Matplotlib 如何使用arrowprops来自定义箭头的样式和位置
参考:arrowprops
在matplotlib中,arrowprops是用来设置箭头样式的属性。箭头可以用于指向或突出在图表中的特定数据点或区域。在本文中,我们将详细介绍如何使用arrowprops来自定义箭头的样式和位置。
1. 基本箭头示例
下面是一个简单的示例,演示如何在图表中添加一个箭头:
import matplotlib.pyplot as plt
plt.annotate('This is an arrow', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(facecolor='blue', shrink=0.05))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用annotate函数在坐标(0.5, 0.5)处添加了一个箭头,箭头指向的位置是(0.3, 0.7),箭头的颜色为蓝色,收缩程度为0.05。
2. 改变箭头样式
我们还可以通过设置不同的参数来改变箭头的样式。下面是一个示例代码,展示如何改变箭头的头部和尾部的样式:
import matplotlib.pyplot as plt
plt.annotate('Arrow with custom head', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', head_length=10, head_width=5))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
在这个示例中,我们使用了arrowstyle='->'来设置箭头的样式为带有箭头头部的箭头,头部长度为10,宽度为5。
3. 修改箭头颜色和粗细
除了改变箭头的样式外,我们还可以调整箭头的颜色和粗细。下面是一个示例代码,演示如何修改箭头的颜色和粗细:
import matplotlib.pyplot as plt
plt.annotate('Custom color and linewidth', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-|>', color='red', linewidth=2))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了color='red'来设置箭头的颜色为红色,linewidth=2来设置箭头的线宽为2。
4. 在不同轴之间添加箭头
有时候我们需要在不同轴之间添加箭头,下面是一个示例代码,展示如何在不同轴之间添加箭头:
import matplotlib.pyplot as plt
fig, ax1 = plt.subplots()
ax2 = ax1.twinx()
ax1.plot([0, 1, 2], [0, 1, 0], color='blue')
ax2.plot([0, 1, 2], [2, 1, 2], color='green')
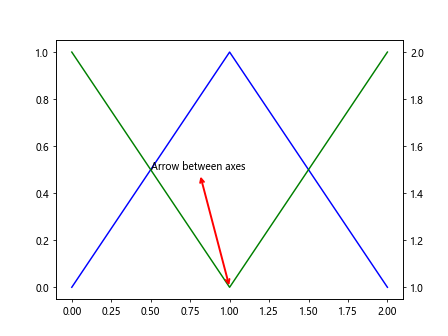
plt.annotate('Arrow between axes', xy=(1, 1), xytext=(0.5, 1.5),
arrowprops=dict(arrowstyle='<->', color='red', linewidth=2))
plt.show()
Output:

在这个示例中,我们创建了两个子图ax1和ax2,分别绘制了两条线。然后使用annotate函数在两个子图之间添加了一个箭头,箭头样式为双向箭头,颜色为红色,线宽为2。
5. 在三维图中添加箭头
除了在二维图中添加箭头外,我们还可以在三维图中添加箭头。下面是一个示例代码,演示如何在三维图中添加箭头:
import matplotlib.pyplot as plt
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
ax.plot([0, 1, 2], [0, 1, 0], [0, 0, 0], color='blue')
ax.plot([0, 1, 2], [2, 1, 2], [0, 0, 0], color='green')
ax.text(1, 1, 0, 'Arrow in 3D', color='black')
ax.annotate('', xy=(1, 1), xytext=(2, 2),
arrowprops=dict(arrowstyle='->', color='red'))
