如何在React Native中使用Flexbox
Flexbox是在React Native中用于排列和对齐行或列中的项目的一维布局系统,类似于在Web上使用CSS的方式,但有一些默认的区别。它旨在帮助我们创建在不同屏幕尺寸上看起来不错的布局。
在React Native中使用flexbox就像通过在不同位置和方向上放置书籍、图片和其他物品来将物体排列在货架上一样。这使我们能够创建响应式、灵活的布局,使其适应不同的屏幕尺寸和方向。
在本教程中,我们将介绍使用React Native中Flexbox的基础知识。
使用Flexbox在React Native中布局
为了获得所需的布局,我们通常在React Native中使用flexDirection、alignItems和justifyContent的组合。
flexDirection
flexDirection属性用于指定布局的主轴。默认情况下,该值设置为”column”。
这里有flexDirection的可能选项 –
- row - 横向排列项目,从左到右
-
row-reverse - 横向排列项目,从右到左
-
column - 纵向排列项目,从上到下
-
column-reverse - 纵向排列项目,从下到上
justifyContent
justifyContent属性控制项目沿容器的主轴分布的方式。默认情况下,该值设置为”flex-start”。
这里有justifyContent的可能选项 –
- flex-start - 将项目对齐到容器的开头。
-
flex-end - 将项目对齐到容器的末尾。
-
center - 将项目居中于容器中。
-
space-between - 均匀地分布项目,其中第一个项目位于容器的开头,最后一个项目位于末尾。
-
space-around - 均匀地分布带有等距离空间的项目。
-
space-evenly - 均匀地分布具有等距离空间的项目,并放置在容器的开头和末尾。
alignItems
alignItems属性用于沿布局的主轴对齐项目。当flexDirection设置为”row”时,alignItems控制项目的水平对齐,当flexDirection设置为”column”时,alignItems控制项目的垂直对齐。
alignItems的可能值为 –
- flex-start − 项目沿容器的起始位置对齐。
-
flex-end − 项目沿容器的末尾位置对齐。
-
center − 项目在容器中居中对齐。
-
stretch − 项目被拉伸以填充容器。
-
baseline − 项目基于其基准线对齐。
附加属性
除了常用的flex属性外,还有其他一些属性,例如−
- flex − 此属性确定组件相对于其兄弟组件应该增长多少。较高的值意味着它将占用更多的空间。例如,“flex: 1”将使组件扩展以填充可用空间。
-
flex-wrap − 此属性设置是否应将flex项目包装到一个新行中,如果容器中没有足够的空间。可用的值有nowrap,wrap和wrap-reverse。
-
flex-shrink − 此属性设置当容器过小时项收缩的能力。默认值为1。
-
flex-grow − 此属性设置有额外空间时项增长的能力。默认值为0。
-
align-self − 此属性设置单个项目在容器的交叉轴上的对齐方式。可用的值有auto,flex-start,flex-end,center,stretch和baseline。
-
Order − 此属性设置flex容器中项目的顺序。默认值为0。
示例
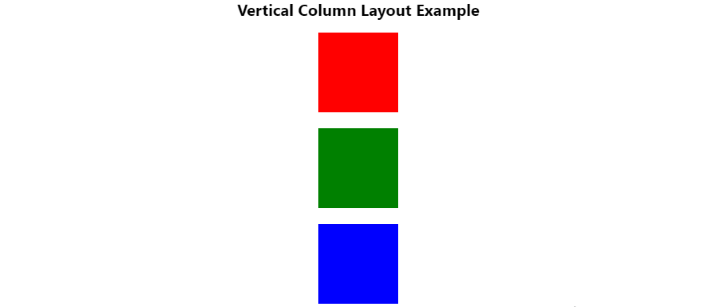
在下面的示例中,我们使用React Native的Flexbox创建一个垂直列布局。
应用程序显示三个不同颜色的方块,这些方块在容器内垂直排列。我们使用“flexDirection”属性将布局的方向设置为“column”,并使用“justifyContent”属性在方块之间均匀分配可用空间。最后,使用“alignItems”属性将方块居中对齐在容器中。
总体而言,这个示例演示了React Native中Flexbox的强大和灵活性。
import React from "react";
import { View, Text } from "react-native";
const VerticalColumnLayoutExample = () => {
return (
<>
<Text
style={{
fontSize: 20,
fontWeight: "bold",
textAlign: "center",
marginBottom: "1rem"
}}
>
Vertical Column Layout Example
</Text>
<View
style={{
flexDirection: "column",
justifyContent: "space-between",
alignItems: "center",
height: 340
}}
>
<View style={{ width: 100, height: 100, backgroundColor: "red" }} />
<View style={{ width: 100, height: 100, backgroundColor: "green" }} />
<View style={{ width: 100, height: 100, backgroundColor: "blue" }} />
</View>
</>
);
};
export default VerticalColumnLayoutExample;
输出

示例
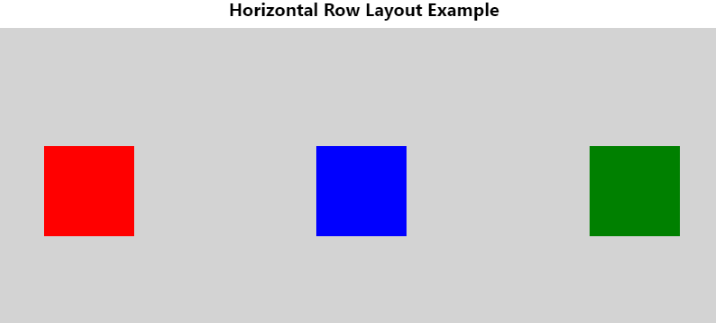
在下面的示例中,我们正在使用React Native中的Flexbox创建一个水平行布局。
它创建了一个包含三个子视图的视图,这些子视图使用”flexDirection”、”justifyContent”和”alignItems”属性进行对齐。子视图还被赋予了不同的背景颜色,以便在视觉上区分它们。该示例展示了如何使用这些属性在React Native中创建不同的布局。
import React from 'react';
import { View, StyleSheet ,Text} from 'react-native';
const App = () => {
return (
<>
<Text style={{ fontSize: 20, fontWeight: 'bold', textAlign: "center", marginBottom: "0.5rem" }}> Horizontal Row Layout Example</Text>
<View style={styles.container}>
<View style={styles.box1}></View>
<View style={styles.box2}></View>
<View style={styles.box3}></View>
</View>
</>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: 'row',
justifyContent: 'space-evenly',
alignItems: 'center',
backgroundColor: 'lightgray',
},
box1: {
width: 100,
height: 100,
backgroundColor: 'red',
},
box2: {
width: 100,
height: 100,
backgroundColor: 'blue',
},
box3: {
width: 100,
height: 100,
backgroundColor: 'green',
},
});
export default App;
输出

在本教程中,我们学习了在React Native中使用Flexbox来创建布局。我们讨论了Flexbox的主要属性,如flexDirection,justifyContent和alignItems,它们可以用来控制容器中组件的布局。我们看到了如何使用Flexbox在React Native中创建垂直列布局和水平行布局。
最后,Flexbox是React Native开发人员必备的技能,用于创建现代且吸引人的用户界面,提供出色的用户体验。
 极客笔记
极客笔记