如何使用JavaScript检查具有特定id的元素是否存在
通过JavaScript可以检查HTML元素中是否存在特定的id来执行特定的任务。为了解决这个问题,我们需要了解如何访问HTML文档对象模型(DOM)。通过文档对象,可以访问指定id名称的HTML元素,其中包含了多个方法,我们将使用getElementById()方法。
语法
基本的语法如下:
document.getElementById()
- document −在给定的语法中,document是在网页在浏览器中加载时加载的对象。它是一个从上到下有结构的树状结构。
-
getElementById() −getElementById()是document对象的一个方法。这个方法帮助我们访问包含指定的ID的HTML元素。ID作为参数传递给该方法。
说明
在给定的代码中,通过document.getElementById()方法访问了”id”,其中传递了HTML元素的id。HTML元素存储在变量”id”中,然后我们使用if-else条件进行检查。如果变量为真,即包含指定的id,则终止条件,否则终止else条件。
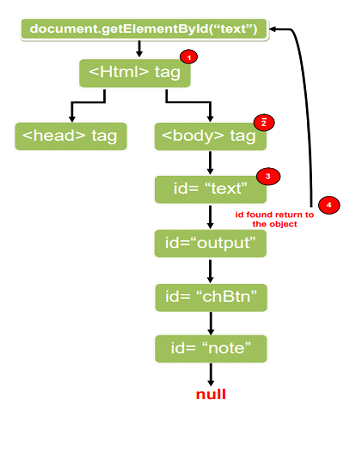
当使用document.getElementById()时,它作为一个树状结构工作,搜索树的每个节点以找到包含给定特定id的节点。在给定的图中,它将跟踪从1🡪2🡪3的所有路径。当搜索节点3时,如果可以在此节点上找到包含id=”text”的给定特定id,则返回并存储在变量中。

步骤
- 第一步 - 创建一些HTML标签,如label,p等,以及一个HTML按钮。
-
第二步 - 使用DOM方法i.e document.getElementById()访问HTML中的任何元素。将其存储在变量中。
-
第三步 - 使用click()事件方法的addEvenListener()。
-
第四步 - 将HTML元素的变量作为条件传递给if-else语句。
-
第五步 - 如果id等于null,则返回一个不存在的特定id元素,否则返回id。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check element with specific id exist or not</title>
<style>
body {
color: white;
background-color: #0a0a0a;
display: flex;
place-content: center;
min-height: 90vh;
flex-direction: column;
text-align: center;
}
p {
width: 50%;
margin: 8px auto;
padding: 0.4rem;
}
button {
border: none;
padding: 0.4rem;
background-color: #0a0a0a;
box-shadow: 0px 0px 5px rgba(255, 255, 255, 0.788);
border-radius: 5px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body>
// The HTML body contains 4 id text, output, chBtn, note
<label id="text"></label>
<p id="output"></p>
<button id="chBtn">Check Now</button>
<p id="note"></p>
<script>
document.getElementById("chBtn").addEventListener("click", () => {
var id = document.getElementById("text"); //access the HTML element id
// checks whether the id is present in the HTML element or not.
if (id != null) {
document.getElementById("output").innerText = "Id exist " + id
document.getElementById("output").style.background = "green"
document.getElementById("note").innerText = "*" + id + " is type HTML element"
} else {
document.getElementById("output").innerText = "Id does not exist"
document.getElementById("output").style.background = "tomato"
}
})
</script>
</body>
</html>
输出
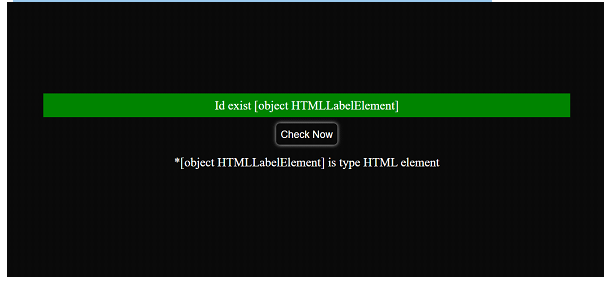
- 当id=”text”存在于HTML元素中
在给定的输出中,[HTMLLabelElement]表示我们要进行检查的”id”可在HTML的”Label元素中找到。

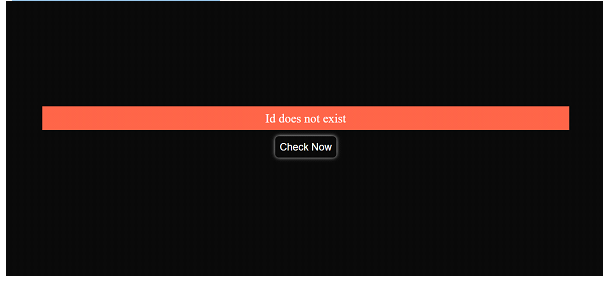
- 当id =“tex”时,它不存在于任何HTML元素中
<label id="text"></label>

结论
document.getElementById()方法的返回类型是“Object HTMLTagElement”,如果在DOM搜索树中找不到该id,则返回null。由于每个HTML元素的“id”是唯一的,因此可以轻松地在HTML标签中搜索特定的id。如果“id”不是唯一的,则getElementById()方法将返回HTML正文中找到的第一个元素。document.getElementById()方法与addEventListener相关联,可以直接从JavaScript执行点击事件,而无需在标签中使用onClick()事件属性。
 极客笔记
极客笔记