JavaScript 检查/取消复选框的程序
在本文中,我们将学习如何使用JavaScript检查或取消复选框,以及如何使用它允许用户在网页上进行多个选择。
复选框是表单和用户界面中最常用的HTML元素之一,允许用户选择多个选项。在JavaScript中,我们可以根据特定条件或用户交互动态地检查或取消复选框。
让我们看一些示例,以更好地理解这个概念-
示例1
在这个示例中,我们将-
- 创建3个不同的复选框,一个checkAll()函数和一个uncheckAll()函数。
-
在checkAll()函数中,我们将选择所有复选框,并使用forEach()方法遍历所选的复选框,并将checked属性设置为true,从而检查所有复选框。
-
类似地,在uncheckAll()函数中,我们将按照相同的步骤进行,但这次我们将checked属性设置为false,从而取消选择所有复选框。
文件名- index.html
<html>
<head>
<title>Program To check / uncheck Checkboxes Using Javascript</title>
</head>
<body>
<h3>Program to check/uncheck checkboxes using JavaScript</h3>
<label>
<input type="checkbox" id="first ch"/>
Checkbox 1
</label>
<br/>
<label>
<input type="checkbox" id="second ch" />
Checkbox 2
</label>
<br/>
<label>
<input type="checkbox" id="third ch" />
Checkbox 3
</label>
<br/>
<button onclick="checkAll()">Check All</button>
<button onclick="uncheckAll()">Uncheck All</button>
<script>
function checkAll(){
const checkboxes=document.querySelectorAll('input[type="checkbox"]');
checkboxes.forEach((checkbox)=>{
checkbox.checked=true;
})
}
function uncheckAll(){
const checkboxes=document.querySelectorAll('input[type="checkbox"]');
checkboxes.forEach((checkbox)=>{
checkbox.checked=false
})
}
</script>
</body>
</html>
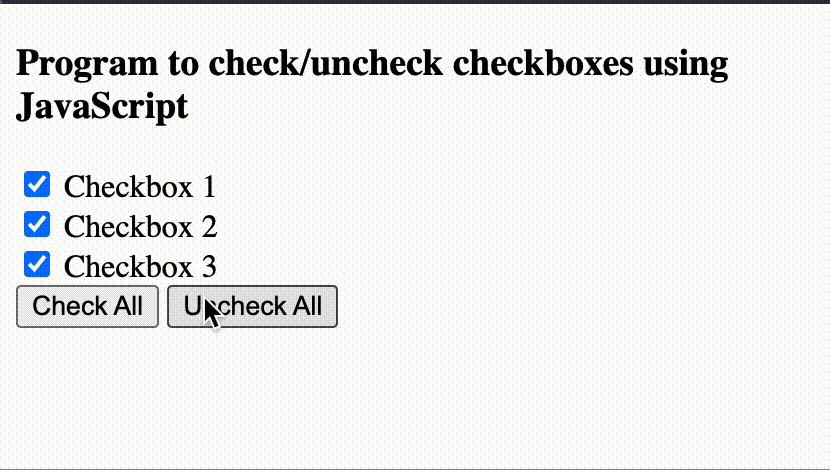
输出
结果将如下图所示。

示例2 – 使用三元运算符
在这个示例中,让我们进行以下更改:
- 更改事件监听器以检测它们的状态变化,并添加两个按钮,标签分别为”Check Selected”和”Uncheck Selected”。
-
当点击这些按钮时,它们将迭代复选框并选中/取消选中具有selected类的复选框。
文件名 – index.html
<html>
<head>
<title>Program To check / uncheck checkboxes using Javascript</title>
<script src="script.js"></script>
<style>
.selected {
background-color: yellow;
}
</style>
</head>
<body>
<h3>Check/Uncheck Checkboxes</h3>
<ul>
<li>
<label>
<input type="checkbox" id="first ch" />
Checkbox 1
</label>
</li>
<li>
<label>
<input type="checkbox" id="second ch" />
Checkbox 2
</label>
</li>
<li>
<label>
<input type="checkbox" id="third ch" />
Checkbox 3
</label>
</li>
</ul>
<button onclick="checkSelected()">Check Selected</button>
<button onclick="uncheckSelected()">Uncheck Selected</button>
<script>
let checkboxes = document.querySelectorAll("[type='checkbox']");
for (let i = 0; i < checkboxes.length; i++) {
const ch = checkboxes[i];
ch.addEventListener('change', (evt) => {
if (evt?.target?.checked) {
evt.target.parentElement.parentElement.classList.add('selected');
} else {
evt.target.parentElement.parentElement.classList.remove('selected');
}
});
}
function checkSelected() {
for (let i = 0; i < checkboxes.length; i++) {
const ch = checkboxes[i];
if (ch.parentElement.parentElement.classList.contains('selected')) {
ch.checked = true;
}
}
}
function uncheckSelected() {
for (let i = 0; i < checkboxes.length; i++) {
const ch = checkboxes[i];
if (ch.parentElement.parentElement.classList.contains('selected')) {
ch.checked = false;
}
}
}
</script>
</body>
</html>
输出
结果将会像下面的图片一样。

结论
在本文中,我们学习了如何使用JavaScript创建一个程序来检查或取消复选框。我们使用复选框的checked属性来切换它们的状态。我们学习了如何在javascript中编写检查或取消复选框的代码,并看了一些解释相同内容的示例。
 极客笔记
极客笔记