plt.show()
Output:

在这个示例中,我们创建了一个三维子图ax,绘制了两条线,并在3D空间中添加了一个箭头。箭头指向的位置是(2, 2),箭头的颜色为红色。
6. 在文本中添加箭头
除了在图表中添加箭头外,我们还可以在文本中添加箭头。下面是一个示例代码,展示如何在文本中添加箭头:
import matplotlib.pyplot as plt
plt.text(0.5, 0.5, 'This is an arrow', arrowprops=dict(arrowstyle='->', color='blue', linewidth=2))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
在这个示例中,我们使用了text函数在文本中添加了一个箭头,箭头样式为带有箭头头部的箭头,颜色为蓝色,线宽为2。
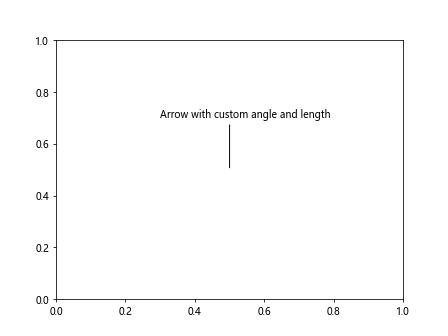
7. 改变箭头角度和长度
我们还可以通过设置不同的参数来改变箭头的角度和长度。下面是一个示例代码,演示如何改变箭头的角度和长度:
import matplotlib.pyplot as plt
plt.annotate('Arrow with custom angle and length', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-', connectionstyle='angle,angleA=0,angleB=90,rad=10'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了connectionstyle='angle,angleA=0,angleB=90,rad=10'来设置箭头的连接方式为角度连接,起始角度为0,终止角度为90,半径为10。
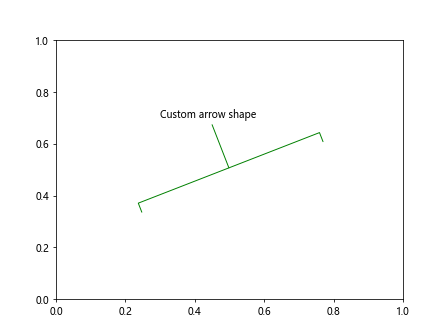
8. 自定义箭头形状
除了使用内置的箭头样式外,我们还可以自定义箭头的形状。下面是一个示例代码,展示如何自定义箭头的形状:
import matplotlib.pyplot as plt
plt.annotate('Custom arrow shape', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-[, widthB=10, lengthB=1', color='green'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了arrowstyle='-[, widthB=10, lengthB=1'来自定义箭头的形状,箭头的尾部宽度为10,长度为1,颜色为绿色。
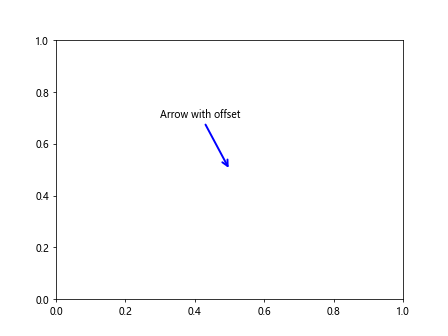
9. 改变箭头偏移
有时候我们需要让箭头有一个偏移量,以便更好地指向目标位置。下面是一个示例代码,演示如何改变箭头的偏移量:
import matplotlib.pyplot as plt
plt.annotate('Arrow with offset', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', color='blue', linewidth=2, mutation_scale=15))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了mutation_scale=15来设置箭头的变异规模为15,这样可以使箭头有一个偏移量。
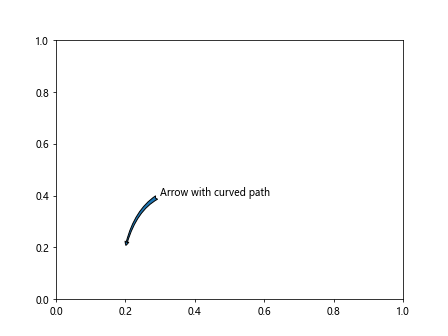
10. 改变箭头弯曲程度
除了改变箭头的形状外,我们还可以改变箭头的弯曲程度。下面是一个示例代码,展示如何改变箭头的弯曲程度:
import matplotlib.pyplot as plt
plt.annotate('Arrow with curved path', xy=(0.2, 0.2), xytext=(0.3, 0.4),
arrowprops=dict(arrowstyle='fancy', connectionstyle='arc3,rad=0.5'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了connectionstyle='arc3,rad=0.5'来设置箭头的连接方式为三次贝塞尔曲线连接,曲线半径为0.5,这样可以使箭头的路径呈现弯曲的效果。
