来实现这个效果。
以下是一个创建圆角图例的示例:
import matplotlib.pyplot as plt
from matplotlib.patches import FancyBboxPatch
# 创建数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 6, 8, 10]
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
ax.plot(x, y, label='Rounded Legend')
# 创建图例
legend = ax.legend()
# 为图例框添加圆角效果
frame = legend.get_frame()
frame.set_facecolor('white')
frame.set_edgecolor('gray')
frame.set_boxstyle("round,pad=0.1,rounding_size=0.2")
# 设置标题
ax.set_title('Legend with Rounded Corners - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们通过设置图例框的 boxstyle 属性来创建圆角效果。
17. 图例的透明度调整
调整图例的透明度可以帮助它更好地融入背景,特别是当图例可能遮挡重要数据时。
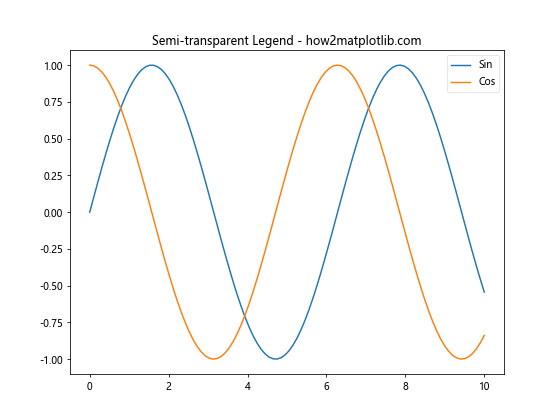
下面是一个调整图例透明度的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y1, label='Sin')
plt.plot(x, y2, label='Cos')
# 添加半透明的图例
plt.legend(framealpha=0.5)
# 设置标题
plt.title('Semi-transparent Legend - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用 framealpha=0.5 参数将图例的透明度设置为 50%。
18. 图例的多行标签
有时,你可能需要在图例中使用多行标签来提供更详细的信息。Matplotlib 支持在图例标签中使用换行符。
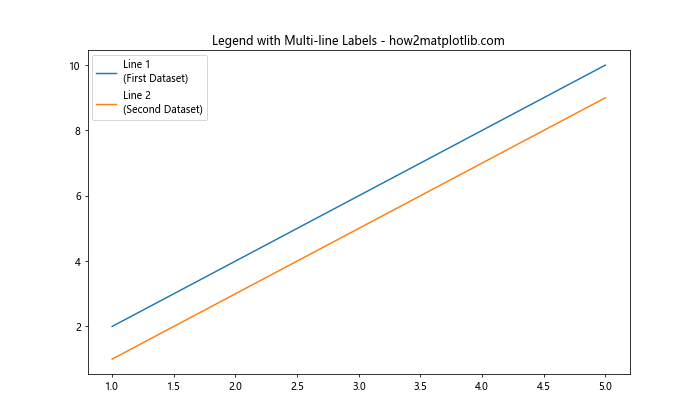
以下是一个使用多行标签的图例示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Line 1\n(First Dataset)')
plt.plot(x, y2, label='Line 2\n(Second Dataset)')
# 添加多行标签的图例
plt.legend()
# 设置标题
plt.title('Legend with Multi-line Labels - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们在标签字符串中使用 \n 来创建多行标签。
19. 图例的排序
默认情况下,图例项目的顺序与它们被添加到图表的顺序相同。但有时你可能想要自定义这个顺序。
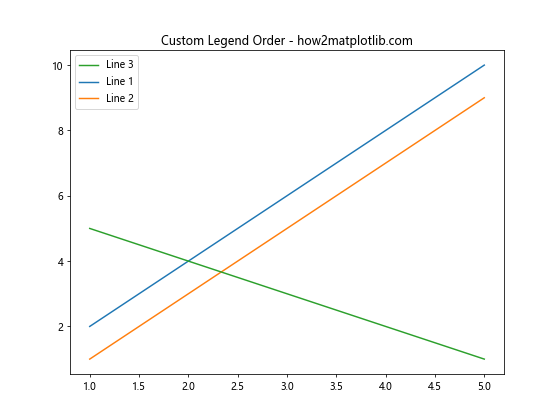
下面是一个自定义图例排序的示例:
import matplotlib.pyplot as plt
# 创建数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 6, 8, 10]
y2 = [1, 3, 5, 7, 9]
y3 = [5, 4, 3, 2, 1]
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
line1 = ax.plot(x, y1, label='Line 1')[0]
line2 = ax.plot(x, y2, label='Line 2')[0]
line3 = ax.plot(x, y3, label='Line 3')[0]
# 自定义图例顺序
handles, labels = ax.get_legend_handles_labels()
ax.legend([handles[2], handles[0], handles[1]], [labels[2], labels[0], labels[1]])
# 设置标题
ax.set_title('Custom Legend Order - how2matplotlib.com')
# 显示图表
plt.show()
Output:

在这个示例中,我们通过重新排列 handles 和 labels 列表来自定义图例的顺序。
20. 图例的条件显示
在某些情况下,你可能只想在特定条件下显示图例。Matplotlib 允许你根据需要动态地添加或移除图例。
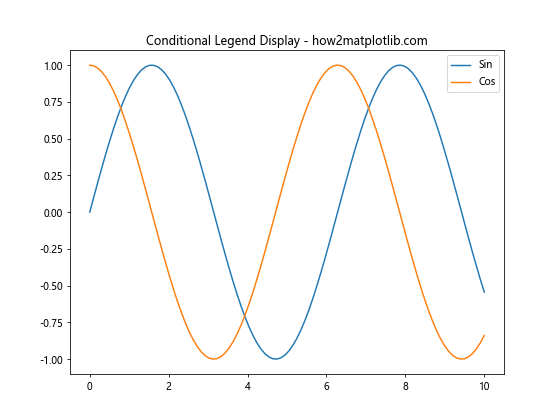
以下是一个条件显示图例的示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
fig, ax = plt.subplots(figsize=(8, 6))
line1 = ax.plot(x, y1, label='Sin')[0]
line2 = ax.plot(x, y2, label='Cos')[0]
# 初始状态不显示图例
ax.legend().set_visible(False)
# 设置标题
ax.set_title('Conditional Legend Display - how2matplotlib.com')
# 模拟条件显示
threshold = 0.5
if np.max(y1) > threshold:
ax.legend().set_visible(True)
# 显示图表
plt.show()
Output:

在这个示例中,我们首先创建了一个不可见的图例,然后根据数据的最大值是否超过阈值来决定是否显示图例。
总结:
通过本文的详细介绍,我们全面探讨了 Matplotlib 中图例位置设置的各种技巧和方法。从基本的预定义位置到精确坐标,从样式自定义到动态更新,我们涵盖了图例设置的方方面面。掌握这些技巧将帮助你创建更加清晰、美观、信息丰富的数据可视化作品。
记住,图例的设置不仅仅是技术问题,更是数据展示的艺术。合理的图例布局可以大大提高图表的可读性和吸引力。在实际应用中,要根据具体的数据特征和展示需求,灵活运用这些技巧,找到最适合你的图表的图例设置方案。
最后,建议你在实践中多尝试不同的设置,观察效果,逐步积累经验。随着你对 Matplotlib 的深入理解和熟练使用,你将能够创造出更加专业和吸引人的数据可视化作品。
 极客笔记
极客笔记