JavaScript 如何检查浏览器是否支持CSS属性
概述
在今天的世界上,系统上有各种不同的浏览器。所以有时候有一些层叠样式表(CSS)属性在某个浏览器上不起作用。为了检查特定浏览器支持哪些CSS属性,JavaScript有内置方法CSS.supports(),它检查特定属性是否被浏览器支持。supports()方法被所有浏览器支持:Opera、Edge、Chrome和Firefox。
语法
CSS.supports()方法接受键值对作为输入,格式为字符串。基本的语法如下:
CSS.supports(“propertyName:value”);
- supports() − 这是CSS对象的一个方法,该方法检查supports参数中传递的属性在浏览器中是否受支持。
-
propertyName − 包含CSS属性的名称,如display、position、margin、padding、z-index、text-align等。
-
value − 取特定属性的值,如flex、absolute、relative、20px、left、right等。
因此,要了解CSS.supports()方法的更多信息,我们将通过一些示例来学习。
方法1 − 在这个示例中,我们将直接将CSS样式键值作为参数传递给CSS.supports()方法,然后确定给定的CSS属性是否由该浏览器支持。
步骤
- 第1步 − 使用CSS对象内部的supports()方法,如CSS.supports()。
-
第2步 − 将任何级联样式表(CSS)属性作为参数传递。
-
第3步 − 使用console.log()在控制台中打印CSS.supports()方法。
-
第4步 − 如果传递的属性返回true,则该特定属性受支持;否则不受浏览器支持。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
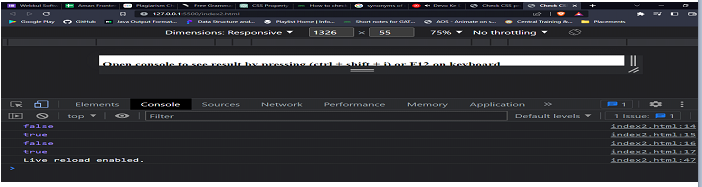
输出
上面代码的输出如下图所示。由于”float:top”和”float:bottom”的属性无效,它们将在控制台中返回false。而”float:right”和”float:left”的属性是有效的并且被浏览器支持,它们将返回true。

方法 2 − 在这种方法中,我们将建立一个用户界面,在该界面中用户可以在给定的字段中输入 CSS 属性,并可以检查这些 CSS 属性是否在他们的浏览器中支持。
步骤
- 步骤 1 − 创建两个搜索框,一个用于键(key),另一个用于值(value),因为 CSS 的属性以键值对形式存在。给它们分别指定 id 为“propertyName”和“pval”。创建另一个输出字段和一个 HTML 按钮。
-
步骤 2 − 在 JavaScript 中创建一个名为 checkCss() 的函数。将使用箭头函数(arrow function)。
-
步骤 3 − 访问这两个输入框并将它们存储在一个变量中,将这些框的值连接成一个变量。
-
步骤 4 − 将这个连接的变量传递给 CSS.supports() 并在 if-else 条件中检查。
-
步骤 5 − 如果它返回 true,那么该 CSS 属性受支持,否则如果返回 false,则该属性不受支持。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
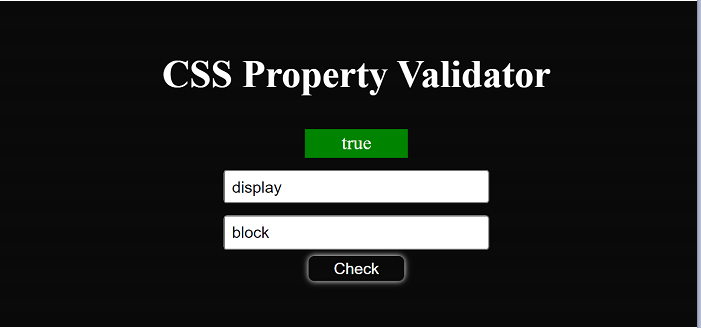
输出
上述代码的输出如下图所示。用户可以在给定的输入框中输入CSS属性,并检查这些属性是否在你的浏览器中受支持。在下图中,由于”display:block”属性受支持且有效,返回值为true。

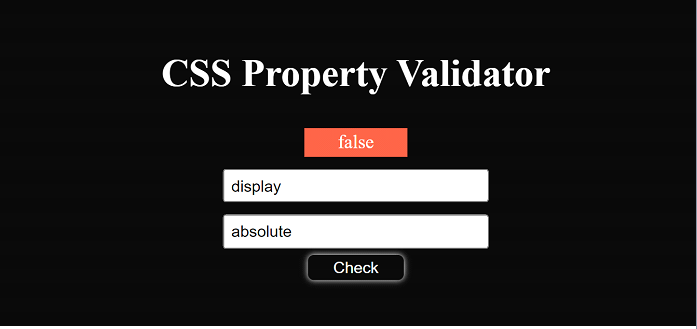
输出结果显示在下面的图片中,并且返回false,所以输入框中填写的属性是无效的,不被浏览器支持。

结论
supports()方法的返回类型是布尔值,它根据当前浏览器是否支持CSS属性来返回true或false。示例2接口对开发人员特别有用,因为它消除了重复检查控制台的需要;只需在输入框中输入您的CSS属性名称和值,您就会得到关于当前浏览器是否支持它的信息。
 极客笔记
极客笔记