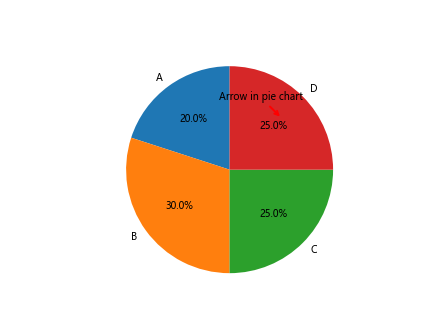
11. 在饼图中添加箭头
我们还可以在饼图中添加箭头,以指示特定区域的数据。下面是一个示例代码,演示如何在饼图中添加箭头:
import matplotlib.pyplot as plt
labels = ['A', 'B', 'C', 'D']
sizes = [20, 30, 25, 25]
plt.pie(sizes, labels=labels, autopct='%1.1f%%', startangle=90)
plt.annotate('Arrow in pie chart', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', color='red', linewidth=2),
horizontalalignment='center', verticalalignment='center')
plt.show()
Output:

在这个示例中,我们使用了pie函数绘制了一个饼图,然后在饼图中心添加了一个箭头,箭头指向的位置是(0.3, 0.7),箭头的颜色为红色,线宽为2。
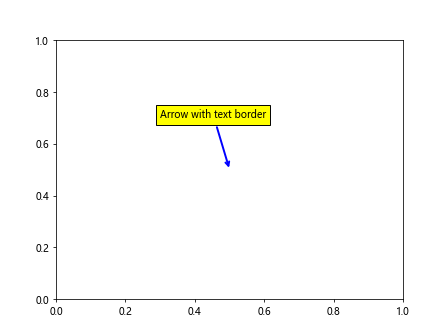
12. 增加文本边框
我们还可以通过设置文本边框样式来美化箭头。下面是一个示例代码,展示如何增加文本边框:
import matplotlib.pyplot as plt
plt.annotate('Arrow with text border', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', color='blue', linewidth=2), bbox=dict(facecolor='yellow', edgecolor='black'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了bbox=dict(facecolor='yellow', edgecolor='black')来设置文本的边框样式,背景色为黄色,边框色为黑色。
13. 改变箭头透明度
我们还可以通过设置透明度参数来改变箭头的透明度。下面是一个示例代码,演示如何改变箭头的透明度:
import matplotlib.pyplot as plt
plt.annotate('Arrow with alpha', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', color='blue', linewidth=2, alpha=0.5))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了alpha=0.5来设置箭头的透明度为0.5,这样可以让箭头看起来半透明。
14. 改变箭头起始和终止点样式
我们还可以通过设置箭头起始和终止点的样式来改变箭头的外观。下面是一个示例代码,展示如何改变箭头起始和终止点的样式:
import matplotlib.pyplot as plt
plt.annotate('Arrow with different end styles', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-', color='blue', linewidth=2, shrinkA=5, shrinkB=5))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了shrinkA=5, shrinkB=5来设置箭头的起始点和终止点的缩进程度为5,使箭头起始和终止点看起来更平滑。
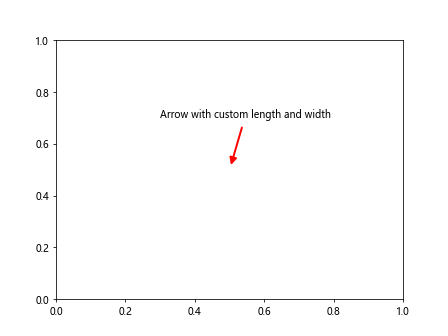
15. 设置箭头的长度和宽度
如果我们希望箭头更长或更宽一些,可以通过调整长度和宽度参数来实现。下面是一个示例代码,演示如何设置箭头的长度和宽度:
import matplotlib.pyplot as plt
plt.annotate('Arrow with custom length and width', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-|>', color='red', linewidth=2, shrinkA=5, shrinkB=5, mutation_scale=15))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了mutation_scale=15来设置箭头的变异规模为15,这样可以改变箭头的长度和宽度。
