ReactJS 如何创建一个时间选择器
ReactJS是一个流行的用于构建用户界面的JavaScript库。它为开发者提供了一种灵活高效的方式来创建交互式的Web应用程序。时间选择器通常用于需要让用户选择特定时间段进行预约、安排事件或者预留资源的应用程序中。时间选择器允许用户轻松选择所需的时间,并确保准确的时间分配。在本文中,我们将使用reactjs逐步创建一个时间选择器。
设置React应用程序
首先,让我们使用Create React App设置一个新的React应用程序。打开终端并运行以下命令:
示例
下面的代码将创建一个名为”time-picker”的新文件夹,并包含所有必要的文件和依赖项。
npx create-react-app time-picker
方法1:使用react-time-picker库
react-time-picker库提供了一个简单且可自定义的时间选择组件。它提供了各种配置选项,可以调整时间选择器的外观和行为。
示例
首先,让我们使用npm安装react-time-picker库:
npm install react-time-picker
在下面的示例中,我们导入了必要的依赖项,包括来自react−time−picker库的React和TimePicker组件。在TimePickerComponent函数组件内部,我们使用useState hook定义了一个状态变量time,初始值为当前的日期和时间。我们定义了一个handleTimeChange函数,该函数在选择的时间发生改变时更新time状态。在JSX代码中,我们渲染了TimePicker组件,将handleTimeChange函数作为onChange属性传递,将time状态作为value属性传递。
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
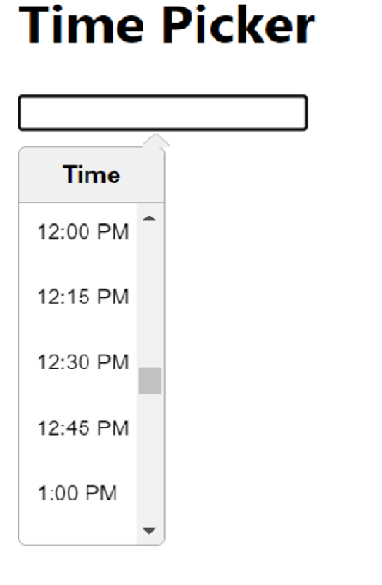
输出

方法2:使用react-datetime库
react-datetime库提供了一个高度可定制的日期和时间选择器组件。它提供了各种格式化和配置选项,以满足时间选择器的特定需求。
示例
要使用react-datetime库,我们需要使用npm进行安装:
npm install react-datetime
在下面的代码中,在安装了react-datetime库之后,我们导入所需的依赖项,包括React、Datetime组件和相应的CSS文件。
在TimePickerComponent函数组件内部,我们使用useState钩子定义一个state变量time,初始值为空字符串。我们定义一个handleTimeChange函数,该函数接收一个moment对象,并通过将moment对象格式化为所需的时间格式来更新time状态。在JSX代码中,我们渲染Datetime组件,将handleTimeChange函数作为onChange属性传递,将time状态作为value属性传递,并可以通过dateFormat和inputProps进行额外的配置自定义。
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
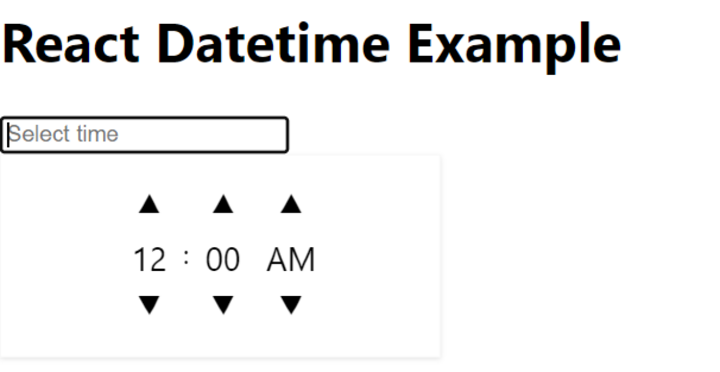
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
输出

方法3:使用 react−time−range−picker 库
react−time−range−picker库提供了一个全面的解决方案来选择时间范围。它允许用户选择开始和结束时间,并为选择的范围提供视觉反馈。
示例
要使用 react−time−range−picker 库,我们需要使用npm进行安装:
npm install react-time-range-picker
在下面的示例中,在安装了react-time-range-picker库之后,我们导入必要的依赖项,包括React、TimeRangePicker组件和相应的CSS文件。在TimePickerComponent函数组件内部,我们使用useState钩子定义一个state变量timeRange,初始化为默认的开始和结束时间。
我们定义了一个handleTimeChange函数,用于在选定的时间范围发生变化时更新timeRange状态。在JSX代码中,我们渲染TimeRangePicker组件,将handleTimeChange函数作为onChange属性传递,并将timeRange状态作为value属性传递。
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
输出

结论
在本文中,我们讨论了如何在Reactjs中创建时间选择器。我们利用了react−time−picker、react−datetime和react−time−range−picker等库,每个库都提供了独特的功能和优势。通过遵循提供的代码示例,您可以创建高度可自定义的时间选择器,以适应各种使用情况。此外,我们还讨论了如何通过为时间选择器组件添加CSS样式来提升用户体验,使其更具吸引力和用户友好性。
 极客笔记
极客笔记