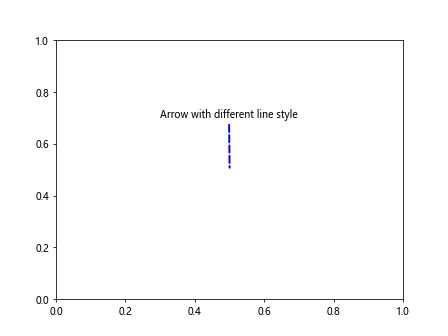
16. 改变箭头线型
除了改变箭头的样式外,我们还可以改变箭头的线型。下面是一个示例代码,展示如何改变箭头的线型:
import matplotlib.pyplot as plt
plt.annotate('Arrow with different line style', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-', color='blue', linestyle='dashed', linewidth=2))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了linestyle='dashed'来设置箭头的线型为虚线,这样可以改变箭头的外观。
17. 设置箭头旋转角度
有时候我们需要在箭头中添加旋转角度,以便更好地指向目标位置。下面是一个示例代码,演示如何设置箭头的旋转角度:
import matplotlib.pyplot as plt
plt.annotate('Arrow with rotation', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='->', color='blue', linewidth=2, rotation=45))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
在这个示例中,我们使用了rotation=45来设置箭头的旋转角度为45度,这样可以使箭头指向目标位置并呈现旋转效果。
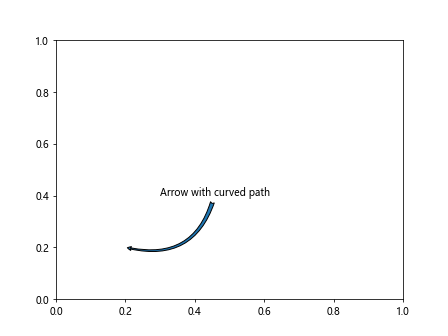
18. 改变箭头弯曲方向
除了改变箭头的弯曲程度外,我们还可以改变箭头的弯曲方向。下面是一个示例代码,展示如何改变箭头的弯曲方向:
import matplotlib.pyplot as plt
plt.annotate('Arrow with curved path', xy=(0.2, 0.2), xytext=(0.3, 0.4),
arrowprops=dict(arrowstyle='fancy', connectionstyle='arc3,rad=-0.5'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
Output:

在这个示例中,我们使用了connectionstyle='arc3,rad=-0.5'来设置箭头的连接方式为三次贝塞尔曲线连接,曲线方向为负向,这样可以改变箭头的弯曲方向。
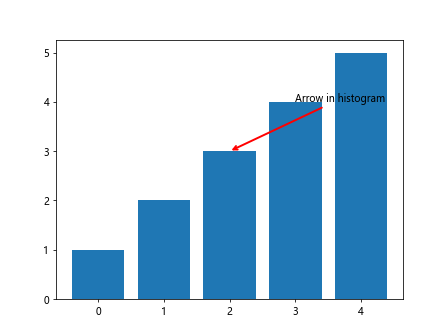
19. 在直方图中添加箭头
除了在普通图表中添加箭头外,我们还可以在直方图中添加箭头,以指示特定区域的数据。下面是一个示例代码,演示如何在直方图中添加箭头:
import matplotlib.pyplot as plt
data = [1, 2, 3, 4, 5]
plt.bar(range(len(data)), data)
plt.annotate('Arrow in histogram', xy=(2, 3), xytext=(3, 4),
arrowprops=dict(arrowstyle='->', color='red', linewidth=2))
plt.show()
Output:

在这个示例中,我们使用了bar函数绘制了一个直方图,然后在直方图中添加了一个箭头,箭头指向的位置是(3, 4),箭头的颜色为红色,线宽为2。
20. 设置箭头终点形状
最后,我们还可以通过设置箭头终点的形状来改变箭头的外观。下面是一个示例代码,展示如何设置箭头终点的形状:
import matplotlib.pyplot as plt
plt.annotate('Arrow with different end shape', xy=(0.5, 0.5), xytext=(0.3, 0.7),
arrowprops=dict(arrowstyle='-', color='blue', linewidth=2, endstyle='round'))
plt.xlim(0, 1)
plt.ylim(0, 1)
plt.show()
在这个示例中,我们使用了endstyle='round'来设置箭头终点的形状为圆形,这样可以改变箭头的外观。
 极客笔记
极客笔记